بلاگر از محبوبترین سرویسهای وبلاگنویسیِ است که بیشترین وبلاگها را در مقایسه با دیگر سرویس دهنده ها به خود اختصاص داده است. بلاگر* در سال 1999 توسط پایر لبز (:Pyra Labs) ایجاد و در سال 2003 توسط گوگل خریداری شد. ایجاد وبلاگ در بلاگر در مقاله ی «راهنمای کامل ایجاد وبلاگ در بلاگر» بصورت مرحله به مرحله آموزش داده شد. در این مقاله بخش های مختلف، تنظیمات و نکاتِ مهم وبلاگنویسی در بلاگر توضیح داده میشود.
.
.
بخش ها و تنظیماتِ بلاگر:
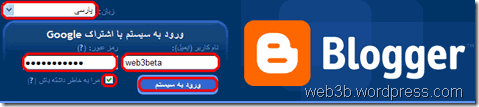
برای ورود به حساب خود در بلاگر به http://www.blogger.com رفته، نام کاربری و رمز عبور جیمیل خود را وارد کرده، «ورود به سیستم» را بفشارید.
.
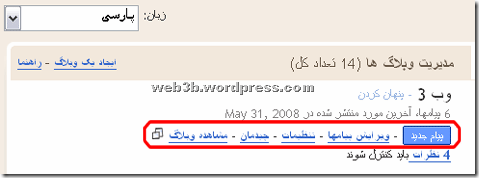
0- مجموعه اطلاعات:
از «مجموعه اطلاعات» به مهمترین بخش های مدیریت وبلاگهای خود در بلاگر دسترسی دارید، برای ورود به بخش مورد نظر روی عنوان آن بخش کلیک کنید.
برای اعمالِ تنظیماتی که در بخشهای مختلفِ تنظیمات و چیدمان بر می گزینید «ذخیره تنظیمات» را بزنید، بدون فشردنِ «ذخیره تنظیمات» تغییرات اعمال نخواهند شد.
.
.
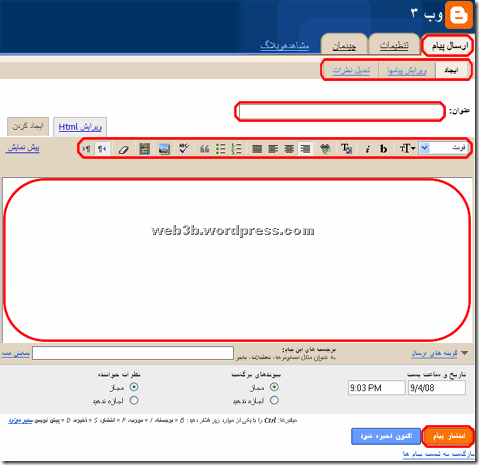
1- ارسال پیام:
الف. ارسال پیام > پیام: مطلب مورد نظر را نوشته، برای مطلب خود عنوانی وارد کرده و روی «انتشار پیام» کلیک کنید تا در وبلاگ منتشر شود. امکاناتِ ویرایشی بلاگر شبیه ویرایشگرهای متن همچون ورد میباشد. با نگه داشتنِ نشانگرِ موس روی هر کدام از دکمه ها، توضیحات مختصری در مورد عملکردِ آن دکمه نمایان خواهد شد. در مقابل «برچسبهای پیام» برچسبهای مورد نظر خود را برای نوشته بنویسید. «نمایش همه» برچسبهایی که برای مطالب گذشته برگزیده اید را نمایش میدهد، کلیک روی هر کدام از برچسبها آن برچسب را به نوشته ی کنونی نیز اختصاص میدهد. برچسب ها یافتنِ مطالب وبلاگ را برای موتورهای جستجو آسان میکنند، همچنین برای دسته بندی مطالب وبلاگ به کار می آیند.
با فشردن «گزینه های ارسال» امکانات بیشتری در اختیار خواهید داشت. از «نظرات خواننده» تعیین میکنید که کاربران مجاز به گذاردن دیدگاه برای آن مطلب باشند یا خیر. از «پیوندهای برگشت» نمایش یا عدم نمایش بازتابها را تعیین میکنید. پیوندهای برگشت لینکها و خلاصه ی مطالبی که در مورد مطالب وبلاگ شما در وبلاگها و سایتهای دیگر نوشته میشود را نمایش میدهد.
تاریخ و ساعتی که در بخش «تاریخ و ساعت» تعیین میکنید؛ چنانچه تاریخ و ساعتی از آینده باشد، مطلب بصورت خودکار در آن زمان از آینده منتشر خواهد شد. چنانچه تاریخ و ساعتی از گذشته باشد، مطلب قبل از مطالبی که بعد از آن تاریخ منتشر کرده اید قرار خواهد گرفت. برای انتشار در زمان حاضر، تاریخ و زمان را تغییر ندهید. با کلیک روی «اکنون ذخیره شود» میتوانید مطلب را ذخیره کرده و هرگاه مایل بودید ویرایش و منتشر کند.
برای نوشتن و نشر مطالب خود در بلاگر از ابزارهای وبلاگنویسی مانندِ ویندوز لایو رایتر و Scribe Fire استفاده کنید. این ابزارها امکاناتِ گسترده ای را برای وبلاگنویسی سریع و حرفه ای فراهم کرده اند.
.
اسلاگ انگلیسی برای مطالب بلاگر:
به دلایلِ متعدد پیشنهاد میشود برای مطالب، اسلاگ (:آدرس) انگلیسی تعیین کنید. اما در بلاگر بخشی برای تعیین اسلاگ پیش بینی نشده است، برای تعیین اسلاگ انگلیسی ابتدا مطالب را با عنوان انگلیسی منتشر کرده، سپس به ارسال پیام>ویرایش پیامها، رفته، مطلب را ویرایش کرده و عنوان فارسی مورد نظر را جایگزین کنید.
.
ادامه ی مطلب در بلاگر:
برای ایجاد «مطلبِ ادامه دار؛ خلاصه مطلب و ادامه مطلب در بلاگر» این مطلب ببینید!
.
ب. ارسال پیام > ویرایش پیامها: تنظیمات، اطلاعات و کامنتهای هر یک از نوشته ها در دسترس هستند. میتوانید نوشته ها را ویرایش یا حذف کنید یا تنظیمات آنها را تغییر دهید.
پیش نویسها؛ مطالبی هستند که ذخیره شده بدون اینکه منتشر شده باشند، برنامه ریزی شده ها؛ مطالبی هستند که برای انتشار خودکار در آینده تنظیم شده اند. منتشر شد؛ مطالب منتشر شده میباشند.
ج. ارسال پیام > تعدیل نظرات: بر نظرات مدیریت کنید. کامنت های بررسی نشده را منتشر (:تایید) یا رد (:حذف) کنید. برای مشاهده ی تفکیک شده ی نظراتِ مربوط به هر مطلب، روی «نام پیام» در مقابلِ ترتیب بندی کلیک کنید.
.
.
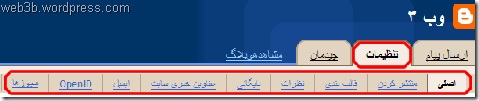
2- تنظیمات:
الف. تنظیمات > اصلی: تغییر عنوانِ وبلاگ و افزودنِ توضیح مختصر در مورد وبلاگ در این بخش امکان پذیر است.
چنانچه مایل نیستید که وبلاگ توسط موتورهای جستجو ایندکس شود، از مقابل «آیا اجازه میدهید موتورهای جستجو وبلاگ شما را پیدا کنند»، «خیر» را برگزینید. «ویرایش سریع» بعد از اینکه به وبلاگ خود در بلاگر وارد شدید، آیکنی را نمایش میدهد که با کلیک بر روی آن قادر به ویرایش مطالب وبلاگ خواهید بود.
«پیوندهای ایمیل پیام» به بازدیدکنندگان امکان می دهد به سهولت پیام ها را از وبلاگ شما به دوستان خود ایمیل کنند.
در صورت تعیین وبلاگ بعنوان «محتوای مربوط به بزرگسالان» بازدیدکنندگان وبلاگ، پیام هشداری را مشاهده خواهند کرد و برای ادامه بازدید از وبلاگ از آنها درخواست تأیید می شود.
با فشردن «حذف وبلاگ» وبلاگ بصورت کامل حذف میشود. در صورت حذف وبلاگ، همه ی مطالب آن نیز حذف خواهند شد.
بلاگر درون ریزی و برون ریزی وبلاگ از دیگر سرویسهای وبلاگنویسی را میسر کرده است، به تنظیمات>اصلی بروید. برای درون ریزی وبلاگ از سرویسهای دیگر روی «وارد کردن وبلاگ» و برای پشتیبان گیری یا انتقال به سرویسهای دیگر روی «ارسال وبلاگ» کلیک کنید.
ب. تنظیمات > منتشر کردن: آدرس وبلاگ را تغییر دهید یا آنرا به دامنه ی شخصی ریدایراکت کنید. این امکان در صورتِ فیـ.لتر شدنِ وبلاگ نیز مفید خواهد بود.
ج. تنظیمات > قالب بندی: از مقابل نمایش، تعدادِ پیامهای قابل نمایش در صفحه ی اصلی وبلاگ را بر مبنای روز یا مطلب تعیین کنید.
قالبِ (:نحوه ی نمایشِ) تاریخ در بخش های مختلفِ وبلاگ نیز قابل تنظیم است. سرصفحه تاریخ؛ تاریخی است که بالای مطالب نمایش داده میشود. تاریخ فهرست بایگانی؛ تاریخ بخش بایگانی است که اغلب در ستون وبلاگ قرار میگیرید. مهر زمان؛ زمان و تاریخی است که اغلب در ذیل هر مطلب نمایش داده میشود. منطقه ی زمانی را برای ایران روی 3:30+ تهران تعیین کنید. از مقابل زبان، زبان وبلاگ تعیین میشود.
متن یا کد اچ تی ام ال که مایل هستید همیشه بصورت خودکار در آغاز مطالب درج شود را در مقابل «الگوی پیام» بیفزایید.
د. تنظیمات > نظرات: نمایش یا عدمِ نمایشِ نظرات را تعیین کنید.
از مقابل «چه کسی می تواند نظر بدهد؟»، «هر شخصی ـ از جمله کاربران ناشناس» اجازه میدهد تا کاربران بدون وارد کردن مشخصات نیز نظر بگذارند. «کاربران ثبت شده – از جمله OpenID» کاربران را برای نظر دادن ملزم به وارد کردن شناسه میکند. «کاربران اعتبارهای کوگل» تنها به کاربران جیمیل اجازه میدهد که کامنت بگذارند. «فقط اعضای این وبلاگ» اجازه ی نظر دادن به کسانی که عضو وبلاگ نباشند را نمیدهد.
نظر از تعیین جا: «تمام صفحه»؛ کاربران برای نظر دادن در مورد هر مطلب و دیدن نظرات آن باید وارد صفحه ی ویژه ی نظرات آن مطلب شوند. «پنجره گشودنی»؛ کادر نظرات در پنجره ی گشودنی باز خواهد شد.
پیوندهای برگشت: مطالب صفحات موجود در وب را که به پست های وبلاگ پیوند داده اند ردیابی و نمایش میدهد.
پیام فرم نظر خواهی: متن مورد نظر خود را در کادر وارد کنید تا برای کسانی که میخواهند نظر دهند نمایش داده شود.
