وردپرس از محبوبترین سرویسهای وبلاگنویسی است که بیشترین رشد را در مقایسه با دیگر سرویسهای وبلاگنویسی در میان کاربران وب داشته است. وردپرس دات کام با سرویس مدیریت محتوای وردپرس دات ارگ مدیریت میشود. در مقاله ی «راهنمای کامل ایجاد وبلاگ در وردپرس دات کام» بصورت مرحله به مرحله ایجاد وبلاگ در وردپرس آموزش داده شد. در این مقاله بخش های مختلف، تنظیمات و نکاتِ مهم وبلاگنویسی در وردپرس دات کام توضیح داده میشود.
.
.
بخش ها و تنظیماتِ وردپرس دات کام:
برای ورود به حساب خود در وردپرس به http://wordpress.com رفته، نام کاربری و رمز عبور خود را وارد کنید و روی Login کلیک کنید، چنانچه نام وبلاگ نمایان نشد به http://m.wordpress.com بروید، شناسه و رمز عبور را وارد کرده و روی Login کلیک کنید. پس از نمایان شدنِ نام وبلاگها روی نام وبلاگ مورد نظر کلیک کنید تا وارد بخش مدیریت وبلاگ خود شوید.
برای اعمالِ تنظیماتی که در بخشهای مختلفِ نمایش، تنظیمات و کاربران بر می گزینید «بروز رسانی» را بزنید، بدون زدن «بروز رسانی» تنظیمات اعمال نخواهند شد. در بخشهای مختلف مدیریت وردپرس قسمتی برای جستجو قرار دارد که توسط آن میتوانید در محتویات آن بخش جستجو کنید.
.
0- داشبورد وبلاگ:
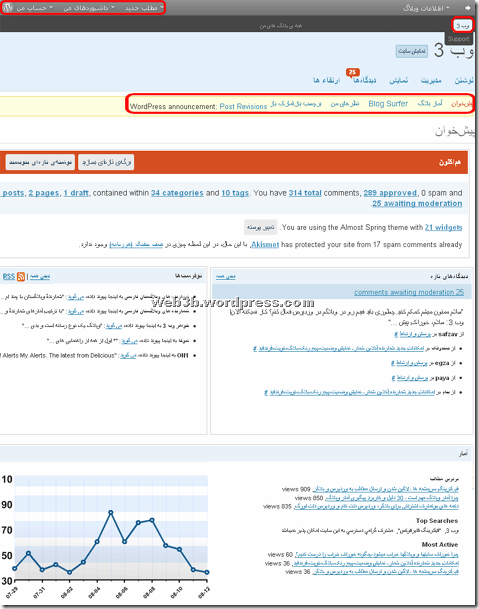
الف. داشبورد وبلاگ > پیشخوان: پس از ورود به وردپرس بصورت معمول وارد پیشخوان میشوید. از پیشخوان به مهمترین بخش های مدیریت وردپرس دسترسی دارید، از قسمتِ «هم اکنون» اطلاعاتِ کلی وبلاگ در دسترس میباشد، با کلیک بر روی هر یک از پارامتر ها به تنظیماتِ آن بخش خواهید رفت.
دیدگاه های تازه؛ جدیدترین دیدگاه ها و تعداد دیدگاه های تایید نشده را نمایش میدهد.
نوفرست ها؛ وبلاگهایی که در مورد وبلاگ شما مطلب نوشته و در متن به آن لینک داده اند.
آمار؛ خلاصه ی آمارهای وبلاگ را نمایش میدهد.
Your Stuff؛ آخرین فعالیت های شما در وردپرس دات کام را نشان میدهد.
What’s Hot؛ جدیدترین و داغ ترین اخبار وردپرس و داغ ترین وبلاگهای وردپرس را نمایش میدهد.
نوار ابزار: هنگام لاگین بودن در وردپرس در بالای وبلاگهای وردپرس دات کام نواری نمایش داده خواهد شد. از طریق آن به مهمترین قسمتهای مدیریت وبلاگهای خود دسترسی خواهید داشت. بخشهای بیرون رفتن از وردپرس، انجمن های وردپرس، راهنمای وردپرس از نوار ابزار در دسترس هستند. با کلیک روی Turbo و طی مراحل، میتوانید سرعت ویرایشگر وردپرس را افزایش دهید.
برای دسترسی سریعتر به بخشهای مختلف مدیریت وبلاگ، قسمتهای مورد نظر را در مرورگر خود بوکمارک کنید.
ب. داشبورد وبلاگ > آمار وبلاگ: نمودارِ بازدیدها، مطالبی که بیشترین بازدید را داشته اند، ارجاع دهندگان؛ لینکهایی که بازدید کنندگان از آنجا به وبلاگ شما هدایت شده اند، لینکهایی که بازدید کنندگان روی آنها کلیک کرده اند. عباراتی که بازدید کنندگان با جستجوی آنها به وبلاگ رسیده اند. نوفرست ها؛ وبلاگهایی که در مورد وبلاگ شما مطلب نوشته و در متن به آن لینک داده اند.
ج. داشبورد وبلاگ > Blog surfer: وبلاگهای دوستانتان در وردپرس دات کام که مطالبِ خصوصی مینویسند و مطالب آنها از طریق خوراک قابل پیگیری نمیباشد را از طریق وارد کردن در این قسمت دنبال کنید.
د. داشبورد وبلاگ > نظرات من: نظرات شما در وبلاگ های وردپرس و نظرات بعد از آن و پاسخ نظرات شما.
ه. داشبورد وبلاگ > برچسب باز/مارک باز: وبلاگهای وردپرس دات کام که در موضوعاتی مشابه موضوعاتِ وبلاگ شما مطلب مینویسند را از طریق این صفحه دنبال کنید.
و. داشبورد وبلاگ > WordPress announcement: لینکِ جدیدترین اخبار و امکاناتِ وردپرس دات کام
.
.
1- نوشتن:
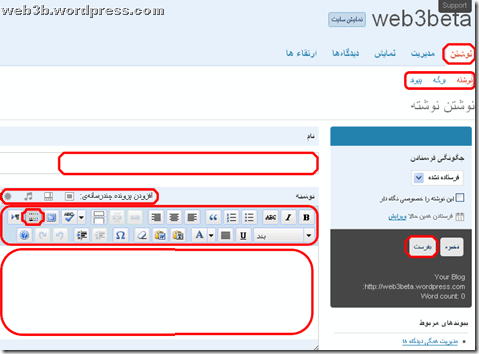
الف. نوشتن > نوشته: مطلب مورد نظر را نوشته برای نوشته ی خود عنوانی وارد کرده و روی بفرست کلیک کنید تا مطلب تان منتشر شود. امکاناتِ ویرایشی وردپرس شبیه ویرایشگر های متن (: مانند ورد) میباشد. با نگه داشتنِ نشانگرِ موس روی هر کدام از دکمه ها، توضیحات مختصری در مورد عملکردِ آن دکمه، همچنین کلید میانبر آن، نمایان خواهد شد. برای افزایشِ امکاناتِ ویرایشی روی دکمه ی دوم از سمتِ چپ کلیک کنید.
در قسمتِ اسلاگ که اغلب بعد از نوشتنِ نام و کلیک در قسمت مطالب نمایان میشود، اسلاگ نوشته ی خود را وارد کنید. اسلاگ هر مطلب، بخش انتهایی آدرس آن مطلب میباشد. اسلاگ مطالب خود را تا جایی که امکان دارد به زبانِ انگلیسی بنویسید.
برچسب ها یافتنِ مطالب وبلاگ را برای موتور های جستجو آسان میکنند و دسته ها؛ دسته بندی مطالب وبلاگ میباشد. در بخش دیدگاه ها و بازتاب ها تعیین میکنید که کاربران قادر به گذاردن دیدگاه برای آن مطلب باشند یا خیر. همچنین بازتابها برای آن مطلب نمایش داده شوند یا خیر. بازتاب ها لینکها و خلاصه ی مطالبی که در مورد مطالب وبلاگ شما در وبلاگها و سایتهای دیگر نوشته میشود را نمایش میدهد. با گذاشتنِ رمز برای نوشته، کاربرانی که می خواهند در وبلاگ شما این نوشته و دیدگاه های آن را ببینند، باید رمز را داشته باشند تا قادر به مشاهده ی آن باشند.
مطالبی را که مینوسید میتوانید ذخیره کنید و بعد ها ویرایش و منتشر کنید. همچنین با کلیک روی ویرایش در مقابلِ «فرستادن همین حالا» میتوانید تاریخ و ساعتی را تعیین کنید تا مطلب شما بصورتِ خودکار در آینده منتشر شود.
Shortcuts؛ پایین راستِ صفحه «نشر این» را بوکمارک کنید. برای نشر مطالبی که در اینترنت میبینید، محتوای مورد نظر را با موس انتخاب کرده سپس روی «نشر این» کلیک کرده و مراحل را طی کنید.
چنانچه مطلبی را ویرایش و قسمتی از آنرا به اشتباه حذف کردید از طریق بخش Post Revisions میتوانید مطالب پیشین خود را بازگردانید. این بخش برای وبلاگهای گروهی نیز بسیار مفید است.
برای نوشتن و نشر مطالب خود در وردپرس از ابزارهای وبلاگنویسی مانندِ ویندوز لایو رایتر و Scribe Fire استفاده کنید. این ابزارها امکاناتِ گسترده ای را برای وبلاگنویسی سریع و حرفه ای فراهم کرده اند.
ب. نوشتن > برگه: همانندِ «نوشته» میباشد با این تفاوت که در این بخش قادر به ایجاد برگه ها و صفحات دیگری برای وبلاگ خواهید بود و نوشته های شما در این قسمت در صفحه ی اول منتشر نخواهند شد. از این بخش برای ایجاد صفحاتِ «درباره»، «تماس» و مانند آن میتوانید استفاده کنید. نامی که در این بخش برای نوشته وارد میکنید، نام آن برگه خواهد بود. برگه ها در حالت عادی، به ترتیب حروف الفبا مرتب می شوند، ولی می توانید در قسمتِ آرایشِ برگه با تعیین کردن یک عدد برای هر برگه ترتیب آنها را دلبخواهی کنید.
ج. نوشتن > پیوند: لینکها و خوراکهای دلخواه خود را وارد کنید. نام پیوند؛ عنوانِ لینک میباشد و توضیح؛ متنی است که هنگام گرفتن موس روی پیوند نمایش داده میشود. دسته ها نیز پیوندها را در دسته های مختلف قرار میدهند. با افزودن ابزارک پیوند، پیوند های افزوده شده را در ستون وبلاگ نمایش دهید.
.
.