بررسی نظرات: «همیشه» مدیریت بر همه ی نظرات را فعال کرده و هیچ نظری قبل از تایید منتشر نخواهد شد. «فقط در پستهای قبل از تعداد روزهایی که تعیین میکنید»؛ مدیریت بر نظرات را فقط بر مطالب منتشر شده قبل از آن روزها فعال میکند و نظرات جدید بدون نظارت منتشر خواهند شد. «هرگز»؛ همه ی نظرات بدون هیچ نظارتی منتشر خواهند شد.
آدرس ایمیل: با وارد کردن ایمیل مورد نظر اگر شخصی غیر از اعضا درباره وبلاگ شما نظر بدهد، به این آدرس ایمیل میشود. در صورت عدم تمایل برای دریافت این ایمیل ها، این قسمت را خالی بگذارید.
«کلمه تأييد برای نظرات»: کسانی که می خواهند نظرات خود را در وبلاگ درج کنند باید مرحله تأیید کلمه (:کپچا) را بگذرانند، با این کار از ارسال نظرات ناخواسته کاسته میشود.
«نمایش تصاویر نمایه مربوط به نظرات»: قبل از نامِ نظر دهنده، آیکونی را که نمایانگر سرویس مورد استفادۀ او میباشد را نمایش میدهد.
ایمیل اعلام نظر: حداکثر 10 آدرس ایمیل وارد کنید، نظرات وبلاگ به آن آدرس های ایمیل ارسال میشوند.
ه. تنظیمات > بایگانی: «فراوانی بایگانی»؛ نوعِ نمایش بایگانی (:روزانه، هفتگی و ماهانه) که از طریق ابزار بایگانی در ستون وبلاگ نمایش داده میشود را تعیین میکند.
«صفحات پیام فعال شود» علاوه بر نمایشِ پيامها در صفحه اول وبلاگ، در صفحات پيام نيز يک صفحه وب را به خود اختصاص میدهد. در صورت غیر فعال کردنِ این گزینه مطالبِ وبلاگ تنها در صفحه اول وبلاگ نمایش داده شده، وبلاگ فاقد صفحاتی برای مطالب خواهد بود.
و. تنظیمات > عناوین خبری سایت: تنظیماتِ خوراک (:فید) را در این بخش تعیین کنید. تعیین کنید که خوراک مطالب، پیامها و خوراک پیامهای هر نوشته بصورت کامل یا خلاصه نمایش داده شود یا فاقد خوراک باشد.
«آدرس اینترنتی تغییر یافته عناوین خبری پیام»؛ آدرسِ خوراکِ پخته شده ی وبلاگ در فید برنر را در این قسمت وارد کنید، بلاگر خوراکهای اصلی را به این آدرس هدایت خواهد کرد. «ارسال پانویس منابع خبری»؛ متن یا کد وارد شده را در خوراک نمایش میدهد.
ز. تنظیمات > ایمیل: «آدرس BlogSen» مطالبِ منتشره در وبلاگ به صورت خودکار به ایمیلهای وارد شده در این قسمت ارسال خواهد شد. در «آدرس ایمیل به Blogger» آدرسی را تعیین کنید، از این آدرس برای ارسال مستقیم متن و تصاویر (حداکثر تا اندازه 10 مگابایت) به وبلاگ خود استفاده کنید. میتوانید تعیین کنید که ایمیلها فورا منتشر شوند یا بصورت پیش نویس ذخیره شوند.
ح. تنظیمات > OpenID: آدرس وبلاگهای بلاگر بعنوانِ OpenID نیز قابل استفاده هستند. سایتهایی که دسترسی شان را به به آدرس وبلاگ بعنوان شناسه ی باز تایید میکنید در این صفحه نمایش داده میشوند.
ط. تنظیمات > مجوزها: تا 100 نویسنده به وبلاگ بیافزایید. کسانی را که قادر به مشاهده ی وبلاگ میباشند را تعیین کنید. «هر کس»، «افرادی که انتخاب میکنید» یا «فقط نویسندگان»، برای مشاهده ی وبلاگ قابل تعیین میباشند.
.
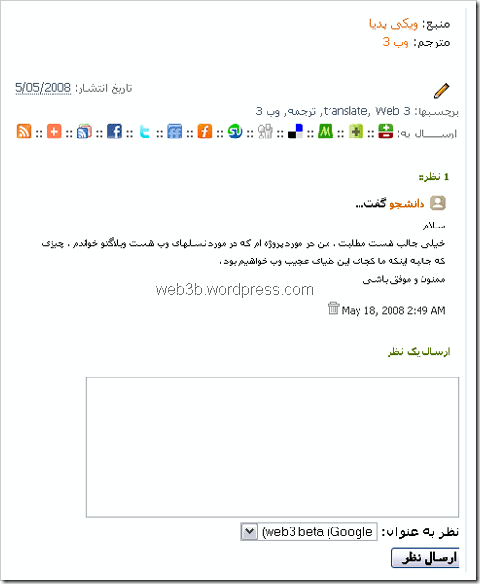
کادر نظرات در وبلاگهای بلاگر در ذیل مطالب، مانند وردپرس:
کامنت گذاردن در بلاگر بسیار آزار دهنده بود، اما اخیرا این مشکل بر طرف شده است. برای نمایش نظرات و کادر نظرات ذیل مطالب، از داشبورد وبلاگ به تنظیمات>نظرات، رفته، از مقابل «نظر از تعیین جا»، «پیام الحاقی زیر» را برگزینید.چنانچه در کدهای قالبِ وبلاگ تغییراتی داده شده باشد، ممکن است بعد از انجام مراحل بالا بخش نظرات تغییر نکند. برای حل مشکل، به چیدمان>ویرایش html ، رفته، تیک «گسترش الگوهای عناصر صفحه» را زده و کدهای زیر را بیابید. اگر یافتن کدهای زیر برای شما مشکل است، کافی است postCommentMsg را جستجو کنید.
<b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'> <data:postCommentMsg/></a> </b:if>کدهای زیر را با کدهای بالا جایگزین کنید و «ذخیره الگو» را بفشارید.
<b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'> <data:postCommentMsg/></a> </b:if> </b:if>
.
.
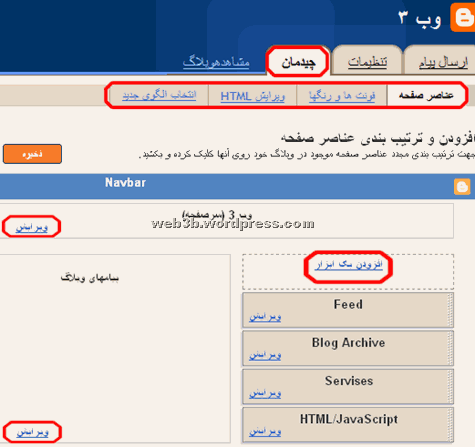
3- چیدمان:
الف. چیدمان > عناصر صفحه: از ویرایش در پیامهای وبلاگ، پارامترهای مختلفِ بخش مطالب و عناوین آنها قابل تنظیم و تغییر میباشد. از ویرایش در سرصفحه، تنظیمات عنوان، توضیح وبلاگ و برای برخی قالبها نیز تعیین عکسی برای سرصفحه امکان پذیر است.
برای افزودن ابزار به ستون یا ستونهای وبلاگ از بخش مورد نظر «افزودن یک ابزار» را فشرده، از پنجره ی گشوده شده روی ابزار مورد نظر کلیک کرده، ابزار را تنظیم و «ذخیره» را بفشارید. با کشیدن و رها کردن، ابزارها را در محل مورد نظر قرار دهید. برای تغییر تنظیمات ابزارها یا حذف ابزارها، «ویرایش» را از ابزار مورد نظر را بفشارید، تنظیمات آنها را تغییر داده یا آنها را حذف کنید.
.
معرفی اجمالی ابزارهای بلاگر:
صدها ابزار مختلف در بخشهای اصلی، دارای ویژگی، معروف ترین ها و جديدترين، و از طریق مقوله ها (:دسته های مختلف) در دسترس هستند. از «افزودن موارد خود» ابزارهای دیگر نیز قابل افزودن هستند. ابزارهای بلاگر در مقاله ای جداگانه مفصلا بررسی خواهند شد. در اینجا ابزارهای اصلی بلاگر به اختصار معرفی میشوند.
لیست وبلاگ: وبلاگهای مورد نظر را که در مجموعه ی وبلاگ ها قرار دارند نشان میدهد. دنبال كننده ها: لیست كاربرانی را نمایش می دهد كه وبلاگ شما را دنبال می كنند.
نمایش اسلاید: یک نمایش اسلاید از عکس هایتان را به وبلاگ اضافه میکند.
پیوندهای اشتراک: ابزارهایی برای افزودنِ خوراک وبلاگ به خوراک خوانها نمایش میدهد. رأی: نظرسنجی در مورد گزینه ها و مسائل دلخواه به وبلاگ می افزاید.
لیست: ليستی از کتابهای مورد علاقه، فيلمها يا موارد دلخواه را اضافه کنيد.
لیست پیوند: مجموعه ای از سايت ها، وبلاگها يا صفحات وب مورد علاقه را بیفزایید.
عکس: عکسی را از رايانه خود يا از آدرس اینترنتی اضافه کنيد.
متن: با ويرايشگر متن پيشرفته، عبارات دلخواه را به وبلاگ بیفزایید.
HTML/JavaScript: کدهای جاوا یا html را به وبلاگ اضافه کنيد.
عناوین خبری: خوراک دلخواه را به وبلاگ بیافزایید.
برچسبها: کليه برچسب های مطالبِ موجود وبلاگ را نمايش میدهد.
فیلم خبری: عناوین فعلی اخبار گوگل را نمایش میدهد.
نوار فيلم: کليپ های YouTube و Google Video را نمایش میدهد.
آرم: برای حمایت از بلاگر یکی از انواع مختلف آرم های بلاگر را به وبلاگ بیفزایید.
نمایه: اطلاعات مربوط به خودتان را نمایش دهید.
بايگانی وبلاگ: پيوندهای مربوط به مطالب وبلاگ را نمایش میدهد.
سرصفحه: توضیحات و عنوان وبلاگ را نمایش میدهید.
.
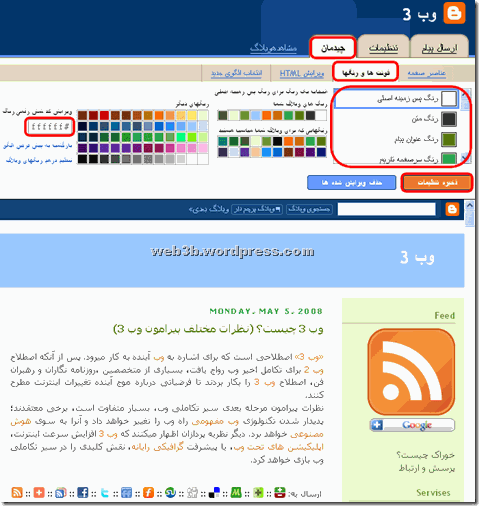
ب. چیدمان > فونت ها و رنگها: رنگ و فونت بخشهای مختلفِ وبلاگ را به دلخواه خود تغییر دهید. بخشِ مورد نظر را از بالا راستِ صفحه انتخاب کرده روی رنگِ دلخواه کلیک کنید یا کدِ رنگ مورد نظر را در بخش «ویرایش کد شش رقمی رنگ» وارد کرده، اینتر را بفشارید. نوع و اندازه ی فونت بخشهای مختلف نیز به همین روش قابل تعیین است. پیش نمایش تغییرات در بخش پایینی نمایش داده میشود.
.
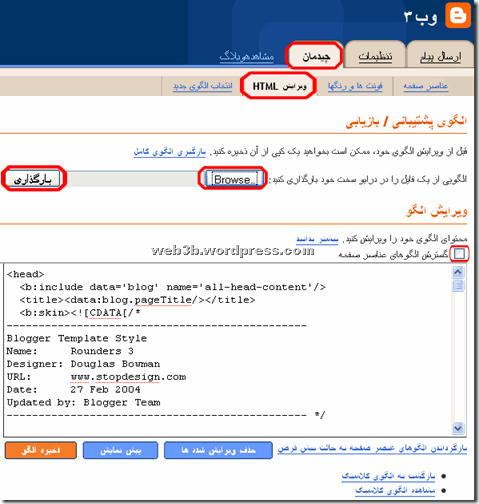
ج. چیدمان > ویرایش HTML: قالب وبلاگ را ویرایش یا قالب دلخواه خود را بارگذاری کنید. برای بارگذاری قالب Browse را زده، از پنجره ی باز شده قالب مورد نظر را که با پسوند xml خواهد بود، Open کرده، «بارگزاری» را بفشارید. برای برخی ویرایشها باید تیک «گسترش الگوهای عناصر صفحه» را بزنید. ترجیحا قبل از ویرایش الگو، با کلیک روی «بارگیری الگوی کامل» قالب وبلاگ را دانلود کنید تا یک نسخه ی پشتیبان از قالب خود داشته باشید. «بازگرداندن الگوهای عنصر صفحه به حالت پيش فرض»، قالب را به حالت پیش فرض برمیگرداند. چنانچه الگوی جدیدی برای وبلاگ بارگذاری کنید، تنظیمات عناصر صفحه از دست خواهند رفت. پس از فشردنِ «بارگذاری» اغلب اخطار «لطفاً حذف عناصر صفحه زیر را تأیید کنید، کلیه داده های پیکربندی عناصر صفحه از بین می رود» نمایش داده میشود. برای ادامه ی کار و تغییر قالب روی «تایید و ذخیره» کلیک کنید.
.
تغییر قالب؛ قالب فارسی برای بلاگر:
بلاگر از زبان فارسی نیز پشتیبانی میکند، اما قالبهای بلاگر برای زیباتر و استاندارد شدن باید فارسی سازی شوند. در «داشبورد بلاگر>چیدمان>انتخاب الگوی جدید» 38 پوستهی متنوع، زیبا، انعطافپذیر و سبک ارائه شده است. پوستههای پیشفرض بلاگر را به این روش میتوانید فارسی سازی کنید.
برای بلاگر هزاران پوستهی زیبا و متنوع یافت میشود. سایتها و وبلاگهای متعددی همچون btemplates ،bloggertemplates.org ،eblogtemplates ،allblogtools پوستههای بلاگر را عرضه میکنند. برای تغییر پوسته در بلاگر، پوستهی مورد نظر را دانلود کرده، در صورت زیپ بودن آنرا بیرون کشیده، به «چیدمان>ویرایش HTML» رفته، ترجیحا قبل از تغییرِ پوسته با کلیک روی «بارگیری الگوی کامل» قالب وبلاگ را دانلود کنید تا یک نسخهی پشتیبان از پوستهی پیشینِ خود داشته باشید، Browse را زده، از پنجرهی باز شده پوستهی مورد نظر را که با پسوند xml خواهد بود، Open کرده، «بارگذاری» را بفشارید. به این روش میتوانید از هزاران پوستهی بلاگر، پوستهی دلخواه را بدونِ دانشِ کدنویسی در کمتر از یک دقیقه بصورت استاندارد فارسی کنید.
همچنین میتوانید به بخشِ پوستهها در بلاگر فارسی رفته از میانِ قالبهایی که گروه بلاگر فارسی، فارسی سازی کرده، قالب دلخواه را دانلود و بارگذاری کنید.
.
د. چیدمان > انتخاب الگوی جدید: الگوی وبلاگ را عوض کرده و یکی دیگر از الگوهای پیشفرض بلاگر را بعنوان قالب وبلاگ انتخاب کنید. بلاگر 16 قالب پیشفرض دارد که با محاسبه ی انواع مختلف برخی از آنها، 38 قالب میباشند. همچنین میتوانید قالبِ دلخواه خود را از اینترنت دانلود کرده، به چیدمان>ویرایش HTML، رفته و آنرا بارگذاری کنید.
.
نوار بلاگر: بخشهای «پیام جدید»، «سفارشی کردن»، «خروج از سیستم» و «جستجوی وبلاگ» از طریق نواری که بالای وبلاگهای بلاگر نمایش داده میشود، در دسترس هستند. با فشردن «وبلاگ پرچم دار» تخلف وبلاگها را به بلاگر گزارش دهید.
.
بیرون رفتن از بلاگر: چنانچه از رایانه های عمومی برای ورود به حساب خود در بلاگر استفاده کرده اید، هنگام ترک رایانه، از نوار بالای وبلاگ روی «خروج از سیستم» کلیک کنید تا از بلاگر خارج شوید. در فایرفاکس به Tools>Claer Privat Data رفته، همه ی تیک ها را زده و روی Claer Privat Data Now کلیک کنید. در اینترنت اکسپلورر به Tools>Delet Browsing History رفته، روی Delet all کلیک کنید. در غیر این صورت کاربران دیگر که از آن رایانه استفاده میکنند قادر به ورود به حساب شما خواهند بود.
.
منبع: وب 3
.
مطالب مرتبط:
راهنمای کامل ایجاد وبلاگ در بلاگر
بلاگفایی ها کمک میخواهند – بلاگ پرس؛ راهنمای وبلاگنویسی و مهاجرت
50 دلیل برای مهاجرت از بلاگفا – مقایسۀ وردپرس، بلاگر و سرویسهای وطنی
دعوت از وبلاگنویسان برای مهاجرت از سرویسهای وطنی به وردپرس و بلاگر
.
تقدیم:
این مطلب را به و وبلاگنویسانِ بلاگر و گروه بلاگر فارسی، تقدیم میکنم.
.
وب 3، خواهرِ وب 3 و بلاگ.پرس را از طریق خوراک، *، *، تویتر و فرندفید دنبال کنید تا در جریان آخرین مطالب مرتبط با وبلاگنویسی قرار بگیرید.
.













ناباور said
درود. من از مقاله آموزشی وردپرس شما خیلی استفاده بردم. مطمئنا این مقاله هم عالیست. شاد باشید
وب 3: بر شما هم درود، ممنون
وحيد said
من عاشق بلاگرم و هركي از بلاگر تعريف ميكنه
وب 3: تشکر
آرام دیل مقانی said
سلام
من در بلاگر وبلاگ داشتم اما وبلاگم اصلا آپگریت نمی شود و مجبورم از نسخه کلاسیک آن استفاده کنم چکار باید کنم ایمیل پشتیبانی بلاگر چیست لطفا و خواهشا جواب بدهید .
وب 3: سلام، لطفا آدرس وبلاگتون رو بنویسید، همچنین بفرمایید که برای آپگریت چه کاری انجام داده اید که موفق نبوده؟
وحيد said
ميتوني بهم بگي چه جوري ميشه يه سري ايكونها مثل ايكون بالاترين رو به آخر كامنتها اضافه كرد؟ راهنماي خود بالاترين از الگويي استفاده كرده كه اصلا تو قالب بلاگر وجود نداره
وب 3: مقاله ی «دکمه های بوکمارک اشتراکی برای بلاگر، وردپرس دات کام و وردپرس دات اورگ» را بخوانید.
محمد حسن سلیمانی said
وبلاگ بسیار مفیدی دارید!
وب 3: تشکر
نوا said
سلام. خسته نباشید. من به تازگی تصمیم گرفته ام از بلاگفا به ورد پرس مهاجرت کنم. وبلاگ ورد پرسم را ساخته ام . دارم تک تک پست ها و کامنت ها را از بلاگفا منتقل می کنم اینجا . سوالی که دارم اینه که نمیشه یه جوری کل مطالب را یه جا منتقل کرد؟ و دیگه اینکه برای درج ادامه مطلب تو ورد پرس چه کنم؟ ممنون میشم اگه راهنمایی کنین.
وب 3: سلام، خواهش
بله امکان انتقال مطالب هست اما نیاز به آموزش دارد. بزودی مقاله ای مفصل در مورد نحوه ی مهاجرت منتشر خواهم کرد که در وبلاگ خواهرم و وبلاگ بلاگ پرس منتشر خواهد شد. به این صفحه بروید و تقاضای خود را برای من ارسال کنید. در مورد وردپرس نیز مقاله ی «آموزش کامل وردپرس دات کام؛ معرفی همه ی بخشها، تنظیمات، امکانات» را بخوانید، چنانچه پاسخ پرسش خود را نیافتید، سوالات مرتبط با وردپرس را میتوانید زیر همان مطلب مطرح کنید. سوالات غیر مرتبط با مطالب را نیز از این پس در صفحه ی پرسش و پاسخ که لینک آن زیر آیکن متحرک خوراک قرار دارد مطرح کنید.
نمکو حسنی said
باسلام و عرض ادب
چگونه می توانم در قسمت پیامهای وبلاگم (بلاگر) بخش کوچکی از پیام را وارد و با درج کلمه ادامه بقیه پیام را در یک صفحه دیگر باز شود . از راهنمایی تان سپاسگزارم
وب 3: سلام، توضیحات «ادامه ی مطلب در بلاگر» به مقاله اضافه شد.
دبیرخانه همایش تقدیر از بانوان وبلاگ نویس said
با سلام
نام وبلاگ شما در میان وبلاگ های ثبت شده در نظرسنجی بانوان برتر وبلاگستان درج شده است .
بدینوسیله از شما دعوت می شود تا در مراسم تقدیر از وبلاگ نویسان برتر زن نظر سنجی پرشین وبلاگ که با حضور جمع کثیری از وبلاگ نویسان برگزار می شود شرکت نمایید .شایان ذکر است در این مراسم از 100 وبلاگ برتر تقدیر و به 25 وبلاگ اول جایزه اعطا می شود. جهت کسب اطلاعات بیشتر به وبلاگ دبیرخانه جشن مراجعه فرمایید. با تشکر
نام : دبیرخانه همایش تقدیر از بانوان وبلاگ نویس
Email : 21thmehr@gmail.com
Site : http://21thmehr.persianblog.ir
وب 3: نمیدونم شما اسپمر هستید یا واقعا از مسئولین اون نظر سنجی، اما این روش دعوت درست نیست، ایمیل رو برای چه ابداع کرده اند؟ این که شیوه ی دعوت باشه مراسم چی بشه خدا میدونه، شما از طریق کامنت من رو دعوت کردید من هم همینجا تشکر میکنم و عدم حضورم رو بصورت قطعی اعلام میکنم. اما سوای اینکه من خانم باشم یا آقا، کِی و کجا اعلام کرده بودم خانم هستم که من رو دعوت میکنید تا در جمع بانوان حضور داشته باشم؟ این کامنت غیر مرتبط بزودی حذف خواهد شد.