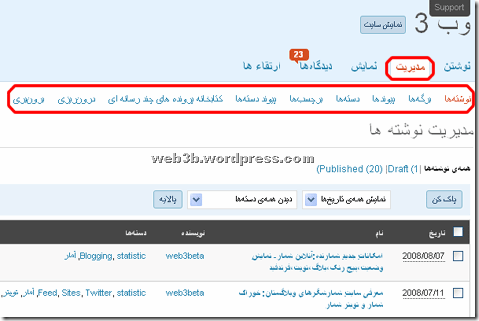
2- مدیریت:
الف. مدیریت > به نوشته ها: تنظیمات، اطلاعات، کامنتها و آمارِ هر یک از نوشته ها دسترسی خواهید داشت. میتوانید نوشته ها و تنظیمات آنها را ویرایش یا حذف کنید.
ب. مدیریت > برگه ها: به تنظیمات و اطلاعاتِ مختلفِ هر یک از برگه ها دسترسی خواهید داشت. میتوانید برگه ها را ویرایش یا حذف کنید ترتیب آنها را عوض کنید و تنظیمات مختلفی روی آنها اعمال کنید. برخی از پوسته ها امکانات و تنظیمات بیشتری در بخش برگه ها فراهم کرده اند.
ج. مدیریت > پیوندها: مدیریت، ویرایش و حذف لینک ها
د. مدیریت > دسته ها: مدیریت، ایجاد، تغییر و حذف دسته بندی مطالب و تبدیل دسته ها به بر چسب
ه. مدیریت > برچسب ها: مدیریت، ایجاد، تغییر و حذف بر چسب مطالب
و. مدیریت > پیوند دسته ها: اطلاعات، حذف یا ایجاد دسته های مختلفی که پیوندها در آنها قرار میگیرند.
ز. مدیریت > کتابخانه ی پرونده های چند رسانه ای: به تنظیمات و اطلاعاتِ فایلهای چند رسانه ای و فایلهای که در مطالب تان قرار داده اید دسترسی خواهید داشت. میتوانید آنها را حذف یا ویرایش کنید.
ح. مدیریت > درون ریزی: وبلاگ خود را از سرویسهای دیگر یا وبلاگِ دیگری در وردپرس به وبلاگ جاری منتقل کنید.
ط. مدیریت > برون ریزی: از مطالب، نظرات و اطلاعاتِ وبلاگ پشتیبان بگیرید یا آنها را به جای دیگری منتقل کنید.
.
.
3- نمایش:
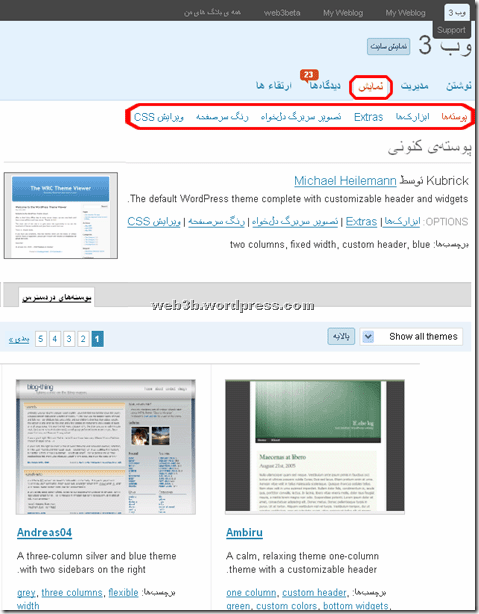
الف. نمایش > پوسته ها: حدود 70 پوسته با ویژگی ها و امکانات مختلف فراهم شده، به تدریج پوسته های بیشتری نیز افزوده خواهد شد. با کلیک روی هر یک از پوسته ها، پیش نمایش آن پوسته نمایان میشود، برای تغییر پوسته ی وبلاگ پس از کلیک روی پوسته ی مورد نظر و نمایان شدنِ پیش نمایش، از بالا راستِ پیش نمایش روی Activate کلیک کنید.
.
معرفی اجمالی پوسته های مناسب برای وبلاگهای فارسی در وردپرس دات کام :
وردپرس دات کام از زبان فارسی پشتیبانی میکند و برای وبلاگهای فارسی کافی است زبان فارسی را هنگام ایجاد وبلاگ یا بعد از آن از تنظیمات برگزینید. اما برخی از پوسته ها چندان برای زبان فارسی مناسب نیستند. همه ی 71 پوسته ی فعلی وردپرس دات کام را بررسی کردم، اینجا همه را نام برده و آنهایی را که برای وبلاگهای فارسی مناسب نیستند مشخص میکنم. پوسته ها در نمایش>پوسته ها، به ترتیب حروف الفبای انگلیسی مرتب شده اند. برای یافتنِ هر پوسته به حرف ابتدایی نام آن توجه کنید.Albeo, Almost Spring, Ambiru, Andreas04, Andreas09, Banana Smoothie, Benevolence, Black-LetterHead, Blix, ChaosTheory, ChaoticSoul, Connections, Contempt, Cutline, Day Dream, DePo Masthead, Digg 3 Column, Dusk, Emire, Fadtastic, Fauna, Fjords04, Fleur De Lys, Flower Power, Fresh Bananas, Freshy, Garland, Girl in Green, Greenery, Green Marinée, Hemingway, Jentri, Iceburgg, K2-lite, Kubrick, Light, MistyLook, Monotone, Neat!, Neo-Sapien, Ocadia, Ocean Mist, Pool, PressRow, Prologue, Quentin, Redoable Lite, Regulus, Rounded, Rubric, Sandbox, Sandbox-10, Sapphire, Shocking Blue Green, Silver is the New Black, Simpla, Solipsus, Sunburn, Supposedly Clean, Sweet Blossoms, Tarski, Thirteen, The Journalist v1.9, The Journalist v1.3, Toni, Treba, Twenty-eight Thirteen, Unsleepable, Vermilion Christmas, White as Milk, WordPress Classic
در بالا قالبها تنها از جهت نمایش صحیح برای زبان فارسی بررسی شدند، در نمایش > پوسته ها، زیر عکسِ هر پوسته توضیح مختصری در مورد آن پوسته، همچنین دسته هایی که به آن تعلق دارد آمده است. برای یافتن پوسته ی مناسب با سلیقه و هدف خود به این مشخصات دقت کنید. columns: تعداد ستونهای پوسته، width: ثابت بودن (fixed) یا قابل انعطاف بودنِ (:flexible) عرض پوسته، custom header: قابل تغییر بودن عکس سر در پوسته، custom colors: قابل تغییر بودن رنگ بخشهای مختلف پوسته و widgets: محل قرار گرفتن ابزارک ها را بیان میکند.
.
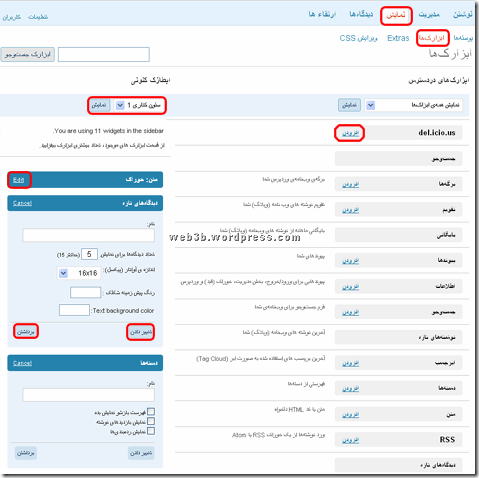
ب. نمایش > ابزارک ها: ابزارهای متعددی که میتوانید به ستون یا ستون های وبلاگ بیفزایید.
برای افزودن ابزارک به ستون یا ستونهای وبلاگ از ابزارک مورد نظر روی «افزودن» کلیک کنید تا در سمت چپ نمایان شود. اغلب ابزارکها تنظیماتی دارند، برای تنظیم ابزارک ها روی «ویرایش» کلیک کنید تا تنظیمات ابزارک مورد نظر نمایان شود. پس از تنظیم، «تغییر دادن» را بزنید تا تنظیمات اعمال شوند. برای حذف ابزارک ها «برداشتن» را کلیک کنید. چنانچه قالب انتخابی دارای چند ستون است. از منوی کشویی بالا چپ صفحه، ستونهای دیگر را انتخاب و «نمایش» را بزنید.
معرفی اجمالی ابزارکهای وردپرس دات کام:
ابزارکهای وردپرس دات کام در مقاله ای جداگانه مفصلا بررسی خواهند شد. در اینجا ابزارکها به اختصار معرفی میشوند.
del.icio.us: نمایشِ لینکهای خوشمزه ی شما
برگه ها: نمایش عنوان و لینکِ برگه های وبلاگ
تقویم: نمایش تقویم میلادی
بایگانی: نمایشِ لینکِ بایگانیِ ماهانه ی وبلاگ
پیوندها: نمایشِ پیوندها
اطلاعات: نمایش لینکهای ورود به وبلاگ
جستجو: نمایشِ کادری برای جستجو در میانِ مطالب وبلاگ
ابر چسب: نمایش برچسبهای مطالب، بیشتر استفاده شده ها بزرگتر نمایش می یابند.
دسته ها: نمایش دسته های مطالب وبلاگ
متن: برای نمایشِ متن یا کد HTML دلخواه از این ابزارک استفاده کنید.
RSS: نمایشِ خوراکِ دلخواه
دیدگاه های تازه: نمایشِ دیدگاه های جدید
Meebo: افزودنِ اتاقک گفتگو با استفاده از امکاناتِ سایتِ meebo.com
Vodpod Videos: نمایش ویدیو از سایتِ vodpod.com
Box.net file sharing: قرار دادنِ جعبه ی دانلود سایت box.net
Category Cloud: نمایش دسته مطالب، بیشتر استفاده شده ها بزرگتر نمایش مییابند.
Akismet: آمار نظراتِ جفنگِ گرفتار شده
آمار وبلاگ: نمایش آمار بازدیدِ وبلاگ از آغاز تا کنون
بیشترین کلیک شده ها: نمایشِ لینکهایی که کلیکهای بیشتری روی آنها شده است.
برترین مطالب: نمایشِ عنوان و لینک پر بازدید ترین مطالبِ وبلاگ
فلیکر: نمایش عکس های دلخواه از فلیکر از طریق خوراک
Platial MapKit: نمایشِ نقشه ی جغرافیایی از سایتِ platial.com
.
ج. نمایش > Extars: بخشِ Enable Snap Shots on this blog امکانی را فراهم میکند که با نگه داشتنِ نشانگرِ موس بر روی لینکهای وبلاگ، پیش نمایشِ آن لینک را در پاپ آپ به نمایش در آورد. این امکان جز در مواردِ خاص برای بازدیدکنندگان خوش آیند نیست. تیکِ مقابلِ آنرا بردارید تا غیر فعال شود.