علیرضا said
خدا خیرت دهد… عالی بود… خسته نباشی…
وب 3: خواهش!
آموزش said
با تشكر فراوان از راهنمايي هاي شما ، ضمن اينكه پاسخ برخي سوالات خودم را در پاسخ هاي شما مشاهده كردم ، از نثر روان و گوياي شما در پاسخ به سوالات نيز بهره بردم.
وب 3: خواهش!
mona said
با سلام. من مي خوام يك وبلاگ درست كنم و چند تا مشكل دارم
1- چه جوري مي تونم براي وبلاگم قسمت هاي متعدد درست كنم مانند تماس با ما، صفحه نخست، مقالات من، اشعار من و مثلا در قسمت زير مقالات من اسامي مقاله ها باشد كه بشود روي آن كليك كرد كه مقاله باز شود. خيلي ممنون ميشم اگه توضيح بديد. با تشكر
وب 3: سلام
فرم تماس را میتوانید با استفاده از سرویس http://kontactr.com ایجاد کنید و لینک آنرا در سایدبار قرار دهید. برای مطالبی که با موضوعات مختلف مینویسید «برچسب» بگذارید و ابزارک برچسبها را به سایدبار اضافه کنید تا هنگام کلیک بر آن مطالب مربوط به آن برچسب [:مثلا اشعار، مقالات و …] نمایش داده شوند
مونا said
واقعا لطف كردين. خيلي خوب است. من فرم تماس را از آن سرويس ايجاد كردم حالا سوالم اينه كه منظورتون از سايد بار چيه ؟ قسمت ويرايش؟ بازهم متشكر
وب 3: منظور از سایدبار همان ستون وبلاگ هست، برای توضیحات بیشتر بخش 3- چیدمان: الف. چیدمان > عناصر صفحه، از همین مقاله را بخوانید، اگر پرسش دیگری داشتید یا توضیح بیشتری میخواستید میتوانید از اینجا طرح کنید. تشکر
مونا said
متشكرم.
وب 3: خواهش!
محمد said
سلام یک نگاه به وبلاگ من میکنی ؟
هدف من اینه که یک ستون سمت راست داشته باشم و در صفحه اصلی ام ترجیحا چیزی نباشه . البته موضوع اصلی فقط حذف این ستون وسط هست .
از قالب rounders3 استفاده کرده ام HTML آن را دستکاری نکرده ام .
وب 3: سلام،
همین قالب رو به دو صورت دو ستونه و سه ستونه ترجمه کرده ام و لینک اون رو در مقاله قرار داده ام، اون رو آزمایش کنید فکر کنم مناسب هدف تون باشه، اگر رنگهاش رو دوست ندارید به راحتی میتونید رنگها رو تغییر بدید، اگه قالب ترجمه شده مناسب نیازهاتون نبود بفرمایید دقیقا میخواید چه کار کنید تا توضیح بدم.
stylish said
سلام.
چطور ميتوانم در بلاگر ادامه مطلب داشته باشم؟ مقاله را هم خواندم ولي كمي توضيحات به نظرم مبهم آمد. آخه من تازه كارم. دوست داشتم در سطح عمومي تري توضيح ميداديد. بيشتر از 500 نويسه نميتوانم درج كنم در بلاگر. شما چطور پست هاي به اين بلندي منتشر ميكنيد؟ بيصبرانه منتظره پاسخ هستم.
با سپاس از شما
وب 3: سلام، توضیحات «ادامه ی مطلب در بلاگر» به مقاله اضافه شد.
هر بخش از مقاله که برای شما مبهم است بپرسید توضیح میدم.
بلاگر محدودیت در تعداد نویسه های مطالب ندارد، محدودیت 500 نویسه برای بخش توضیحات وبلاگ میباشد. محدودیت های حسابهای بلاگر را از اینجا بخوانید.
اگر آدرس وبلاگتان را بنویسید احتمالا بیشتر بتونم کمک تون کنم. ممنون
stylish said
بسيار خوشحالم كه جواب من را داديد!
ابتدا بگويم، من از موبايل سوني اريكسون k750i و نرم افزار operamini4.2 به عنوان ابزار وبلاگ نويسي، استفاده ميكنم. هنگاميكه روي پيام جديد در بلاگر، كليك ميكنم از 500 نويسه بيشتر، با محدوديت برخورد ميكنم. آيا مشكل در نوع ابزار مورد استفاده ام است؟ جالب است بدانيد، در هنگام نوشتن ايميل هم با همين مشكل مواجهه ميشوم و بسيار ناراحتم از اين موضوع. الان هم كه در حال گذاشتن اين يادداشتم با اين مشكل محدوديت نويسه مواجه ميشم. واقعا شرمنده ام كه دوباره يادداشت ميگذارم. اما در بين سايت هايي كه سوالم را مطرح كردم، شما آقا يا خانم محترم، تنها شخصي بوديد كه به من تازه كار پاسخ داديد! خواستم بدين وسيله هم از شما تشكر كنم و هم اينكه بگويم اگر مشكل در نوع ابزار است، شما چه پيشنهادي داريد. من بسيار مايلم كه با موبايل به وبلاگ نويسي بپردازم. واقعا شرمندم. قول ميدهم ديگر فضاي سايت را با سوالات ابتدايي ام اشغال نكنم. با آرزوي موفقيت روز افزون براي شما دوست عزيز.
وب 3: به احتمال زياد مشكل تون به خاطر پر شدن حافظه Ram گوشي K750 هست . اين گوشي ram پاييني داره و لذا قادر به نگهداري بيشتر از 500 كاراكتر در حافظه نيست. براي آزمايش در شرايط يكسان از نرم افزار Operamini و سرويس و سايت دلخواه در گوشي ديگري استفاده كنيد.
ضمنا طرح سوال هيچ اشكالي نداره و متشكر هم هستم. تنها چنانچه سوالات شما مربوط به مطالب نميشه اينجا طرح شون كنيد يا به جيميل م ايميل كنيد پاسخ ميدم.
M.2.H said
عالیه …. خسته نباشید
وب 3: ممنون
دوست said
سلام
ممنون از راهنمایی تون
سوالم این بود که چه طور می تونم نوار بوکمارک ها ( بالاترین . دیگ و … ) حذف کنم ؟
وب 3: در این مقاله توضیح داده م که چگونه این دکمه ها را باید گذاشت، با توجه به توضیحات آن مقاله کدهای مربوط به دکمه ها را از آن بخش بردارید تا دکمه ها حذف شوند.
bijan said
با سلام من در بلاگر وبلاگ دارم اما موقعی که الگوی فارسی رو بارگذاری میکنم error زیر رو میده:
الگوی شما ذخيره نشد خطای زیر را تصحیح کنید و الگو را مجدداً ارسال کنید. تجزیه الگوی شما امکان پذیر نیست زیرا از شکل و قالب صحیحی برخوردار نمی باشد. مطمئن شوید که کلیه عناصر XML به درستی بسته شده باشند.پیام خطای XML: Content is not allowed in prolog اشکال کار از کجاست؟
وب 3: سلام، در XML [:کدهای پوسته ی بلاگر] عناصری که باز میشوند باید در انتها بسته شود، مثلا اگر را داشته باشید اما در انتها را نداشته باشید این خطا را دریافت میکنید. کدام الگوی فارسی را بارگذاری کرده اید؟ [:آدرس پوسته ای را که بارگذاری کرده اید را بفرمایید]
منصور دريا دل said
سلام و خسته نباشيد
با اجازه يك وبلاگ بلاگر ايجاد كرده ام دوست دارم برايش كنتور بگذارم تا از تعداد بازديدكنندگان آگاه شوم . لطفا مرا راهنمايي كنيد ،كه ممنون خواهم شد
وب 3: سلام، این مقاله رو ببینید.
mohammad said
با سلام من یک لینک باکس دارم و می خوام در یک وبلاگ که توبلاگر ساختم بذارم ولی کد لینک باکس من رو قبول نمی کنه لطفا کمکم کنید ادرس لینک باکسwww.linkbox.mee.ir
این هم کدش: اگه ایراد از کد هست ایا شما کمکم می کنید ممنون
وب 3: کد رو گویا فراموش کردید، توی اون صفحه من کد قابل اجرایی نمیبنیم، مجددا مشکل رو همراه با کدها اینجا مطرح کنید.
utopia said
با سلام می خواستم بدونم بلاگر درج در ادامه مطلب نداره مثلا یک پست طولانی را چند سطر اولش را در صفحه اصلی و بقیه را در ادامه مطلب نمایش بده.
وب 3: سلام، توضیحات «ادامه ی مطلب در بلاگر» به مقاله اضافه شد.
utopia said
با سلام وقتی من کد را اضافه می کنم در تمام پست ها ادامه مطلب نشان داده می شود در صورتی که من فقط در یک پست به خصوص لینک ادامه مطلب را لازم دارم. این لینک از گوگل هم برای درج ادامه مطلب جالب است
استاد بی زحمت میشه یک دعوت نامه بالاترین برای ما بفرستی
وب 3: سلام، بله، همین طوره. این راهنما فقط برای پوسته های کلاسیک هست.
دعوتنامه ی بالاترین ندارم، اون رو میتونید در فرندفید درخواست کنید.
علی said
1- من هر چی سعی کردم نتونستم «استايل شيت پوسته ي وبلاگ» رو پیدا کنم. لطفا راهنمایی بفرمایید.
2- آیا تو قالب های فارسی که خودتون برای دانلود گذاشتید هم می شه لینک ادامه مطلب گذاشت؟
با سپاس
وب 3: استایل شیت پوسته بعد از تگ style هست، کافیه رو پیدا کنید و کدها رو بعد از اون قرار بدید. این روش برای همه ی پوسته های بلاگر غیر از پوسته های کلاسیک باید جواب بده
علی said
بازم منو ببخشید تونستم پیداش کنم متن HTML رو می فرستم ببینید که تگ Style نداره، بخاطر اینکه این متن طولانی رو می فرستم واقعا معذرت می خوام. اگه امکانش هست دقیقا راهنمایی بفرمایید کجاش تگ قرار داره
وب 3: خواهش، پوسته ی شما تگ نداره، مجددا بخش ادامه ی مطلب از مقاله را مطالعه کنید، توضیحات رو به مقاله اضافه کردم.
عليرضا said
سلام..من وقتي ميرم تو ويرايش HTML هيچ كدوم از اين 3 كد زير رو نمي تونم ببينم..چرا.؟
وب 3: سلام، کدام کدها؟
علی said
کارهایی رو که گفته بودید مو به مو انجام دادم ولی توی صفحه اصلی کل مطلب نمایش داده می شه و لینک ادامه مطلب در انتهای post قرار می گیره. لطفا راهنمایی بفرمایید.
با تشکر از راهنمایی های خوبتون
وب 3: اگر مرحله ی سوم رو درست انجام میدید، اشکال شما در همان مرحله ی اول باید باشه، به جای کدها و دستور العمل مرحله ی اول تگ <
head> را یافته، کدهای زیر رو بدون هیچ تغییری بعد از آن کپی کنید.<style> <b:if cond='data:blog.pageType == "item"'> span.fullpost {display:inline;} <b:else/> span.fullpost {display:none;} </b:if> </style>برای اطمینان از صحت عملکرد مثال بخش سوم رو بعنوان مطلب ارسال کنید و نتیجه رو مشاهده کنید، اگر مشکل همچنان ادامه یافت میتونید پوسته تون رو واسه من ارسال کنید تا کدها رو به ش اضافه کنم.