د. مدیریت > تصویر سر برگ دلخواه: از این قسمت میتوانید عکس دلخواه خود را برای نمایش در سربرگ وبلاگ انتخاب کنید. این امکان تنها برای برخی قالب ها در دسترس میباشد.
ه. مدیریت > رنگ سر صفحه: رنگ سر صفحه ی وبلاگ را تعیین کنید. این امکان تنها برای برخی قالب ها در دسترس میباشد.
و. مدیریت > Color Customizer: رنگ بخشهای مختلف وبلاگ را تعیین کنید. این امکان تنها برای برخی قالب ها در دسترس میباشد.
ز. مدیریت > ویرایشِ CSS: در وردپرس دات کام قادر به ویرایش پوسته نیستید مگر اینکه پول پرداخت کنید. در این قسمت تنها میتوانید ویرایشِ پوسته را آزمایش کنید و قادر به ذخیره ی آن نیستید.
.
.
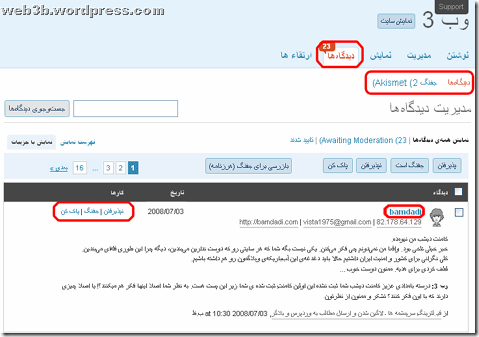
4- دیدگاه ها:
الف. دیدگاه ها > دیدگاه ها: بر دیدگاه ها مدیریت و نظارت کنید. دیدگاه ها را تایید، ویرایش یا حذف کنید. عددِ کنارِ نامِ برگه ی دیدگاه ها، تعدادِ دیدگاه هایی را نشان میدهد که در انتظار تایید میباشند. با کلیک بر رویِ نامِ کامنت گذار که در کنار آواتور او قرار دارد، قادر به ویرایشِ نظر او و افزودنِ پاسخ به آن میباشید.
ب. دیدگاه ها > جفنگ: وردپرس از Akismet برای شناسایی دیدگاه های مزاحم و جفنگ بهره میبرد. دیدگاه هایی که به قسمتِ جفنگ ها میروند هر دو هفته یکبار به صورت خودکار حذف میشوند. عدد کنار «جفنگ» نشان دهنده ی تعداد دیدگاه هایی است که بعنوان جفنگ شناسایی شده اند. هر چند روز یک بار به آنجا سر بزنید، چون ممکن است دیدگاهی که به عنوانِ جفنگ شناسایی شده است جفنگ نباشد.
.
.
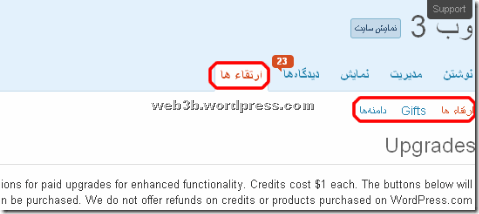
5- ارتقاءها:
الف. ارتقاءها > ارتقاءها: برای افزودن امکانات به وردپرس دات کام میباشد که با پرداخت پول میسر میگردد.
ب. ارتقاءها > Gifts: با واریز پول، به شخص دلخواه خود افزودنِ امکاناتِ وردپرس را هدیه دهید.
ج. ارتقاءها > دامنه ها: وبلاگ را بر روی دامنه ی (:آدرس) دلخواه ریدایرکت کنید.
.
.
6- تنظیمات:
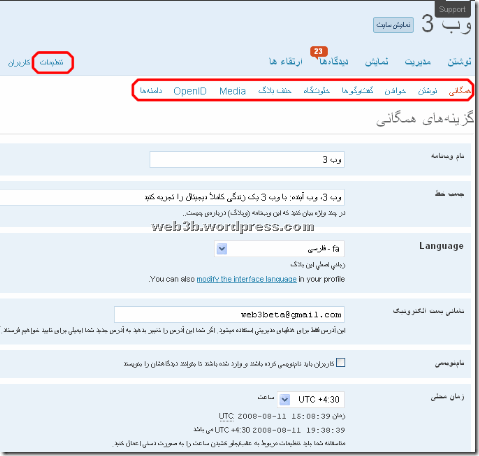
الف. تنظیمات > همگانی: نام وبلاگ، توضیح مختصری در مورد وبلاگ، زبانِ وبلاگ، ایمیل، زمان محلی قابل تنظیم یا تغییر میباشد. زمانِ محلی در ایران بسته به اینکه در شش ماهه ی اول سال باشیم یا شش ماهه ی دوم و اینکه ساعت ها به عقب و جلو کشیده شوند یا نه. بین 3:30+ و 4:30+ متغیر خواهد بود. روز آغازین هفته را نیز به شنبه تغییر دهید.
ب. تنظیمات > نوشتن: در بخش اندازه ی کادر نوشته، تعیین میکنید که کادر ویرایشگر بصورت پیشفرض به اندازه ی چند سطر بلند باشد. همچنین میتوانید دسته ی پیشفرضی برای نوشته ها و پیوندها تعیین کنید تا نوشته ها و پیوندهایی که دسته ای برای آنها تعریف نمیکنید در آن دسته ها قرار گیرند.
ج. تنظیمات > خواندن: بیشترین نوشته ی وبنامه؛ تعداد نوشته هایی که مایل هستید در صفحه ی اصلی وبلاگ به نمایش در آید را تعیین کنید. چنانچه نوشته های شما طولانی است عدد کوچکتری را برای نمایش انتخاب کنید. در همگن کردنِ خوراکها نیز تعداد مطالبِ قابل نمایش در خوراک را تعیین کنید، چنانچه عددی که برای نمایش خوراک ها تعیین میکنید با توجه به طول و حجم نوشته های شما عدد بزرگی باشد میتواند منجر به خراب شدن خوراک وبلاگ شود. نمایش همه ی نوشته را در خوراک انتخاب کنید تا نوشته ها بصورت کامل در خوراک نمایش داده شوند. در قسمتِ For each article in an enhanced feed, show آنچه را که مایل هستید زیر هر یک از مطالبِ وبلاگ در خوراک به نمایش در آید تیک بزنید.
د. تنظیمات> گفتگوها: در «گزینههای پیشفرض نوشته»، تنظیمات پیشفرض برای پذیرفتن دیدگاه، پذیرفتن بازتاب و فرستادن بازتاب برای نوشته ها امکان پذیر است. در «برایم نامه بفرستید هرگاه» تعیین میکنید که دیدگاه های تازه یا دیدگاه های نیازمند بررسی به شما ایمیل شوند. «مدیر باید همواره دیدگاه ها را بپذیرد» را تیک بزنید تا دیدگاه ها تنها بعد از تایید شما منتشر شوند. «نویسندهی دیدگاه باید نام و نشانی پست الکترونیک خود را بنویسد» و «نویسنده باید یک دیدگاه پذیرفته شده داشته باشد» مشخصاتِ ملزوم برای کسی که کامنت میگذارد را تعیین میکنند. در بررسی دیدگاه برای تعداد پیوندهای دیدگاه ها، عدد بزرگتری وارد کنید تا دیدگاه ها به اشتباه بعنوان اسپم شناسایی نشوند. میتوانید واژه های دلخواه را وارد کرده تا در صورتی که دیدگاهی حاوی آن واژه ها بود به صف بررسی فرستاده شود. در سیاه نامه نیز میتوانید واژه های دلخواه را وارد کرده تا در صورتی که دیگاهی حاوی آن واژه ها بود بعنوان جفنگ شناخته شود. در Avatar Display نمایش یا عدم نمایش آواتورها را تعیین میکنید، نمایش نیم رخ را برگزینید تا آواتور کامنت گذاران نمایش داده شود. در بخشِ Default Avatar نیز آواتور پیش فرضی تعیین میکنید که برای کسانی که آواتور ندارند یا در وردپرس لاگین نشده اند، نمایش داده خواهد شد. با انتخاب blank برای این افراد آواتور نمایش داده نمیشود.
ه. تنظیمات > خلوت گاه: دسترسی یا عدم دسترسی موتورهای جستجو را به وبلاگ تعیین میکند.
و. تنظیمات > حذف بلاگ: امکانِ حذف وبلاگ بهمراه همه ی محتویات آن
ز. تنظیمات> Media: حد اکثر اندازه ی تصاویری که به نوشته وارد میکنید را تعیین کنید.
ط. تنظیمات > OpenID: آدرس وبلاگهای وردپرس بعنوان شناسه ی OpenID قابل استفاده هستند. سایتهایی که برای ورود به آنها از این شناسه استفاده میکنید در اینجا وارد کنید تا هر بار برای ورود مورد تایید بودن آن سایت برای دسترسی به شناسه ی شما پرسیده نشود.
ی. تنظیمات> دامنه ها: وبلاگ را به دامنه (:آدرس) دلخواه دایرکت کنید.
.
.
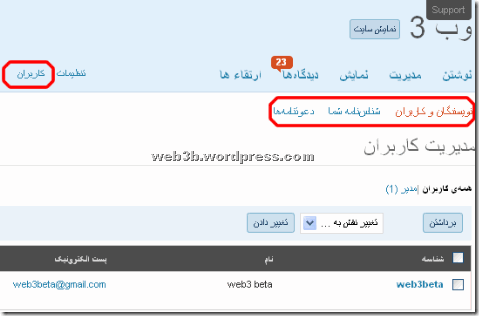
7- کاربران:
الف. کاربران > نویسندگان و کاربران: مدیریت بر کاربرانِ وبلاگ و افزودنِ کاربر تازه به وبلاگ از اعضای وردپرس
ب. کاربران > شناسنامه ی شما: افزودن و تغییر اطلاعاتِ وبلاگ و وبلاگ نویس.
آواتور در وردپرس دات کام:
آواتور عکس کوچکی است که معرف صاحب آن میباشد. آواتور وردپرس در کامنتهایی که در وبلاگهای وردپرس میگذارید نمایش داده میشود. برای نمایشِ آواتور در قسمتِ نظرات وبلاگهای وردپرس باید هنگام نظر دادن لاگین باشید و تنظیماتِ وبلاگ مورد نظر نیز نمایشِ آواتور را میسر کرده باشد. به کاربران > شناسنامه ی شما، رفته، از «عکس من»، Browse را زده، عکس دلخواه خود را به عنوانِ آواتور انتخاب کرده روی آپلودِ عکس کلیک کنید. از اینجا، اینجا یا اینجا آواتور دلخواه خود را بیابید، در اینجا، اینجا یا اینجا نیز میتوانید آواتور بسازید، اینجا نیز آواتور خود را به ایمیل تان متصل کنید.
ج. کاربران > دعوت نامه: ارسال دعوتنامه به ایمیل افراد برای ایجادِ وبلاگ در وردپرس دات کام
بیرون رفتن از وردپرس: چنانچه از رایانه ای عمومی برای ورود به حساب خود در وردپرس استفاده کرده اید، پس از انجام کارها از نوار بالای وبلاگ روی «بیرون رفتن» کلیک کنید تا از وردپرس خارج شوید. در فایرفاکس به Tools>Claer Privat Data رفته، همه ی تیک ها را زده و روی Claer Privat Data Now کلیک کنید. در اینترنت اکسپلورر به Tools>Delet Browsing History رفته، روی Delet all کلیک کنید. در غیر این صورت کاربران دیگر که از آن رایانه استفاده میکنند قادر به ورود به حساب شما خواهند بود.
.
منبع: وب 3
.
مطالب مرتبط:
بلاگفایی ها کمک میخواهند – بلاگ پرس؛ راهنمای وبلاگنویسی و مهاجرت
40 دلیل برای مهاجرت از بلاگفا – مقایسۀ وردپرس، بلاگر و سرویسهای وطنی
دعوت از وبلاگنویسان برای مهاجرت از سرویسهای وطنی به وردپرس و بلاگر
راهنمای کامل ایجاد وبلاگ در وردپرس دات کام
فرار از سلول بلاگفا، نه بخاطر اقدامات مدیر بلاگفا بلکه به دلیل اظهاراتش (خواهر وب 3)
زندانِ ایران، بندِ بلاگفا (خواهر وب 3)
.
تقدیم:
این مطلب را به وبلاگنویسانِ وردپرس دات کام، تقدیم میکنم.
.
وب 3، خواهرِ وب 3 و بلاگ.پرس را از طریق خوراک، *، *، تویتر و فرندفید دنبال کنید تا در جریان آخرین مطالب مرتبط با وبلاگنویسی قرار بگیرید.
.















nillgoonn said
خيلي عالي بود
ممنون
وب 3: خواهش!
itstart said
دستت طلا واقعا جای یه مطلب جامع و کامل برای معرفی وردپرس.کام خالی بود حالا کاربران سیستم های وطنی میتونن با خیال راحت این مطلب رو بخونن و بعد مسافرت به وردپرس.کام
وب 3: خواهش، همینطوره، اگر هم کمک بخوان «بلاگ پرس» کمکشون میکنه
بابک said
من کشته مردهی این پست های کاملتم.
واقعآ لذت میبرم انقدر دقیق مینویسی.
ممنون.
وب 3: تشکر، همیشه لطف داری
Alberto said
زنده باد
جداً خسته نباشيد
خدمت بزرگ و پاينده بود به جامعهى وبلاگستان
با آرزوى توفيق هر چه بيشتر
ارادتــمنـد و دوسـتــدار
عضو كوچك اين جمع
هميشه ايرانى
وب 3: ممنون، شما بزرگواری عزیز
Atavakoli said
سلام
دستت درد نكنه
نياز به اين جور مطالب احساس ميشه
ولي اي كاش اين آموزش رو به شكل PDF مي گذاشتيد تا توي حالت آفلاين هم قابل استفاده باشه.
موفق باشيد
وب 3: سلام، چند مطلب مرتبط دیگه هم هست که بزودی منتشر میشه، بعد از انتشار مطالب همه ی اونها در قالب یک فایل pdf کامل منتشر خواهند شد.
صادق said
خدا اجرتون بده…
وب 3: خواهش!
snjonline said
خیلی خوب و مفید بود. خسته نباشی
وب 3: تشکر
عماد حیدری said
کاشکی این مطلب و یکی دو هفته زود تر پست می کردی. من اصلا شانس ندارم.
وب 3: الان هم دیر نشده عزیز
aMiN said
آقا مرسی و خسته نباشید
وب 3: خواهش، سلامت باشید.
delzadeh said
مرسی عالی بود و کامل طبق معمول. من هم درخواست دارم تا این آموزشها را به صورت PDFتبدیل کنید تا همیشه آنها را داشته باشیم. یک نکته فقط: البته شما خود استادید ولی اگر توجه بفرمایید، در قسمت تقویم، علاوه بر نمایش تقویم، روزهایی که در آنها پستی نوشته شده دارای رنگ دیگری است و اگر موس را روی روز مورد نظر قرار دهیم، عنوان پست ارسالی در آن روز خاص به نمایش درمیآید. ممنون
وب 3: خواهش، طبق معمول لطف دارید. آموزشهای دیگری نیز در دست تهیه هستند که بزودی منتشر خواهند شد. مجموعه ی همه این آموزشها پس از تکمیل بصورت Pdf منتشر خواهد شد. در مورد تقویم و دیگر ابزارها، همانطور که تذکر داده شده است ابزارها به اجمال معرفی شده اند. مطلب دیگری آماده انتشار است که همه ی ابزارها را بصورت کامل شرح خواهد داد. تشکر و ممنون
H03EIN said
سلام…. دوباره یک آموزش مفید و جالب …
خسته نباشی!
وب 3:سلام، سلامت باشید
مسعود قاسمی said
سلام
باز هم عالی بود. من لینک این 2 پست آموزشی وردپرس شما رو در بلاگم قرار میدم آخه تازه کارهاخیلی سوال میکنند و این 2 مطلب آموزش کاملیه
شاد باشی و موفق
وب 3: سلام، لطف دارید. بله این سری آموزش ها و برخی دیگر که بزودی منتشر خواهند شد برای پر کردن این خلا نوشته و منتشر میشوند. تشکر
جعفري said
سلام
بسیار عالی و آموزنده بود، موفق باشید.
وب 3:سلام، ممنون
هومن said
سلام.اول از مطلب کاملتون ممنون.
فقط یه چیزی.اگه بخوام به جای قالب های خود ورد پرس از چیز دیگه ای استفاده کنم باید چی کار کنم؟
وب 3: سلام، خواهش، همانطور که در مقالات نیز اشاره شده است تغییر در قالب ها، یا استفاده از قالبهای دیگر در حساب مجانیِ وردپرس امکان پذیر نیست. چنانچه مایل به تغییر قالب هستید دو راه دارید: 1- پرداخت پول از همان بخشی که در مقاله نیز اشاره شده است 2- استفاده از سرویسهایی که اجازه ی استفاده از قالبهای دیگر و ویرایش قالب را میدهند مانند بلاگر
عباس ترکان said
سلام! من میخوام از بلاگفا به وردپرس بیام ولی واسه انتقال مطالب بلاگفا اخطار میده، شما راه حل تازه ای ندارین؟! ممنون میشم اگه کمک کنید. در ضمن اینجا( گیلان) فعلا وردپرس فیلتر نشده تا حالا. مرسی بابت مطالب به روزتون
وب 3: سلام، بله راه حلهایی برای انتقال مطالب از بلاگفا هست. سوالات غیر مرتبط با مطالب را اینجا مطرح کنید. بسرعت پاسخ داده خواهند شد.
sosy said
با سلام
من ئفارسي ورد پرس را نصب كردم در سايت ورد پرس گفته در قسمت مديريت افزونه ها فعال كنم يعني چه؟
ممنون ميشم كه سريعتر راهنمايي ام كنيد
وب 3: سلام، لطفا سوالات غیر مرتبط با مطالب رو اینجا مطرح کنید. منظور شما وردپرس دات کام هست یا وردپرس دات اورگ، لطفا آدرس وبلاگتون رو هم بنویسید تا بهتر بتونم راهنمایی کنم.
خرچنگ زاده said
سلام . این سمت افزودن عکسی به عنوان نیم رخ در سایت وردپرس من وجود ندارد. هر چه گشتم در قسمت شناسه ام پیدا نکردم!؟
وب 3: سلام، احتمالا شما از وردپرس دات اورگ استفاده میکنید. شما میتوانید آوارتور خود را در سایتی که معرفی کرده ام به ایمیل خود متصل کنید.
topofbest said
سلام . واقعا ممنونم . دستت درد نکنه
وب 3: سلام، خواهش!
حسین said
سلام
ممنون از مطلب زیباتون، می خواستم ببینم راهی برای گذاشتن کدهای جاوا و یا فلش هم وجود دارد؟
وب 3: سلام، خواهش! متاسفانه در حسابهای وردپرس دات کام، قرار دادن کدهای جاوا امکان پذیر نیست.
داداشی said
ببخشید یه سوال: از نظر وردپرس، آپ یک فایل(مانند pdf) و گذاشتن لینک مستقیم اون در جای دیگر، تخلف محسوب می شود؟
(مثلا my.opera آن را تخلف می داند)
وب 3: من در میان قوانین وردپرس به چنین مساله ای برخورد نکرده ام، بسیاری از دوستان این کار را میکنند و تا کنون مشکلی نبوده است.
داداشی said
دستت درد نکنه، دو تا سوال دیگه:
1) من کد تعداد مشترک خوراک را از feedburner در بلاگم قرار دادم؛ از طرفی برای امتحان خودم عضو آن شدم، ولی هنوز بعد از گذشت 12 ساعت، تعداد مشترک را صفر نشان می دهد. دلیلش چی می تونه باشه؟
2)جایی را می شناسید که مثل خود شما، ساده و مفید، در مورد wordpress.com صحبت کرده اید، در مورد wordpress.org و feddburner صحبت کرده باشد، یا بتوانم از اون سوال ببپرسم؟
وب 3: خواهش!
1- در مورد آمار فیدبرنر باید کمی صبور باشید. آمار فیدبرنر هر روز یک بار و طبق تجربه ی من به وقت ایران اغلب از ظهر تا بعد از ظهر بروز میشود.
2- چه اطلاعاتی در مورد وردپرس دات اورگ میخواهید؟ بخشهای مختلف وردپرس دات اورگ هم شبیه وردپرس دات کام هست، مگر اینکه در مورد نصب وردپرس دات اورگ سوال داشته باشید که از توضیحات وردپرس فارسی میتونید استفاده کنید.
3- در مورد فید برنر مقاله ی «چرا خوراک سایتها و وبلاگها خراب میشود،چگونه خوراک خراب را درست کنیم؟» از وب 3 و مقاله ی «همه چیز در مورد FeedBurner» از وبلاگ خوب بلاگ نوشت را بخوانید.