میکایل said
با سلام.
من دوست دارم عکسم در قسمت پروفایل بصورت عریض نمایش داده شود، طوری که تمام عرض نوار کناری را در بر گیرد لطفا بفرمایید چه کار کنم؟
چگونه می توانم تصویر طراحی شده خودم را در هیدر بلاگر قرار دهم بدون اینکه وبلاگ به هم بریزد؟
وب 3: 1- سلام
در پروفایل قاعدتا چنین کاری نباید امکان پذیر باشه
2- بستگی به پوسته ای که استفاده میکنید داره، اگه از پوسته های پیشفرض بلاگر استفاده میکنید بعضی پوسته ها چنین امکانی رو میدن و میتونید از بخش «چیدمان>عناصر صفحه» سرصفحه رو ویرایش کرده و تصویر مورد نظرتون رو قرار بدید، توجه داشته باشید که باید با یک نرم افزار ویرایش تصویر عکس مورد نظر رو به اندازه ی مناسب تغییر دهید. اما اگر از پوسته های دیگر استفاده میکنید اگر html نمیدانید باید پوسته ای بیابید که خودش عکس سر صفحه داشته باشد بعد آدرس عکس پیشفرض رو پیدا کرده و از کدهای پوسته آدرس را پیدا کنید و عکس مورد نظرتون رو آپلود کرده با آدرس آن عکس جایگزین کنید.
بابك said
با سلام،
قصد دارم كدهاي سايت بالاترين را به وبلاگم كه در بلاگر است اضافه كنم. اين كدها را در كجاي كدهاي قالب بايد جاگذاري كنم؟
با تشكر
وب 3: این مطلب رو ببینید!
پدرام said
با سلام،
بنده قبلاً سه سؤال زير را مطرح كردم:
1- استايل شيت پوسته وبلاگ كجاست؟
2- تگهاي استايل كه در بند اول روش خود از آن نام برده ايد كجاي كدهاي مربوط به قالب وبلاگ مي باشد؟
3- تگ «بلاگ آيتم بادي» يا «اسلش ديتا دو نقطه پست نقطه بادي» كه در بند دوم توضيحات به آن اشاره كرده ايد در كجاي كدهاي قالب وبلاگ قرار دارند؟
با توضيحات اين مقاله سؤال اول و دوم مرتفع گرديد ولي پاسخ سؤال سوم همچنان روشن نيست و در قالب وبلاگ من هيچكدام از اين دو كد وجود ندارد، چكار كنم؟
سؤال ديگري هم داشتم و آن اينكه كاربرد عبارت”می توانيد از برخی برچسب های HTML مانند تگ a،تگ i،تگ b استفاده کنيد”كه در قسمت پائيني باكس”نظر بدهيد”درج ميشود چيست؟و آيا اصولاً امكان ويرايش اظهار نظرهائي كه براي وبلاگ ارسال ميشود توسط صاحب وبلاگ وجود دارد و او ميتواند پاسخ اظهار نظرها را در ادامه خود آن بنويسد و بعداً آنرا منتشر كند؟
با پوزش و تشكر فراوان
وب 3: سلام
1- تگهای يا را با دقت کمتری جستجو کنید، مثلا post.body را جستجو کنید، ممکن است این تگ ها در پوسته ی شما کمی متفاوت باشند
2- تگهای مذکور مانند تگ a به این معنی است که کامنت گذار مجاز است از آن تگ ها در هنگام نظر دادن استفاده کند و تگ ها عمل خواهند کرد، مثلا تگ b بصورت
به کار میرود و عبارت را بولد [تو پر] میکند، و تگ i آنرا ایتالیک میکند
3- در بلاگر امکان ویرایش نظرات یا درج پاسخ در ادامه ی نظر نیست
mamiz said
سلام با عرض پوزش من خیلی تازه کار هستم امیدوارم سوالم حوصلتون رو سر نبره می خوام بدونم چرا توابار بلاگر من error می ده یعنی هیچ چیو نشون نمیده و وقتی روش کلیک میکنم میگه:»متسفیم ما قادر به انجام درخواست شما نمی باشیم
وب 3: سلام، متوجه منظورتون از «توابار» نشدم اما احتمالا این مطلب کمک تون کنه.
سعيد said
سلام
تگ هايي رو که در توضيحات اضافه کردن «ادامه مطلب» به اونها اشاره کردهايد در متن HTML پوسته پيدا نمي کنم! مثلا یا ممنون مي شم راهنمايي کنيد
وب 3: سلام، به آن بخش از مطلب توضیحاتی اضافه کردم، مجددا مطلب را مطالعه کنید!
بهمن said
سلام
آیا در بلاگر امکان ادیت «نظر» وجود دارد؟ مثلاً فرض کنید که من بخواهم جواب هر نظر را در همان نظر و ذیل آن بدهم. یا کلمهای را حذف کنم و الیآخر.
کلاً قسمت کنترل نظرات بلاگر بشدت مقدماتی است. فرض کنید که در پنل کنترل نظرات من با نظر «مطلب جالبی بود» روبرو شوم، در این لحظه من حتی نمیدانم که منظور نظر دهنده کدام پست وبلاگ است و تا آنرا منتشر نکنم و در وبلاگ جستجو نکنم متوجه نمیشوم که کدام مطلبم «جالب بوده است». هیچ کاری به جز تآیید یا رد نمیتوان کرد.
وب 3: سلام، ویرایش نظرات در سیستم نظردهی بلاگر امکان پذیر نیست مگر اینکه سرویس نظردهی دیگری را در بلاگر استفاده کنید.
شما در حال حاضر نظرات را بر اساس تاریخ مشاهده میکنید، کافی است هر بار از «ارسال پیام>مختصر کردن نظر» [:همانجا که نظرات را منتشر یا رد میکنید] از مقابلِ ترتیب بندی «نام پیام» را بفشارید تا نظرات هر مطلب زیر عنوان آن مطلب بیایند و بدون اینکه نظرات را منتشر کنید متوجه شوید که هر نظر مربوط به کدام مطلب است.
مهدی said
ببخشید میشه نوار ابزاری برای دانلود و همچنین برای قرار دادن آهنگ و فایل تصویری به من کمک کنید هر کاری کردم نشد
وب 3: لینکهای این مطلب کمک تون میکنه، اگه مشکل داشتید مجددا مفصل تر مطرح کنید.
نینا said
سلام ولطفا راجع به بخش نمایش اسلاید بیشتر توضیح بدید.چطور میشه عکسهای خودمون رو بصورت اسلاید نمایش بدیم؟
وب 3: سلام، تصاویرتون رو در یکی از سرویسهای عکس مانند پیکاسا، فلیکر و… قرار دهید، از داشبورد وبلاگ «چیدمان>عناصر صفحه» «افزودن یک ابزار» را بفشارید، از «منبع» سرویس مورد نظر را انتخاب کرده، از گزینه «کاربر» نام کاربری تان را وارد کنید و …
ابزارها بصورت معمول به سایدبار وبلاگ اضافه میشن اگر مایل هستید میتوانید آنرا به وسط صفحه یا هر جا که مایل باشید بکشید.
محمد said
سلام خسته نباشید ، من یه مشکلی دارم و اون اینه که بعد از انتخاب قالب وبلاگ ، وقتی میرم که رنگ متن و پس زمینه یا هر چیزی رو تو سفارشی کردن قالب تغییر بدم ، بعد از تغییر یکی از مورد ها ، جای پست ها با ستون کناری عوض میشه . دقیقا همه چیز از چپ و باالعکس منتقل میشه . ممنون میشم راهنمایی کنید.
وب 3: سلام، این مشکل از همان زمانی که بلاگر زبان فارسی را به زبان های خود اضافه کرد، بوده و هنوز حل نشده، در حال حاضر در بلاگر فارسی روی این مساله کار میکنیم. لطفا آدرس وبلاگتون یا نام قالب مورد نظرتون رو بنویسید تا در صورت امکان زودتر و قبل از ارائه ی راه حل بصورت عمومی کمک تون کنم.
پس نوشت: راه حل رو اینجا ببینید!
soroush said
سلام در مورد مشکل اقای محمد باید بگم که این مشکل به سادگی قابل حل هست شما با رفتن به قسمت ویرایش HTML با یک تغییر ساده میتونید این مشکل رو برطرف کنید.
کد فبل از تصحیح:
*/
کد پس از تصحیح:
*/
که شما باید left ها رو به right و right ها رو به left تغییر بدید.موفق باشید
وب 3: سلام، کدها در کامنت ثبت نشده اما گوگل هم دقیقا همین اشتباه شما رو در مورد زبانهای راست به چپ مرتکب شده و موجب این اشکال شده است، طریقه ی حل مشکل اینجا توضیح داده شد.
مهرداد said
سلام
چطور می شه در بلگر عرض ستون پست ها رو بیشتر کرد؟
وب 3: سلام، آدرس پوسته یا آدرس وبلاگ رو بنویسید تا بتونم کمک تون کنم.
امین said
درود بر شما استاد گرامی، در خصوص -ادامه مطلب- بنده هم از روی متن انگلیسی راهنما اقدام کردم و هم طبق فرمایشات جنابعالی؛ متاسفانه هر دو جواب ندادند. بعد از شاید 20 مرتبه آزمایش و خطا متوجه شدم که کدهای مرحلهء 3 زمانی به کوتاه سازی متن منجر میشوند که بعد از آنها هیچ گونه کدی در HTML متن نباشد. منظورم دقیقاً هیچ کدی است، حتی کد سوا کنندهء enter که از پاراگرافی به پاراگراف بعد اجباراً باید استفاده شود؛ متن باید یک دست، تنها حروف و نوشته (بدون پیوند به سایت، عکس، یا فیلم) و به صورت کاملاً پیوسته باشد، تا آنکه در صفحهء اول خلاصه شود. اگر راهنمایی دارید منت می گذارید.
اما در نهایت ای کاش این امکان را گوگل در اختیار کاربرانش به صورت خود کار قرار میداد؛ بلاگر متاسفانه تنها سایتی است که از میان بزرگان وبلاگ نویسی این امکان را ندارد و از این بابت من تعجب می کنم.
وب 3: انجام شد : )
امین said
پ.ن.
استاد احتمالاً باید راه دیگری باشد. چون اخیراً خود من مطلبی را برای دوستی فرستادم و ایشان هم منتشر کردند. متن در صفحهء اول تنها 2-3 خط اولش اجرا و مابقی به ادامه مطلب ارجا شد. همان متن پر از لینک بود البته (به دلیل اینکه ترجمه بود و باید منابع لینک میشدند) و من در وبلاگ خودم نتوانستم این کار را انجام بدهم و نهایتاً مطلبی که در وبلاگ این دوست تنها 2-3 خط در صفحهء نخست به نمایش در آمد، در وبلاگ بنده، اجباراً، تمام و کمال پست شد.
در ضمن ایشان این کار را همزمان با ارسال پست به صورت خودکار انجام میدهند، یعنی لزومی برای اجرای مکرر مرحلهء سوم ندارند.