سوالات شما که مرتبط با مطالب این وبلاگ هست زیر مطلب مرتبط و سوالات غیر مرتبط را در صفحه ی پرسش و ارتباط که لینک آن زیر آیکن متحرک خوراک نیز هست، مطرح کنید. تشکر و ممنون
demonse2 said
ممنون از توضیحاتتون واقعا که به من کمک کرد
وب 3: خواهش!
سوما said
خوب و کامل بود! مرسی دوست عزیز:)
وب 3: خواهش!
ermeya said
سلام .ممنون مطلب خوبی بود
به نظر من ولی این که در ورد نمیشه از هیچ ویجت خارجی استفاده کرد یک ضعف بزرگ براش محسوب میشه . من خودم به خاطر استفاده از سیستم import از بلاگرش چند روزیه که مهاجرات کردم به وردپرس ولی واقعا بلاگر یه چیز دیگست.
یک سوال از شما دوست عزیز دارم . من چطور می تونم با فایل xml که از تو وردپرسم export کردم در یک هاست مجانی (یا پولی) با استفاده از نرم افزار wordpress کارمو ادامه بدم. و آیا در اون صورت باز هم امکان اضافه کردن ویجت رو ندارم؟
ممنون
وب 3: سلام، خواهش! براحتی میتوانید فایل xml را در نرم افزار مدیریت محتوای وردپرس ایمپورت کنید. پس از نصب نرم افزار وردپرس به مدیریت>درون ریزی، رفته و درون ریزی را انجام دهید. در این صورت محدودیتی نخواهید داشت.
لطفا سوالات غیر مرتبط با مطالب را در https://web3b.wordpress.com/faq مطرح کنید. تشکر
امین said
سلام. دستتون درد نکنه. خیلی خوب. راستش من هم تازه کارم. ولی توی قسمت نوشتن که می رم اصلا این امکانات زیادی که شما توی عکس نشون دادید رو نمی بینم. فقط یه مشت حروف انگلیسی می بینم. چطوری می تونم ویرایشگری مثل شما داشته باشم؟از آخرین ورژن استفده می کنم. و فارسی هم هست
وب 3: سلام، خواهش، لطف کنید یک اسکرین شات بگیرید و لینک اون رو کامنت بگذارید تا بتونم ببینیم قضیه چیه؟ لطف کنید مسائل غیر مرتبط با مقالات رو در https://web3b.wordpress.com/faq مطرح کنید.
mohammademt said
سلام
مطلب بسیار مفیدی بود و خیلی به من کمک کرد . امیدوارم موفق باشید.
وب 3: سلام، تشکر
سرآغاز « Aryan’s Weblog said
[…] آموزش کامل وردپرس دات کام؛ معرفی همه ی بخشها، تنظیمات، … […]
کافه چی said
سلام
مطلب تون بسیار مفید بود ولی یه سئوال دارم، تو قسمت داشبورد وبلاگ من فقط قسمت های تنظیمات و کاربران فعال هستند و بقیه بخش ها مثل مدیریت و نمایش و… غیر فعال اند. علت چیه و چطور میتونم این بخش ها رو فعال کنم.
بازم ممنونم
وب 3: سلام، ممنون، لطفا سوال تون رو اینجا مطرح کنید، حتی المقدور آدرس وبلاگ تان را هم بنویسید.
behzad said
سلام
آقا من تصمیم داشتم در کنار کار با سلیت بلاگفا اینجا هم وبلاگی داشته باشم و خیلی وقت پیش هم وبلاگی ایجاد کردم ولی چیزی سر درنمیارم، مشکل دوم اینه که سایت و وبلاگ من که هنوز چیزی توش نیست فیلتر شده
چه کنم؟
وب 3: سلام، برای آشنایی با وردپرس دات کام کافی است این مقاله و چند مقاله ی دیگر که در مورد وردپرس نوشته ام را بخوانید، اگر منظورتان از فیلتر شدن وبلاگ این است آدرس وبلاگتان فیلتر است بدون اینکه لازم باشد حساب دیگری ایجاد کنید کافی است وارد حسابتان شوید و با چند کلیک ساده وبلاگ دیگری ایجاد کنید.
mohammadkazar73 said
سلام، من یک تازه وارد هستم ، راهنمایی هایی که کردید خیلی بدردم خورد ، از این بابت از شما ممنونم .
وب3: سلام، خوشحالم، کاشکی آدرس وبلاگتون رو هم مینوشتید مهمان تون میشدم.
milad156679844 said
چه جوری میشه وبلاگ حذف(پاک) کنم؟
وب 3: وارد داشبورد وبلاگ شده، از تنظیمات>حذف بلاگ، میتوانید وبلاگ را حذف کنید
ahmadipanah said
آقا دستتون درد نکنه.کلی سوادم زیاد شد.
وب 3: خواهش
bakhshoo said
من نميتونم بقيه مطلب طولانيم رو مانند بلاگفا در ادامه مطلب بنويسم لطفا كمك كنيد
وب 3: پس از نوشتن متن اصلی و در جایی که قصد نوشتن ادامه ی مطلب را دارید، دکمه ی دوازدهم را از ویرایشگر وردپرس یا Alt+Shift+T را بفشارید. پیشنهاد میکنم از ویندوز لایو رایتر یا افزونه ی اسکریب فایر برای وبلاگنویسی استفاده کنید.
Roya said
سلام.تشککککککککر فراوان از این همه مطالب دقیق و کامل.چطور میشه پس از ایجاد مبلاگ زبان رو تغییر بدیم.با تشکر مجدد.
وب 3سلام، بخش «6- تنظیمات: الف. تنظیمات > همگانی» ، از همین مقاله را بخوانید.
m.m said
آخه چه فايده … من كه هر چي سعي مي كنم سايتش اصلا بالا نمياد.
خيلي ناراحتم . شما از چه لينكي وارد صفحه ي اصلي تنظيماتش مي شيــــــــــن؟؟؟؟؟؟
وب 3: به اینجا http://m.wordpress.com رفته، نام کاربری و رمزعبور رو وارد کرده، بعد به اینجا http://yourblog.wordpress.com بروید، توجه داشته باشید که بجای yourblog باید نام وبلاگ را وارد کنید.
مقاله ی «فیـ.لترینگِ سرچشمه ها ـ لاگین شدن و ارسال مطالب به وردپرس و بلاگر» را بخوانید.
آموزش said
خيلي عالي بود اصلا بهتر بگويم حرف نداشت.
وب 3: تشکر
HoDa said
من تازه وبلاگت رو پیدا کردم و از پیدا کردنش اونقدر ذوق زده ام که هر جا ممکنه دارم معرفیش می کنم!
البته خودت حتماً می فهمی کجاها لینکت رو گذاشتم D:
دمت گرم!!!
وب 3: ممنون
مسیح said
سلام
اول تشکر می کنم از مطالب فوق العادتون و وقتی که برای دیگران می زارین.
از اونجایی که این مطلب رو ماه آگوست نوشتین (حدود 5 ماه پیش ) و من عضو دو هفته ای وردپرس هستم فکر می کنم که اسکرین شات های شما با داشبوردی که الان روی هاست وردپرس هست فرق کرده ! اگه این طور نیست لطفاً بگین. چون من برای نوشتن مطلب جدید هیچ کدوم از سرویس هایی که تو این عکسها می بینم رو ندارم !!!
بازم متشکر از وقتی که می زارین..
وب 3: سلام
وردپرس اخیرا تغییرات زیادی داشته، بزودی مطلب رو بروز میکنم، البته بخش نوشتن مطلب جدید تغییرات چندانی نداشته مگر اینکه از ویرایشگر سریع استفاده کرده باشید یا ویراشگر بصورت کامل لود نشده باشه، اینجا اسکرین شات ادیتور فعلی رو ببینید، در این اسکرین شات نشان داده م که از کدام بخش برای نوشتن مطلب جدید استفاده کنید.
مسیح said
سلام.
مرسی صفحه ای که عکسش رو گذاشته بودین. ولی صفحه ی من با این فرق می کنه !
البته من با Windows Live Writer آپلود می کنم. ولی لطفاً بگین که چطور می تونم صفحم رو درست کنم. این عکس صفحه ی منه : http://i42.tinypic.com/xkpvnp.jpg
وب 3: سلام، به دلیل سرعت پایین اینترنت تان و ایراد در کش مرورگر ویرایشگر را اینگونه میبینید [:اشکال از ویرایشگر وبلاگتان نیست]، کش مرورگر را پاک کرده یا از یک مرورگر دیگر استفاده کنید، به بخش ویرایشگر وبلاگ رفته ctrl+f5 را بفشارید، منتظر بمانید تا ویرایشگر بصورت کامل لود شود.
راوی دختردايی گمشده said
خوبه که این وقت رو گذاشتی برای وبلاگنویسانِ نوپا…
خیلی خوبه. اون موقعی که ما کارمون رو شروع کردیم تو وردپرس کمتر از این راهنمایی ها وجود داشت و به سختی گلیممان را از آب بیرون کشیدیم و شاید هنوز هم کامل این کار را نکرده باشیم!!!
ولی حالا خوشحالم که وضع بهتر شده. http://axsazi.wordpress.com
وب 3: ممنون
arash said
ایول خیلی باحال بود
وب 3 : )
anita said
salam . man hostamo jabeja kardam . hala ghalebe sitam aslan to ghesmate disain nist ke set konam che konam? site haye digam nie arayesh.ir va bebin.ir
ghalebe baroon to album ghabele didan ama ro baroon set nemishe http://baroon.ir/album
وب 3: سلام، احتمالا فایل پوسته رو از بخش فایلها به هاست جدید منتقل نکرده اید. لطفا مساله رو دقیق، واضح و به خط فارسی اینجا طرح کنید.
Power Lab Club said
سلام خواهش می کنم به بنده کمک کنید مشل جدیی پیدا کردم من چند برگه ی جدید ایجاد کرده ام و می خواهم در آنها مطالبی قرار بدهم که هر کدام جداگانه باشند اما متاسفانه به هیچ وجه نمی شود لطفا کمک کنید. متشکرم
وب 3: اگر منظورتون اینه که میخواهید در صفحات وبلاگتان در وردپرس دات کام همانند صفحه ی اصلی وبلاگ مطالب متعددی درج کنید، چنین امکانی نیست. علاوه بر اینکه از نظر فنی هم کار درستی نیست چون مطالب صفحات در خوراک اصلی وبلاگ نمی آیند.
اسماعیل معنوی said
سلام دوست عزیز
فوق العاده خوب نوشته بودی، من دقیقا اجرا کردم، فقط نمی دونم چطور باید قالب رو عوض کنم، لطفا به وب من سری بزن وبرایم بگو، متشکرم
وب 3: سلام، در مقاله هم توضیح داده ام، از داشبورد وبلاگ بخش Appearance>پوسته ها ،میتونید قالب وبلاگ تون رو عوض کنید.
siavashr said
سلام
از اینکه انقده با حوصله و علاقه دل و روده وردپرس رو ریختی بیرون ممنون/ من بعد چند سال از اون بلاگفای ضایع اومدم اینجا…چقد زلم زیمبو داره اینجا !!
دفه اول آدم هنگ میکنه…در هر صورت مرسی.. راستی من از این rss زیاد سر در نیاوردم! باید جالب باشه.
وب 3: سلام، خواهش! این رو بخونید!
Nikaiin Jenzade said
سلام.
ممنون از راهنمای عالی و مفیدی که تهیه کردید.
1- در بخش پوسته ها Digg 3 Column برای فارسی مناسب در نظر گرفته شده ولی موقع استفاده متوجه شدم نوشته ها چپ چین نمایش داده میشوند.
2- ممکنه برای انتقال آرشیو مطالب و کامنتها از بلاگ اسکای به وردپرس راهنمایی کنید؟ وبلاگ من در بلاگ اسکای : http://jenzade.blogsky.com
وب 3: سلام، خواهش!
1- احتمالا هنگام آزمایش پوسته ی Digg 3 Column مشکلی بوده، پوسته مشکلی نداره و برای زبان فارسی مناسبه، پوسته رو مجددا آزمایش کنید.
2- برای انتقال وبلاگتون این مقاله رو بخونید. چنانچه مشکلی بود زیر همون مطلب کامنت بگذارید.
verypic said
سلام سلام من که خیلی خوب متوجه شدم فقط نیدونم وقتی میخوام عسکهارو بندازم توی ادامه ی مطلب باید چی کار کنم؟
وب 3: سلام، گذاردن عکسها با گذاردن متن در ادامه ی مطلب تفاوتی نمیکنه، از دکمه ی دوازدهم از سمت راست از ویرایشگر مجازی استفاده کنید.
looveoone said
مرسی خیلی عالی بود واقعا گیر کرده بودم مخصوص می خواستم وبلاگ هایی که دوست داشتم رو اضافه کنم نمی تونستم
ولی در مورد مطلب اوردن مطالب از وبلاگ دیگر من وبلاگ تو 360 بود تمام کارهایی که گفته بودی رو کردم ولی موفق نشدم موقع دانلود کردن وبلاگم پیغام های خطا زیادی می ده و به اخر کاررو نمی رسونه فکر کنم بخاطر نرم افزار های زیادی باشه که تو fire fox دارم یکی اش که مر بوط به chrome و بروزر اون می شه که با اینکه unistall کردم ولی باز همون پیغام رو داد خلاصه بی خیالش شدیم با این سرعت پایین اینتر نت تو ایران
با تشکر
وب 3: ممنون، لطفا مشکل رو همراه با متن خطا ذیل مطلب مربوطه کامنت بگذارید
koochnavard said
جالب شد….من وبلاگ شمارو به خوراک ریدرم افزودم… واقعا چرخیدن در این اتاق مجازی برام لذت بخشه…
اما یه سوال راجع به مطلب. و اون این که اینجا مثل بلگفا قالب های متنوعی در دسترست نیست که بتونی استفاده کنی؟ منظورم غیر از قالبهای وردپرس هست!
وب 3: برای وردپرس هزاران قالب در دسترس هست منتها در وردپرس.کام میتوانید تنها از بیش از هفتاد قالب فراهم شده استفاده کنید، اگر تنوع قالبهای وردپرس.کام برای تان کافی نیست میتوانید از بلاگر استفاده کنید.
leyliii said
اگه تو وردپرس بخواهیم از ابزارهای قالب استفاده نکنیم و آرشیو رو خلوت تر کنیم، راهی وجود داره؟!
وب 3: اگه منظورتون ابزارکهایی هست که در سایدبار وبلاگ نمایش داده میشه، بله ممکن هست. البته یه ابزارک متن یا ابزارک دیگه اضافه کنید بروز رسانی را بفشارید، بعد ابزارکهایی رو که لازم ندارید رو حذف کنید و مجددا بروز رسانی رو بفشارید. اگه منظورتون از آرشیو ابزارک بایگانی هست از تنظیمات ابزارک میتونید تیک «فهرست بازشو» رو بزنید تا آرشیو وبلاگ بصورت منوی بازشونده و فقط در یک خط باشه، اگه منظور دیگری داشته اید واضح تر منظورتون رو بفرمایید.
ریحانه said
از مطالب مفیدتون در رابطه با وردپرس متشکرم.
وب 3: خواهش!
sesib said
وااااااای ظاهر بلاگ من این شکلی که شما گذاشتین نیست.ابزارک هام اصلا» کار نمیکنن..گزینه افزودن ندارن؟؟؟؟؟؟؟!!!!!!!!!
وای دیگه دارم دیوووووونه میشم.احساس خنگی بهم دست داده. خواهش میکنم کمک کنید.
وب 3: مدتی بعد از انتشار این مطلب وردپرس تغییرات زیادی در داشبوردش ایجاد کرد، هر چند عمده ی مسائل مطرح در مقاله نسخه ی جدید وردپرس را هم توضیح میدهد منتها مقاله نیاز به بروز رسانی دارد. در نسخه ی جدید برای افزودن ابزارکها به ستون وبلاگ باید ابزارک مورد نظر را گرفته زیر بخش «ستون کناری» رها کنید، برای توضیحات بیشتر در مورد ابزارکهای وردپرس.کام این مطلب را ببینید! اگر مشکل یا پرسش خاصی دارید بفرمایید پاسخ میدم.
sesib said
سلام. با عرض معذرت اما این کار رو هم کردم..هیچ چیزی به ستون کناری اضافه نمیشه. اصلا» انگار هیچی درست عمل نمیکنه.شاید هم من خیلی ناشیم.نمیدونم.
وب 3: سلام، بعد از اینکه ابزارک مورد نظر رو در محل مربوطه رها کردید، روی اون کلیک کنید و اون ابزارک رو با توجه به توضیحات این مطلب تنظیم کنید. فراموش نکنید که بعد از تنظیمات، تغییرات رو ذخیره کنید.
webinga said
من تازه بلاگم رو ساختم چند تا سوال داشتم :
1 . رسانه چیست و چرا وقتی می زنی که یه فایل رو آپ کنی هیچ اتفاقی نمی افتد ؟
2 . آیا می شه ابزارک های وردپرس را بیشتر کرد ؟ ( من دانلود کردم کد هاشو ولی نمی دون چیکار کنم )
وب 3: 1- منظور از رسانه فایلهایی است که قادر به آپلود آنها هستید مثل تصاویر یا فایلهای پی دی اف. برای اطلاع از نوع فایلهایی که قادر به آپلود هستید این مطلب رو ببینید!
2- در وردپرس.کام غیر از ابزارکهای پیشفرض قادر به افزایش ابزارکها نیستید، این مطلب را بخوانید!
سني وب said
سلام.. من وقتي اطلاعات شناسناممو تغيير ميدم و روي بروزرساني كليك ميكنم يهو صفحه جديد كه مياد سفيده و هيچي توش نيست در ضمن هيچي هم تغيير نميكنه! ميشه راهنمايي كنيد!!
وب 3: سلام، این مطلب رو ببینید و مجددا با نرم افزارهای عبور از فیـ.لتر تلاش کنید، اگر مشکل بر طرف نشد کامنت بگذارید و توضیح دهید که دقیقا کدام اطلاعات را تغییر میدهید
سني وب said
سلام دوباره
من براي رد شدن از فيلتر مشكلي ندارم ولي نميدونم چرا همه ي قسمتهاي وردپرسم كار ميكنه غير از اين تغييرات شناسنامه
يه بار اونو تغيير دادم ولي الان هر كار ميكنم نميشه
گفتيد كه كدام اطلاعات را تغيير ميدهيد
1- اسم
2- لقب
3- وب نامه
بعد كه روي بروز رساني كليك ميكنم مثل همون دفعه قبل كه گفتم فقط يه صفحه سفيد مياد كه هيچي توش نيست با نام Untitled
درضمن اينم بگم كه اگه هيچ كدوم از اطلاعات رو عوض نكنم و روي بروز رساني كليك كنم باز همين صفحه مياد!
اينم از شانس ما
راستي با مرورگرهاي مختلف هم امتحان كردم مثل گوگل كروم – فايرفاكس – اكسپلورر – اوپرا
اما بازم نشد
وب 3: احتمالا شما تیک مقابل «Browser Connection» «Always use HTTPS when visiting administration pages» را در «شناسنامه شما» فعال کرده اید. راه حل اساسی اینه که با اینترنت پر سرعت و فیـ.لتر شکن اون رو غیر فعال کنید و تغییرات لازم رو انجام بدید. اگر مشکل حل نشد میتونید اینجا مشکل تون رو طرح کنید اما از اونجا که مساله مربوط به فیـ.لترینگ و مشکلات اینترنت میشه ممکنه پاسخی که میخواید دریافت نکنید.
اما چه مشکل از این جهت باشه و چه از جهت دیگر برای رفع مشکل میتونید یه ایمیل جدید ایجاد کنید و توسط اون یه حساب جدید در وردپرس با مشخصاتی که مایل هستید [اسم، لقب، وب نامه] ایجاد کنید، بعد از حساب فعلی وردپرس تون به بخش «کاربران>نویسندگان و کاربران» بروید و حساب جدیدتون رو بعنوان Administrator اضافه کنید. از طریق حساب جدید به وبلاگ قدیمی دسترسی خواهید داشت حتی نویسنده را هم در هنگام نوشتن میتوانید تعیین کنید.
اگر مشکل حل نشد چنانچه مایل بودید نام کاربری و رمز عبور وردپرس تون رو به من ایمیل web3beta@gmail.com کنید تا بررسی کنم.
JIGSAW said
من برای نوشتن می رم توی قسمت نوشته ها بعد هم نوشته جدید اما اون همه امکاناتی که شما توی عکس زدید رو نداره دلیلش چیه؟
وب 3: از داشبورد وبلاگ «کاربران>شناسنامه شما» تیکِ مقابل «ویرایشگر دیداری Disable the visual editor when writing» را بردارید!
pishgaman said
ممنون..بسیار مختصر و مفید بود
اگر ممکن است اضافه کنید که کدام قالبها توانایی اضافه کردن عکس و تغییر بالا صفحه دارند؟
وب 3: خواهش، در حال حاضر 29 عدد از پوسته ها چنین قابلیتی را دارند، برای مشاهده ی آنها کافی است در «نما>پوسته ها» از کشو «custom-header» را انتخاب کرده و «پالایه» را بفشارید.