آدرس وبلاگ من در بلاگر: http://pejvak-e-sokoot.blogspot.com
آدرس وبلاگ دوست بنده: http://gozidenews.blogspot.com
جهت اطلاع عرض کردم. با سپاس.
وب 3: امیدوارم فرصتی بشه و در مطلبی راههای مختلفِ «ادامه ی مطلب» در بلاگر را معرفی و مقایسه کنم.
منتها در این مطلب #####«ادامه ی مطلب خودکار در بلاگر» توضیح داده شده است که قابلیت سفارشی سازی نیز دارد و امکانات خوبی در اختیارتان میگذارد.
در مورد نکته ای که در کامنت قبلی [هنوز تایید و منتشر نشده ی شما] طرح شد را باید بررسی کنم، بعد از بررسی کامنت شما همراه با پاسخ منتشر میشود.
امین said
وب3 عزیز می بخشید اگز دیر پاسخ محبتتان را دادم. تا چند روز پس از پرسشم پاسخی دریافت نکردم و احتمال دادم که سرتان شلوغ باشد. این روش را حتما امتحان می کنم و نتیجه را به اطلاعتان می رسانم. در خصوص کامنت فوق الذکر هم بنده تا کنون آن مشکل را حل نشده پیش رو دارم.
باز هم سپاس.
وب 3: خواهش، دلیل تاخیر را اشاره کردم، در مورد روشی که لینک دادم قبلا آنرا آزمایش کرده ام همانطور که گفتم امکانات خوبی دارد و انعطاف پذیر است.
ريونيز said
سلام. واقعاً ازت ممنونم كه مشكل بسيار بزرگ منو حل كردي. خيلي از سايت ها مطلب تو رو نوشته بودن اما پر از غلط و غولوط!!!!
بالخره تونستم «ادامه مطلب» دار بشم.
جهت سپاسگذاري لينك سايتت رو در بلاگم ميزارم
Bye, Have a nice day! RYONIS
وب 3: سلام، ممنون، در این کامنت به روش دیگری برای ادامه ی مطلب لینک داده ام که شاید برایتان بهتر، مفیدتر و جالبتر باشد.
ريونيز said
وب 3 عزيز همون طور كه در كامنت بالايي گفتم مشكل من در مورد ادامه مطلب حل شد اما نكته جديد اينه كه امكانات متن در صفحه ايجاد/ويرايش پيام از بين رفته! يعني انگار به حالت ديگه اي تبديل شده. البته مي تونم با كدنويسي حلش كنم. اما اگه ممكنه راه ديگه اي هست برام بنويس.
اينجا هم برات عكسش رو آپلود كردم ببيني :
متشكرم
وب 3: به تبِ «ایجاد کردن» بروید! ctrl+f5 را بفشارید، کش مرورگرتان را پاک کنید. در نهایت اگر درست نشد با مرورگر دیگری تلاش کنید!
ريونيز said
سلام
1.ً از پاسخ گويي سريعتان واقعاً شگفت زده شدم. آفرين
2. مشكلي كه براي من بوجود اومده بود به علت راه اندازي شدن سرويس جديد بلاگر بود!!
اين سرويس به نام Draft.blogger بوده و امكانات جديدي به كاربرا ميده.
يعني بجاي اينكه آدرس صفحه مورد نظر من با بلاگر شروع بشه با http://www.draftblogger شروع ميشد
3. ولي واقعاً سايت خوبي داريد. مطمئن باشيد هروقت سوالي داشتم اول مزاحم شما ميشم
Bye………. Ryonis http://www.ryonis.blogspot.com I`ll come back
وب 3: سلام، ممنون که خبر کردین
stylish said
وب 3 عزيز سلام و خسته نباشيد.
براي نمايش پست ها و همچنين نظرات كاربران در بلاگر، مانند آن گزينه اي كه در وردپرس هست: «ابتدا نمايش قديمي ترها» و بالعكس «ابتدا نمايش جديدترها» بايد به كدام قسمت بلاگر مراجعه كرد؟
هر چه گشتم به اين بخش دست نيافتم.
در صورت امكان راهنمايي بفرماييد.
متشكرم.
وب 3: سلام، در حال حاضر بلاگر چنین امکانی ندارد.
stylish said
راستي دوست عزيز ببخشيد كه اين سوال را اينجا مطرح ميكنم. به تازگي پس از طي كردن تمام مراحل ساخت 1 آكانت در جي ميل، گوگل به بهانه ارسال كد اكتيو شدن بوسيله اس ام اس، تقاضاي شماره تلفن همراه ميكند. اما وقتي شماره موبايل ايران را ميدهم، با ارور مواجه ميشوم.
اين كار را با نام ها و شماره موبايل هاي مختلف تست كردم كه باز هم، اين مشكل حل نشد.
خواستم در جريان باشيد و در صورت لزوم پاسخ بدهيد.
موفق باشيد.
وب 3: مدتی است که گوگل برای ایجاد حسابهای جدید شمارهی همراه را میخواهد، آنگونه که اعلام کرده این کار را برای جلوگیری از اسپم و حسابهای اسپم میکند. متاسفانه ایران جزء کشورهایی است که شمارههای همراهش برای گوگل معتبر نیست [سازگار نیست]. راهی که خود گوگل پیشنهاد میکند این است که از طریق دوستانتان که در کشورهایی هستند که شمارههایشان پشتیبانی میشود اقدام به ایجاد حساب کنید!
امین said
وب 3 عزیز این روشی که جدیداً معرفی کردید معجزه بود !! بسیار بسیار ممنون. امروز ترجمه اش می کنم و در مطالب وبلاگ می گذارمش. مطمئن هستم خیلی ها به دنبال آن می گردند.
سپاسی فراوان از لطف شما عزبز.
وب 3: خواهش، کار خوبی است، من هم اگه فرصتی بشه راه های مختلف ادامه ی مطلب برای بلاگر رو معرفی و مقایسه میکنم.
امین said
وب3 عزیز گویا سوادم قد نمیدهد. 4 بار سعی کردم و هر بار همان مشکل. ترجمهء مطلب را که مینویسم، کدها را که میآورم چون در متن همان صفحه است متاسفانه در متن حل میشود و در واقع بلاگر آنها را یک سری کد اجرایی می خواند. متوجه شدم که برای نشان دادنشان باید یک صفحهء تعریف شده در صفحهء متن باز کنم که این کار را بلد نیستم متاسفانه. منظورم مثلاً همین کاری است که شما برای نشان دادن کدهای HTML در همین جا انجام دادید. تا آن کار را ندانم متأسفانه ترجمهء متن هم بی فایده است.
وب 3: برای قرار دادنِ کدها در مطالب از ویندوز لایو رایتر یا این سایت استفاده کنید.
امین said
باز هم سپاس از راهنمایی شما. گمان میکنم تا این پست را تمام و کمال به پایان ببرم، در حد یک کلاس آموزشی از شما آموخته باشم.
سپاس از پاسخگویی سریع و متعهدانهء شما
tohid said
باااا بااااا دمت گرم
tohid said
web3 عزیز سلام
من هرچی سعی کردمتگ رو پیدا نکردم.البته قالب وبلاگم رو جایگزین کردم.با همون قالب های خود بلاگر دو ستونه
وب 3: سلام، اگه منظورتون تگهایی هست که واسه ادامه ی مطلب معرفی شده؛ اونها رو با دقت کمتری [بخشی از آن کدها] جستجو کنید
tohid said
من قالب هارو از یه جای دیگه دریافت میکنم و کار هم میکنن.ولی اصلا تگ های گفته شده در بالا رو توی ویرایش قالب پیدا نمیکنم .توی بعضی از قالب ها نستن و در بعضی ها هستن لطفا کمک کنید
وب 3: اگه منظورتون تگهایی هست که واسه ادامه ی مطلب معرفی شده؛ اونها رو با دقت کمتری [بخشی از آن کدها] جستجو کنید، اگر نیافتید پوسته ی مورد نظرتون رو به من web3beta@gmail.com ایمیل کنید، البته در کامنتها به روش دیگری برای ادامه ی مطلب اشاره کرده ام که شاید برای تان جالب باشد. اگه فرصت کنم راه های مختلف ادامه ی مطلب در بلاگر رو در مطلبی جداگانه مینویسم.
امین said
درود وب3 عزیز. بالاخره یکی از لینک هایی را که معرفی کرده بودید و به نظرم راهکاری ساده تر و عملیاتی تر از دیگران داشت را ( و البته با کمک و همراهی شما در خصوص درج HTML) از هفتهء پیش در وبلاگ ترجمه کردم. لینک تمام مطالب، منجمله متن اصلی و حتی صفحهء شما هم در همان مطلب تعبیه شده که مبادا حقی ضایع نشود و اشتباهی رخ ندهد و در آخر همهء آن ترجمه و مطلب به پاس کمک هایتان، به شما تقدیم می شود.
و اما سوالی دیگر و دردسری نوین؛ آیا امکان ایجاد صفحهء جدید در بلاگر هست؟ و اگر هست، ممکن است راهنمایی بفرمائید ؟
با سپاس مجدد.
وب 3: سلام، ممنون از مطلب و ممنون از لطف تون،
امکانِ ایجاد صفحه در بلاگر نیست اما میتوانید مطلب [مورد نظر] را در گذشته منتشر کنید [اینگونه در خوراک نمی آید] سپس لینکِ آنرا در جایی که مایل هستید لینک دهید.
شهاب الدین شیخی said
با سلام ها فراوان و تشکر بسیار از زحمت و لطف شما.
اما من به دلیل این که کلا آدمی هستم طولانی می نیوسم و اصلا مقاله نویسم نه وبلاگ نویس. خیلی دلم می خواست که بتوانم لینک ادامه ی مطلب را اضافه کنم اما تمام مراحل را انجام دادم. باز هم کل مطلب هم در صفحه ی اصلی بود و هم در ادامه ی مطلب. در واقع امکان انی که خلاصه ای از مطلب در صفحه ی اصلی باقی بماند و خواننده برای ادامه ی مطلب به صفحه ی داخلی بود نبود. ممنون می شوم اگر برایم توضیح بدهید که کجای کارم اشتباه بوده. در ضمن ریدارکت را هم انجام دادم و موفق بود.
باز هم ممنونم
وب 3: سلام، خواهش! به این روش ادامه ی مطلب را بیفزایید.
مهاجر said
سلام
من خیلی وقته که میخوام تو بلاگر بنویسم
منتهی یه مشکلی دارم
من یه قالب دارم که خیلی دوسش میدارم
قالب بلاگفاست
میخواستم بدونم چی کار کنم که عین این قالب رو تو بلاگر هم داشته باشم؟
آیا مبدل قالب بلاگفا به بلاگر هست؟
میتونید کمکم کنید؟
میام سر میزنم تا ببینم بهم جواب دادید یا نه. منتظر جوابتون هستم.
با مهر
وب 3: سلام، هزاران هزار قالب زیبا برای بلاگر موجود است که بعد از یافتن قالب مورد نظر به این روش به راحتی میتونید اون رو فارسی کنید، در این قالبهای متعدد قالب بلاگفاتون یا قالبی شبیه به آن خواهید یافت، البته قالبهای زیباتر از آن هم باید باشه
Habib said
سلام .با کمک شما بتازگی از پرشین بلاگ به بلاگر کوچیدم . بلاگ پرشین بلاگم را به بلاگر متصل کرده ام .اما مشکلی که پیش امده این است که ادرس بلاگر جدید اکتیئ نیست و با دادن ادرس فوق وبلاگ من بالا نمی اید . فقط با آدرس وبم در پرشین بلاگ وب جدید بالا میاید .چکار کنم ؟ در ضمن ادر س من در پرشین بلاگ yaddashthaaiemunich.persianblog.ir
وب 3: سلام، اگر منظورتون http://habiullah.blogspot.com هست، آزمايش كردم، بالا مي آد و مشكلي نداره!! اينجا رو كليك كنيد.
saba said
سلام مرسي براي تما م توضيحاتتون اما من يك وبلاگ درست كردم اما نمي تونم فارسي تايپ كنم در حالي كه فارسي را همه انتخاب كردم اما در مورد دانلود قالب فارسي مشكل دارم نميدونم بعد از دانلود براي بارگذاري كد دانلود شده كدون ادرس را بزارم .
وب 3: سلام، مطالبِ مستنداتِ بلاگر فارسي كمك تان ميكند، البته اين نكات را در همين مطلب هم توضيح داده ام.
شهاب الدین said
سلام دوباره راستش چند بار آمدم ولی نمی خواستم ودباره مزاحم شوم و امیدوار بودم خودتان متوجه بوشید یلینکی که بریا رفع مشکل من معرفی کرده اید باز نمی شود. این بود که دوباره مزاحم شدم. آن لینکی که نوشته اید «این جا» باز نمی شود.
باز هم ممنون از زحمات تان
وب 3: سلام، اگر منظورتون این لینک هست که مشکلی نداره و باز میشه، اگر باز هم موفق به باز شدنِ لینک نشدید به اینجا بروید و عنوانِ «مطلبِ ادامه دار؛ خلاصه مطلب و ادامه مطلب در بلاگر» را از لیست ببینید.
رضا said
با درود:
دوست عزیز بابت این مطالب ارزنده ممنونم. چگونه می توانم یه سی باکس در وبلاگم بگذارم //باید برای قرار دادن سی باکس در بلاگ اسپات باید چه کار هایی را بکنم خلاصه در این زمینه چیزی بلد نیستم یه توضیح خوب می خوام ممنونم خیلی متشکرم
وب 3: سلام، کدهای سرویس مورد نظر را بعنوان یک مطلب منتشر کنید یا درون عنصر HTML قرار دهید.
Sahel said
سلام خیلی ممنون از راهنماییتون
این کدها فقط در قالب های پیش فرض بلاگر قابل اجرا هستند؟آخه من قالب رو از اینترنت گرفتم یعنی از قالب های پیش فرض استفاده نکردم ولی این کدها تاثیری ندارند تمام نوشته های من در همان صفحه ی اصلی قرار میگیره ولی فقط نوشته ی links to this post میاد
وب 3: سلام، اینجا توضیح داده ام.
mehran said
سلام تقریبا همه کامنت هارو خوندم شاید جواب سوالمو پیدا کنم نشد! سوال: شاید 20 مطلب راجع به تغییر فاویکون در بلاگر چه خارجی چه ایرانی خوندم،حتا کد ها رو هم جایشون در(ویرایش کدها) قرار دادم ولی متاسفانه نتونستم تغییر بدم.نمیدونم چرا؟خودم توی سایتی فاویکون ساختم دراندازه16× 16آپلودکردم و…..حالا ممکنه راهنمایی کنید؟متشکرم
وب 3: سلام، این و این رو ببینید!
mehran said
با سلامی مجدد وتشکر ازشما، بالاخره موفق به نصب فاویکون شدم در این سایت:
http://www.iconj.com/favicon_details2.php?pid=rve09erjc2
نکته مهم چسبوندن کدهاست فقط ماقبل (هد/) اینقدر دنبالش رفتم که تقریبا می تونم به بعضی سوالات جواب هم بدم .باز هم تشکر
وب 3: سلام، تبریک
نیلو said
سلام ممنون از آموزشهای خوبی که میدین. من یکی از پوسته های فارسی رو بارگذاری کردم و وبلاگم خیلی بهتر شده ولی یک مشکلی دارم. هنگام ارسال پیام گزینه های تعیین نوع فونت و سایز فونت غیب شده اند. اون دو tab ی هم که بالا بودند تب ایجاد و تب html هم غیب شدند.
دلیلش چیه؟؟؟
اسم پوسته ام republic هست.
ممنون میشم از راهنمایی تون.
وب 3: سلام، دلیلش تغییر پوسته نیست. مجددا بررسی کنید در صورت ادامه مشکل خبر کنید.
نیلو said
جواب سوالمو پیدا کردم علت غیب شدن بعضی از ویرایش های مربوط به فونت زدن گزینه ویرایش wusiwug در بخش تنظیمات بود.
نوع ویرایش رو تغییر دادم به ویرایشگر قدیمی آمدند. ولی الان یک سوال دیگه داشتم: چرا توی فونتهای انتخابی بلاگر فونت tahoma وجود نداره؟ البته الگوی فارسی که بارگذاری کردم به طور پیش فرض با tahoma می نویسه ولی برام سواله که چرا فونت مشهور tahoma بین فونتهای بلاگر نیست؟ آیا دلیل خاصی داره؟؟
وب 3: ممنون که خبر کردید، فونت تاهوما واسه فارسی زبانها خیلی مهم هست برای زبانهای دیگه به این اندازه اهمیت نداره، امیدوارم آنچنانکه گوگل تاهوما رو به سرویس ایمیل خود افزوده به بلاگر نیز بیفزاید.
mehran said
سلام پیام بالاییم منتظر بررسیه.یه سوال داشتم فونت نستعلیق راچه جوری میشه به فونتهااضافه کرد؟یه سوال دیگه من قالب خارجی تازه استفاده میکنم ،تیکهای فارسی رو همه جا زدم ،تا آخرین لحظه ارسال پیام همه چیز مرتبه اماپیام که منتشر میشه مشخصه ازچپ به راست منتشر شده چرا؟مرسی.
وب 3: سلام، دیدگاه دیگری از شما مشاهده نشد.
1- فونت نستعلیق را به همراه چهل فونت فارسی استاندارد که اصلاح شان کرده ام میتوانید از اینجا دانلود کنید.
2- اینجا توضیح داده ام.
mehran said
سلام بازهم مزاحم شدم چون خوب جواب میدین! من یک قالب بلاگر دانلود کردم قسمتی ازآن اشکالدارد. شما میتونید اصلاحش کنید؟متشکرم اگر به وبلاگ سربزنین قسمت از این قالب درسمت راست»بغل آرشیو» مقداری به هم ریختگی دارد.متشکرم.
وب 3: سلام، کدهای عنصر آرشیو را از یکی از پوستههای پیشفرض کپی کرده با کدهای عنصر آرشیو فعلی جایگزین کنید.
mehran said
سلام ببخشید متوجه نشدم میشه باتصویر راهنمایی کنید؟ خیلی ممنون
وب 3: سلام، پوسته رو واسه م ارسال کنید اشکالش رو بر طرف کنم.
mehran said
سلام خیلی خیلی ممنون ازلطف تون هم وبلاگ اصلاح شد و هم فارسی .بازهم متشکرم
وب 3: سلام، خواهش!
ستاره said
سلام
ببخشید آیا امکان ترجمه ی قالب بلاگفا به بلاگر هست؟ اگر این امکان وجود داره ممنون میشم راهنماییم کنید.
ممنون
وب 3: سلام، با توجه به تفاوت زیاد پوسته ها تبدیل دشوار است. میتوانید از پوسته های آماده ی بلاگر پوسته ی شبیه به پوسته ی مورد نظرتان را بیابید.
mehran said
سلام وتشکر ازلطفتون من آهنگ هایی روکانورت میکنم وآپلود ودربعضی سایت ها واردمیکنم برای گرفتن کد های آماده ای که همراه با پلیر هست برای نصب دروبلاگ(شما درست کرده بودید ولی امروز دومرتبه ازچپ به راست منتشر میکند!)ولی علامت نصب پلاگین که آبیه نشون میده با اینکه پلاگین مدیا پلیر رادرفایرفاکس نصب کردم.لطفا کمک.خیلی ممنون.
وب 3: سلام، اگر منظورتون مشکل در فارسی سازی وبلاگ هست بزودی مشکل بر طرف میشه.
untouchable said
نمی دونم این سوال رو هم جواب می دهید یا نه ! در مورد این فونت تاهوما در بلاگر ! یکی کمک کند به ما که هیچ نمی دانیم !
اگر از راه وبلاگم خواستید جواب بدهید؛ از زبانه ی سمت چپ که نوشته شده : » ارتباط با من» می توانید. سپاس
وب3: اینجا بطور کامل توضیح داده ام. بخش «تغییر قالب؛ قالب فارسی برای بلاگر» از این مطلب را نیز بزودی بروز میکنم.
saeed said
میشه اطلاعات کسایی که میایند تو وبلاگت رو بدونی از کدوم کشور ها هستند و امارشان رو در بدهند؟
وب 3: این مطلب رو ببینید!
میثم said
با درود
دوست عزیز من وبلاگم فیلتر شده . به تنظیمات وبلاگ وارد شدم و در قسمت (ایجاد یک وبلاگ)بلاگ دیگری درست کردم.خواستم بدونم چطور میشه دوباره اون همه مطلب وقسمت های برای دنلود کردن در بلا گ داشتم روی بلاگ جدید بریزم/شوربختانه راهنمای فارسی بلاگر کار نمیکنه/من هم نمید ونم وبلاگ فیلتر شده را چطور ارسال کنم. خلاصه کمکم کن.با تشکر
وب 3: سلام، این مطلب رو ببین!
مستندات بلاگر فارسی نیز بزودی بازخواهد گشت.
mehran said
سلام .درایجاد صفحات وبلاگ درحالیکه قسمتی برای آپلود ویدئو ندارد ,چطور میشه صفحه ای با چند ویدئو داشت ؟متشکرم
وب 3: سلام، آزمایش کنید: ویدئوهای مورد نظر را به مطلبی بیفزایید و بدون اینکه منتشر کنید به بخش کدها رفته و کدها را به بخش کدهای صفحه ی مورد نظر بیفزایید.
mehran said
مجددا سلام قسمت فونت ها ورنگ های وبلاگم هم کاملا سفیده وفعال نیست.
وب 3: سلام، الان درست شد؟
mehran said
متاسفانه نه.
وب 3: اوکی، اون بخش فقط برای پوسته های پیشفرض بلاگر فعال هست و شما از پوسته های پیشفرض استفاده نمیکنید.
من said
با توجه به اطلاعات كامل شما و مستندات فارسي بلاگر يكي از تمهايي كه پيدا كرده بودم رو فارسي كردم. ولي مشكل اساسي همچنان نداشتن فونت محترمه تاهوما است كه از ( «داشبورد وبلاگ>چیدمان>فونت ها و رنگها») قسمت نميشه كاريش كرد. راستش هرچي هم گشتم هيچ مطلب دقيقي نديدم. يه لطفي بكن بگو چي كارش كنيم كه درست شه؟
ممنون
وب 3: اگر طبق آنچه در اینجا توضیح داده ام عمل کرده اید فونت مطالب منتشره و بخشهای مختلف وبلاگ تاهوما خواهد بود. مشکل کجاست؟
mehran said
وبازهم سلام وبازهم سؤال:به تازگی در بخش كامنتها شكلكهای یاهو را اضافه كردم روش استفاده از آن را اگر ممكنه بفرمایید.بسیار سپاسگزارم.