عذرا said
سلام
ممنون بخاطر توضیحات کاملی که نوشتید.من میخوام لینکدونی گوگل ریدری درست کنم. توی وبلاگ قبلیم توی بلاگفا این کار رو کردم ولی الان توی وردپرس نمیتونم درستش کنم. ممنون میشم راهنمائیم کنید.
وب 3: سلام، از نما>ابزارکها، یک ابزارک rss افزوده و خوراک گوگل ریدر اشتراکی تون رو در آن وارد کنید، برای بدست آوردن آدرس خوراک گوگل ریدر اشتراکی خود از گوگل ریدر به Settings>Folders and Tags رفته از مقابل Your shared items روی private view public page کلیک کنید، در صفحه ی باز شده از طریق آیکن نارنجی رنگ مرورگرتان میتوانید آدرس خوراک را به دست آورید، برای به اشتراک گذاردن مطالب در گوگل ریدر هنگام مطالعه مطالب برای به اشتراک گذاردن مطالب مورد نظر shift+s را بفشارید یا روی share کلیک کنید.
ansaarii said
سلام میخوام بدونم راهی هست که آرشیو به فارسی برگرده نه میلادی؟
وب 3: سلام، در حال حاضر در وردپرس دات کام امکان نداره
ندا said
سلام دوست عزیز من آیکن های سمت راست وبلاگم به کلی رفتن حالا چی کار کنم؟
وب 3: سلام، آیکن های سمت راست خود وبلاگ یا داشبورد وبلاگ؟ آدرس وبلاگ تون لطفا؟
مینو said
سلام دوست عزیز من یک وبلاگ ساختم روی هر عنوان مطلبی که میرم هنوز کلیک نکرده یه پنجره کوچیک باز میشه به اسم snap چیکار کنم دیگه نیاد؟دیوونم کرده مرسی
وب 3: سلام، از داشبورد وبلاگ به «نما>extras» رفته، تیک مقابل Enable mShots site previews on this blog را برداشته، Update Extras را بفشارید.
ندا said
آیکن های سمت راست داشبوردم که به صورت عمودی اند کلا رفته هر کاری کردم نیومدند
وب 3: در حالیکه داشبورد وبلاگ را مشاهده میکنید Ctrl و – را چند بار با هم بفشارید، اگر درست نشد یه اسکرین شات از داشبورد وبلاگ تون بگیرید و تصویر یا لینک اون رو واسه م ارسال کنید تا بررسی کنم.
ندا said
سلام
دوست عزیز ctrl , – رو چند باز زدم اما درست نشد اگه دقت کرده باشی وقتی میریم تو داشبورد آیکن های عمودی سمت راست رو میبینیم بین این آیکن ها یه خط های باریک هست که دوتا بیشتر نیستن مثلا بین پیشخوان و نوشته ها یه خط باریک هست من روی این خط با موس کلیک کردم و این ستون عمودی به طور کامل رفت الان داشبوردم همونه ولی این ستون عمودی سمت راست به طورکامل رفته
مرسی که جواب میدی
وب 3: سلام، خواهش! درسته، منتها وقتی روی اون خط های باریک کلیک کنید باید مثل این تصویر [ببین] ستون سمت راست کوچک بشه و فقط آیکن ها باقی بمونند [وقتی هم موس رو روی آیکنها نگه دارید باید زیر مجموعه ها نمایان بشن] نه اینکه کلا ناپدید بشه. کش مرورگرتون رو حذف کنید و مجددا آزمایش کنید اگه درست نشد اگه دوست داشتی یوزرنیم و پسوردت رو به من ایمیل کن web3beta@gmail.com تا بررسی کنم.
ندا said
دوست عزیز اسم مرورگر اوردید رفتم با مرورگر Mozilla Firefox امتحان کردم دیدم شبیه همون شکلی که بم نشون دادی اشکال از Internet Explorer بود آخه تو Internet Explorer کلا هیچی نشون نمیداد
خیلی ممنون از راهنمایی هات
وبلاگت عــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــالیه!
همیشه موفق و پیروزباشی
وب 3: ممنون، موفق باشید!
ایمان said
سلام
یک سوال داشتم
ببخشید میخواستم بدونم میشه یه کاری کنم که نظرات دوستان مستقیم تایید بشه آخه هرکس که نظر میذاره مینویسه نظر شما در انتظار تعدیل است و من باید تاییدش کنم
راهی هست که نظر به طور مستقیم بازتاب داده بشه و نیازی به تایید من نداشته باشه؟
مرسی از وبلاگ خوبت
وب 3: سلام، از داشبورد وبلاگ «تنظیمات>گفتگوها» از مقابل «پیش از اینکه دیدگاهی نمایان شود» تیکِ «مدیر باید همواره دیدگاهها را بپذیرد» را بردارید.
عذرا said
سلام
اول از همه بخاطر این همه وقت و انرژی که صرف جواب دادن به سوالات می کنید، واقعا ممنونم. چند تا سوال داشتم اول اینکه : آدرس پستهای من همیشه خیلی طولانیه درحالیکه توی وبلاگ بقیه آدرس هر پست کوتاه و مختصره! چیکار باید بکنم تا آدرس پستهای منم اونطوری بشه؟دوم اینکه : اون حرف دبلیو که علامت وردپرس هست رو نمیشه تغییر داد ؟منظورم توی قسمتی هست که آدرسها رو می نویسیم و اون حرف دبلیو ظاهر میشه هست. آخه بعضی جاها تغییرش دادن ! خواستم بدونم چطوری میشه این کار رو انجام داد؟
بخاطر راهنمائیهاتون خیـــــلی ممنونم
وب 3: سلام، خواهش! همانطور که در مطلب هم آمده در بخش «نوشته ها> افزودن نوشته ي جديد» «در قسمتِ اسلاگ که اغلب بعد از نوشتنِ نام و کليک در قسمت مطالب نمايان ميشود، اسلاگ نوشته ي خود را وارد کنيد. اسلاگ هر مطلب، بخش انتهايي آدرس آن مطلب ميباشد. اسلاگ مطالب خود را تا جايي که امکان دارد به زبانِ انگليسي بنويسيد.» آدرس مطالب شما به این دلیل طولانی میشود که آنرا تعیین نمیکنید و بصورت پیشفرض همان نام مطلب بعنوان اسلاگ نیز تعیین میشود و از آنجا که حروف فارسی کد میشوند اسلاگ مطالب طولانی میشود، علاوه بر اشکال طولانی شدنِ اسلاگ استفاده از اسلاگ فارسی میتواند موجب خرابی خوراک پخته شده ی وبلاگ نیز میشود.
از داشبورد وبلاگ به «تنظيمات> همگاني» رفته، از بخش Blog Picture تصوير دلخواه خود را براي عکس وبلاگ آپلود کنيد!
ژوکر said
سلام
از بابت این سری پستهای خوب و کاربردیتان که انگیزه مضاعفی برای وردپرسی شدن من داشت تشکر ویژهای دارم.
یک تقاضا هم داشتم که بیزحمت این پستها را به فرامشوخانه نسپارید و با تغییرات نسخههای وردپرس اینجا را بروز کنید.
البته این چند وقته که خودم از وردپرس استفاده میکنم. خیلی عالی بوده اما چند سوال هم دارم بقولی هنوز کلی غلط دارم که باید رفع و رجوع شود و اگر اشکالی ندارد و فرصت پاسخگوئی دارید میل میزنم خدمتتان.
وب 3: سلام، خواهش، چشم
tajrobehayeeazad said
ببخشید چطور می شود آدرس ایمیل را نمایش داد برای دیدن عموم؟
وب 3: این رو ببینید!
tajrobehayeeazad said
مرسی بابت راهنمایی. یک سوال دیگه داشتم… آقا وقتی می خوایم توی پست به یک سری مطالب و سایت های دیگه لینک بدم، توی پنجره ی که باز میشه توی قسمت نام عنوان مطلب رو وارد می کنم ولی توی وبلاگ به جای نشون دادن عنوان به فارسی کد نشون میده و فقط وقتی با موس روی کدها میرم عنوان رو به فارسی نشون میده. اشکال کار کجاست؟
وب 3: متن مورد نظر که میخواهید بصورت لینک باشد را انتخاب کرده و بعد دکمه ی گذاشتنِ پیوند را بفشارید، آنچه که در بخش «نام» وارد میکنید تنها وقتی موس روی لینک نگه داشته میشود نمایش داده میشود.
مهدی said
سلام دوست عزیز
من یک شناسه تو سایت متر درست کردم و حالا میخوام بذارم روی وبلاگ نمی دونم کجا باید بذارم .تو راهنمایی ها زده تو داشبرد اما جایی ندیدم که بشه کد رو قرار داد ممنون اگه کمک کنی
وب 3: سلام، این مطلب رو ببین!
رضايي said
به نام خدا
سلام
من اخيرا در وردپرس يك وبلاگ ايجاد كردم و مشكلات زيادي با پست مطلب و تنظيمات و غيره دارم. خوشحالم كه وبلاگ شما رو پيدا كردم تا شايد به جواب سوالام برسم.
دو مشكل اصلي من اينها هستند:
اول: چه طور ميشه داشبورد رو فارسي كرد؟
دوم: چه طور ميشه وبلاگ رو فارسي كرد؟ چون الان پست ها چپ چين هستند نه راست چين! به نظرم با فارسي كردن وبلاگ اين مشكل حل ميشه. اگر اين طور نيست لطفا راه اين را نيز بفرماييد.
متشكرم
وب 3: سلام، از داشبورد وبلاگ به تنظیمات>همگانی رفته، از کشویی مربوط به زبان، «فارسی» را انتخاب کنید.
محمد said
سلام دوست عزیز.
مطلبت فوق العاده بود. خیلی خوشحالم که به وبلاگت اومدم. خیلی وقت بود که دنبال کسی میگشتم که کاربلد باشه و بتونم سوالاتم رو ازش بپرسم.
من یه وبلاگ در پرشین بلاگ دارم و میخواستم که به وردپرس نقل مکان کنم. میخواستم بدونم که میتونم مطالبم رو منتقل کنم؟ وردپرس واقعا امکانات بیشتری داره ولی مشکلش فیلترینگ و افزودن قالب جدیده، که دودلم کرده.
وب 3: سلام، برای انتقال مطالب این مطلب را ببینید! وردپرس.کام مشکل فیلتر ندارد، فقط هنگام ثبت وبلاگ نیاز به عبور از فیـلتر خواهید داشت.
اگر تغییر کدهای قالب یا افزودن قالب جدید برایتان مهم است بلاگر سرویس قدرتمندی است و امکان تغییر کدهای قالب را نیز به شما میدهد.
وردپرس بهترین گزینه برای وبلاگ نویسی « زندگی جاریست…. said
[…] تجربیات خودم استفاده کرده ام ولی در مواردی هم از مطالب اینجا بهره برده ام که در روزهای آغازین استفاده از وردپرس […]
ن گ ا ر ش said
سلام!
ممنونم از مطلب مفید دیگه ای که برامون گذاشتید!
سوالم اینه که آیا میشه در وردپرس از لینک دانی گودری استفاده کرد؟
وب 3: سلام، خواهش
از این طریق میتوانید.
ن گ ا ر ش said
دوباره سلام!
متاسفانه گویا در این روش فقط میشه 20 لینک رو وارد کرد. در حالی که لینک های من زیادن. راه دیگه ای هست؟!
web3beta said
منظورتون ابزارک پیوندها ست؟ از ابزارکِ متن استفاده کنید!
ن گ ا ر ش said
+ یه سوال دیگه!
اون ابزارهایی که الان خودتون بالا گذاشتید مثلا آیکونی که تعداد افرا آنلاین رو نشون میده، از کدوم قسمت اون آدرس رو وارد کردید؟
web3beta said
در این مطلب توضیح داده ام. البته اگر مشخصا منظورتان همان آمارگیر است کامنتهای اخیرِ آن مطلب را نیز بخوانید!
ن گ ا ر ش said
سلام!
من آدرسی که از طریق گوگل ریدر بدست میاد رو وارد متن کرده بودم اما همون آدرس در صفحه وبلاگم نمایان شده بود. تعداد دوستان من خیلی زیادن. و نمی تونم صرفا بیست نفر رو انتخاب کنم. از طرف دیگه وقتی به ترتیب به روز رسانی مرتب نمی شن، در خوندنشون به مشکل بر می خورم. علی الحساب مجبور شدم یکی یکی بهشون لینک بدم. اما اگه بشه گودریش کرد، عالی میشه!
web3beta said
سلام، اگه قصد دارید بلاگرول گودری ایجاد کنید به این روش میتوانید این کار را انجام دهید.
ن گ ا ر ش said
سلام 🙂
ممنونم از راهنماییتون. از همین راه برای لینک دونی رفته بودم. تعداد لینکهایی که نمایش داده میشن 20 تا هستن. گویا کاریش هم نمیشه کرد چون وقتی به قسمت ابزارک می رسه بیشترین عدد همون 20 هستش.. در حالیکه دوستای من 50 نفرن! 🙂
web3beta said
سلام، خواهش! اگر میخواید لینک و نام همهی دوستان تان را در ستون وبلاگ نمایش دهید از ابزارک «پیوندها» یا «متن» استفاده کنید و هر تعداد لینک که مایل هستید قرار دهید. اما اگر میخواهید بلاگرول داشته باشید «بلاگرول» آخرین وبلاگهای بروز شده را به ترتیبِ به روز رسانی نمایش میدهد و با توجه به محدودیت ابزارک آر اس اس، 20 وبلاگی که اخیرا بروز شده اند نمایش مییابد و طبیعتا هنگامی که وبلاگهای دیگر به روز شوند جایگزین خواهند شد. همچنین شما میتوانید چند بلاگرول در وبلاگتان قرار دهید.
ن گ ا ر ش said
سلام!
پس اگه بخوام چند بلاگرول داشته باشم، باید با چند گوگل ریدر همون مرحله رو تکرار کنم و کد بگیرم. درسته؟!
جدا شما خیلی کمکم کردین 🙂
آرزو می کنم صد در دنیا و صد در آخرت کارتون راه بیافته!
web3beta said
سلام، خواهش، خیر، یک حساب گوگل ریدر کافی است، برای هر بلاگرول یک پوشه ایجاد کنید و پوشه رو شیر کنید و …
علی said
دستت درد نکنه ولی چرا برای من فارسی نداره
web3beta said
خواهش! از داشبورد وبلاگ به Users>Personal Settings رفته، از مقابلِ Interface language «فارسی-fa» را انتخاب کنید. هنگام ایجاد وبلاگ نیز میتوانستید زبان فارسی را برگزینید.
ن گ ا ر ش said
سلام..
دوباره اومدم!
من 4تا پوشه درست کردم. به همون روشی که نوشته بودن پیش رفتم اما در هر blogroll فقط اسم کسانی که تازه به روز کرده بودن رو نشون می داد. بعلاوه اینکه نمی شد روی اسامی کلیک کرد…
web3beta said
سلام، بلاگرول همین کار رو میکنه دیگه! بروز شده ها رو نمایش میده، اگر میخواید همه رو نشون بده ـ که البته باز به ترتیب بروز شدهها خواهد بود ـ تعدادِ وبلاگهای هر دسته را به حد اکثر 20 مورد برسانید، اینگونه باید بتوانید در هر بار 80 لینک را نمایش بدهید و قاعدتا باید همه رو نمایش بده.
برای مشکل کلیک نیز مراحل را مجددا بررسی کنید اگر همهی مراحل را درست انجام میدهیدف لینکِ پوشه، پایپ و وبلاگ نمونه رو بگذارید تا بررسی کنم.
ن گ ا ر ش said
من قبلا در بلاگفا بلاگرول داشتم اما همه رو نشون میداد و به روز شده ها رو بصورت بولد و بالاتر نشون می داد. الان اینطوری نیست.
دوباره انجام می دم. اگر نتونستم، زحمتش رو میدم به شما…
خیلی ممنونم 🙂
web3beta said
اساسا بلاگرول به منظور نمایشِ بروز شدهها استفاده میشود و نه همهی وبلاگهای مورد نظر ـ هر چند میتوان با شرایطی همه را نیز نمایش داد ـ اما اینجا قبلا در مورد محدودیتهای وردپرس.کام حرف زدیم و اینکه «با توجه به محدودیت ابزارک آر اس اس، 20 وبلاگی که اخیرا بروز شده اند نمایش مییابد»، آقای اسلام زاده نیز در مطلبِشان به محدودیتهایی که بلاگرول وردپرس.کام از جهتِ سفارشی سازی دارد اشاره کرده اند. با توجه به همین محدودیتها بود که در پاسخِ شما که میخواستید 80 وبلاگ را از این طریق نمایش دهید به گونهای که همهی وبلاگهای مورد نظر نمایش یابد، پیشنهاد کردم که از 4 ابزارکِ آر اس اس و 4 بلاگرول استفاده کنید. اگر اینگونه امکانات و تغییرات برای شما ضرورت دارد میتوانید به بلاگر مهاجرت کنید، قدرتمند و انعطاف پذیر.
sima said
با سلام و خسته نباشید.من تو همون قسمت لاگین مشکل دارم.یوزر و پسورد رو که میدم صفحه بالا نمیاد و اکسپلورر صفحه جدید رو باز نمیکنه.از هر دو لینکتون استفاده کردم بازم جواب نداد.
ممنون میشم راهنماییم کنین.
web3beta said
سلام، از اینجا لاگین کنید و وارد داشبورد شوید.
فرشید said
با سلام من هم به نو به خودم خوشحالم که با شما آشنا شدم من یک سایت خبری دارم در قالب ورد پرس میخواهم زمینه خبرها و نوشته ها را رنگی کنم آیا این امکان وجود دارد ؟ منتظر راهنمایی شما هستم.ضمننا در یه جایی از من خواسته شده که پیغامی را که بصورت اتوماتیک به آدرس info من ارسال شده رویت کنم متاسفانه من نمیدانم چگونه این کار را انجام بدهم منتظر راهنمایی شما هستم موفق باشید.
web3beta said
سلام، اگر منظورتان وبلاگی در وردپرس.اورگ است بله به سادگی امکان دارد اما اگر منظورتان وردپرس.کام است ممکن نیست.
اغلب مدیران سایتها از طریق تنظیماتِ دامنه آدرس ایمیلی به صورت info@yourdomain.com تنظیم میکنند. این آدرس ایمیل میتواند مربوط به ایمیلی در هاست شخصی باشد یا به ایمیل شما مثلا در جیمیل یا یاهو مرتبط یا ریدایرکت شود. اگر تنظیماتِ هاست و دامنه را شخص دیگری برای شما انجام داده است از او بپرسید برایتان توضیح میدهد اما اگر خودتان همه کاره بوده اید و چنین تنظیماتی انجام نداده اید چنین آدرسِ ایمیلی ندارید، باید وارد تنظیماتِ دامنه شوید و آنرا تنظیم کنید.
kelishe said
راستش من نتونستم از همه ی این مطلب استفاده بکنم . آخه وردپرس خیلی فرق کرده و امکانات اون یا جابجا شده و یا اضافه شده .
web3beta said
خوشبختانه وردپرس مدام در حال تغییرات جهت بهتر شدن است و متاسفانه من فرصت بروز کردنِ این مطلب را نیافته ام، اما کلیات همینه و تغییرات بیشتر ظاهری بوده اند.
cyrusspinoza said
سلام مطالبت اموزنده است ولي من بازم سوال دارم يكي اينكه قسمت اسلاگ كجاست من هر چي ميگردم پيدا نميكنم (زبان وبلاگم فارسيه) وديگه اينكه چجوري تو نوشته صورتك اضافه كنم و چجوري لينك دانلود فايل كه جاي ديگه اپولود شده بزارم تو نوشته ؟ با تشكر
web3beta said
سلام
همانگونه که در مطلب نیز توضیح داده شده «قسمتِ اسلاگ اغلب بعد از نوشتنِ نام و کلیک در قسمت مطالب نمایان میشود» زیر جایی که عنوان مطلب را مینویسید نمایان میشود، کافیه عنوان مطلب رو بنویسید و «ذخیره پیشنویس» رو بفشارید، لینکی که مقابلی بخش تازه نمایان شدهی «پیوند پایدار» قرار دارد اسلاگ یا پیوند پایدار مطلب است.
برای اسمایلی یا صورتک اینجا رو ببینید!
برای گذاردن لینک نیز اینجا رو ببینید!
hoseein said
ممنون
web3beta said
خواهش
roozaneham said
باسلام چگونه میتوان بروی نظرات مدیریت کرد یعنی افرادنظرات بگذارند اما باتایید مدیر وبلاگ منتشر شود
web3beta said
سلام، از مدیریت وبلاگ به «تنظیمات>گفتوگوها» رفته، از مقابل «پیش از اینکه دیدگاهی نمایان شود»، «همواره باید یکی از مدیران دیدگاه را بپذیرد» را تیک بزنید!
ر د ك said
کلی از مطلبت استفاده کردم
دستت درد نکنه
سربلندباشی
web3beta said
تشکر