وب 3: سلام، اینجا رو ببین!
م said
سلام. خیلی زحمت کشدید. خسته نباشید.
یک سؤال:
برای تغییر در شکل ( layout) وبلاگ های بلاگر سافت وری شبیه به فرونت پیج هست؟
ممنون میشم راهنمایی کنید.
وب 3: سلام، این نرم افزار و در بلاگر درفت طراحِ پوستهی بلاگر را ببینید.
من said
بسيار ممنون از جوابت..
من از يكي از قالبهاي بلاگر فارسي استفاده كردم مشكل حل شد. فقط يه مسئله كوچيك من نميخوام قسمت «ادامه مطلب» رو داشته باشم. چي كار بايد بكنم…چيزي از كد نويسي نميدونم و راستش نميدونم بايد كدوم بخش رو حذف كنم.
وب 3: عکس آنچه که اینجا توضیح داده ام عمل کنید! بجای افزودن حذف کنید! البته کدها ممکن است کمی متفاوت باشند.
من said
آقا تشكر فراوان، فكر كنم درست شد 😉
mehran said
مثل همیشه خیلی سلام. چطور عكسهای فلش را در وبلاگ بذارم؟به همان صورت فلش.متشكرم.
وب 3: سلام، به این روش، البته به جای گوگل پیج از گوگل سایت واسه آپلود فایل تون استفاده کنید.
ادريس طه said
با سلام و تشكر از مطالب مفيد شما,
سوال:
چطوري مي تونم يك فايل براي دانلود در وبلاگم (بلاگر) بزارم ممنون.
وب 3: سلام، اول فایل مورد نظر را آپلود کنید؛ میتوانید از http://drop.io یا http://www.box.net استفاده کنید. بعد از آپلود میتوانید در وبلاگتان به فایلِ آپلود شده لینک دهید. در برخی سرویسها فایلها بصورت پیشفرض خصوصی هستند و برای اینکه بتوانید به آنها لینک دهید ابتدا باید آنها را شیر کنید.
ادريس طه said
سلام ممنون از راهنماي خوبتون اما چون من تازه كارم لطفا كمي بيشتر توضيح دهيد ممنون ميشم.
وب 3: سلام، خواهش، هر جا مشکل داری بپرس توضیح بدم.
ادريس طه said
سلام. چجوري لينك رو تو وبلاگ بزارم؟ ممنون.
وب 3: سلام، از ویرایشگر وبلاگ متن یا تصویری که میخوای به فایل اشاره داشته باشه [که با کلیک روی اون فایل دانلود بشه] رو انتخاب کن، از نوار ابزار ویرایشگر وبلاگ روی «پیوند» کلیک کن و آدرس فایل رو بنویس یا کپی کن و قبول و انتشار.
ادريس طه said
سلام, بازهم ببخشيد كه مزاهم شدم ,منظورتون از ویرایشگر وبلاگ چيست, آيا ويراشگر پيام منظور تونه. ممنون
وب 3: سلام، خواهش، بله، اینجا رو ببین!
ادريس طه said
سلام .با سپاس فراوان از راهنماي تون.
باز هم مجددآ ببخشيد اون آدرس هاي سايت كه شما داده بودين (http://drop.io) و (http://www.box.net) بايد اول به آن ساين اپ شوم براي آپلود فايل ودر مراحل ساين اپ از من كريدت شماره كارت مي خواهد كه من ندارم.آيا مي شود كه بدون ساين اپ شدن فايل را آپلود كنم يا اگر نمي شود لطفآ يك فضاي برام معرفي كنين كه كريدت كارت لازم نداشته باشه.
ممنون از لطف تون.
وب 3: سلام، http://drop.io نیاز به ثبت نام ندارد کافی است فایل را انتخاب کرده و آپلود را بفشارید، در http://www.box.net سرویس رایگان را انتخاب کنید.
ادريس طه said
سلام .با سپاس فراوان از راهنماي تون.
باز هم مجددآ ببخشيد مشكل من حل شد.
وب 3: سلام، خواهش، ممنون که خبر کردید.
سهراب said
باسلام ایا دربلاگر نیز مانند بلاگفا در قسمت نظرات می توانیم نظرات راپس از خواندن انتشار دهیم در صورت وجود لطفا راهنمایی فرمایید متشکرم
وب 3: سلام، بله، بخش «2- تنظیمات:>د. نظرات>بررسی نظرات» از همین مطلب را بخوانید.
مهربد said
سلام با تشکر از مطالب مفیدی که گذاشتید
2 تا سوال دارم
1هفته پیش چند روزی بلاگر فیلتر شد من برای پست مطالب ار اولترا استفاده کردم ولی صفحه اول وبم هنگ کرد..و پست های جدیدم و نشون نداد.مجبور شدم یه ادرس جدید برش درست کنم .لطفا من راهنمایی بفرمایید.
2برای تغییر الگو که راهنمایی کردید..صفحه من با اینی که شما نشون دادید فرق داره اصلا یروس نداره 3 تا آیتم بیشتر نیست اولی ویرایش اچ تی ام ال و دومی انتخاب مورد جدید و سومی سفارشی کردن طرح ..حالا من برای اینکه الگو جدید فارسی آپ لود کنم چیکار کنم؟؟ خیلی ممنون
web3beta said
سلام، خواهش
1- هنگ کرد؟ اگه منظورتون اینه که مطالب به صورت ناقص ارسال شده اند و موجب شده اند که قالب وبلاگ به هم بریزد آن مطالب را حذف کنید. آدرس جدید راه حل درستی نیست. اگر مشکل ادامه یافت، آدرس وبلاگ را همراه با توضیحات بیشتر ذکر کنید.
2- شما از الگوهای کلاسیک استفاده میکنید، برای مشاهدهی بخشهایی که در مقاله توضیح داده شده است از داشبورد وبلاگ به «الگو>سفارشی کردن طرح» رفته، «ارتقای الگوی خود» را بفشارید.
ادريس طه said
سلام.
من ادامه مطلب را از طريقي كه شما راهنماهي كرديد اجرا كردم مطلب من از اون جائي كه مي خواهم مي توانم درج وقفه پرش را بدهم اما مشكل اينجاست كه اون جمله (ادامه مطلب) در جاي درج وقفه پرش پديدار نمي گردد اميد همكاري نمائيد ممنون.
web3beta said
سلام، مطلب را مجددا به دقت مطالعه کنید و مراحل را دقیق انجام دهید، اگر موفق نشدید پوسته را به من ایمیل web3beta@gmail.com کنید!
مهربد said
خیلی ممنون از توضیحی که دادید..ولی بله..دقیقا هنگ کرده…یعنی اخرین صفحه ای که بود
دیگه نه پاک می شه نه پست جدیدی و قبول میکنه..البته تو ارشیو نشون میده ولی روی صفحه اصلی نمی یاد..آخرین صفحه همین جور مونده..البته دیدم که امروز بلاگر خودش حذفش کرده
web3beta said
خواهش! اگر مشکل بر طرف شده که هیچ اما اگر همچنان مشکل دارید آدرس وبلاگ تان را بفرمایید تا بررسی کنم.
ادريس طه گفت said
سلام .منظور تون از پوسته چیست؟
web3beta said
سلام، قالب، شکل ظاهری سایت یا وبلاگ
مهران said
باسلام ،قالب وبلاگم برای نظر دادن «ناشناس » نداره,لطفا راهنمایی کنید.مرسی
این آدرس وبلاگه”http://mehran-shomal.blogspot.com
web3beta said
سلام، بخش «د. تنظیمات > نظرات» از همین مطلب را ببینید!
مهران said
متشکرم, درست شد.
web3beta said
خواهش!
mamalkay said
درود
سپاس از اینکه به دیدگاه ها و سوالهای کلیه مراجعین با شکیبایی پاسخ میدهید.
در بلاگر هنوز امکان پاسخ به نظرات درست نشده است؟
آیا شما نمیتوانید کدی بنویسید که اینکار را انجام دهد؟
در پاسخش ما به یکی از دوستان خواندم که فرموده بودید از سرویسهای دیگری برای ارائه نظر توسط مراجعین استفاده کنید. در صورت امکان این سرویسها را معرفی نمایید.
متاسفانه اکثر لینکهایی که در پاسخهای خود قرار داده اید ف=ی=ل=ت=ر میباشد. با اینکه با هیلتر شکن میشه عبور کرد ولی راه بهتری سراغ ندارید؟
سرویس وردپرس کلا هیلتر شده است ؟
ببخشید که خیلی سوال کردم. ممنون از راهنمایی های شما
web3beta said
سلام، خواهش
خیر، disqus و intensedebate پیشرفتهترین و پرکاربردترین سرویسهای کامنت گذاری هستند.
اینجا چند راه دیگر را نیز توضیح داده ام، البته راههای دیگری نیز هست.
خیر، وردپرس کلا فیلتر نیست، اگر برای لاگین کردن مشکل دارید از اینجا لاگین شوید و سپس وارد مدیریت وبلاگتان شوید!
خواهش!
parsiket said
سلام
من دو سوال داشتم
1- می خواستم بدونم چطور می شه در بلاگر صفحه ایجاد کرد.
2- می خواهم صفحه ای برای تبادل لینک ایجاد کنم، آیا بلگر چنین امکانی را به من می ده.
با تشکر
web3beta said
سلام
از داشبورد وبلاگ «ارسال پیام>ویرایش صفحات» روی «صفحه جدید» کلیک کنید تا صفحهی جدید ایجاد شود و محتویات دلخواهتان را در آن ایجاد کنید.
میلاد said
سلام. باز منم!!!
برای تغییر قالب ها من ازقالب بلاگرفارسی با طرح Greyzed استفاده میکنم ولی متاسفانه عکسهای اصلی قالب نشون داده نمیشه و در فولدر مورد نظر هم فولدری به نام عکس بود که تمام عکسهای بخش های مختلف درونش بود .
ولی من دقیقا نمیدونم آیا میتونم به صورت دستی این عکس های تکه تکه ی قالب رو در بلاگر در جای خودش بچینم؟
در اصل من الان کاری از دستم بر میاد. متاسفانه اصلا آشنایی با این نوع قالب ها ندارم!!!
web3beta said
سلام، تصاویر قالب فیـ.لتر شده اند. میتونید از این ترجمه استفاده کنید!
حامد said
آقا ممنون بابت اين اطلاعات خوب
كاش در مورد اسلايد هم توضيح ميداديد
چطور ميشه عكسهاي دلخواه خودم رو به قسمت اسلايد بدم
web3beta said
خواهش! از ابزار نمایش اسلاید، از بخش «گزینه» «آلبوم» رو انتخاب کنید، از بخش «آلبوم» سرویس مورد نظر را انتخاب کرده و در مقابلِ «نام کاربر» نام کاربری تان را وارد کنید!
یا عنوان «دیگر» رو انتخاب کنید و در بخشِ «آدرس اینترنتی عناوین خبری» آدرسِ خوراک تصاویر مورد نظرتان را وارد کنید!
میلاد said
سلام. چطوری میتونم واکنش های بیشتری توی بلاگر استفاده کنم؟
مثلا خوشم اومد و خوشم نیومد و این چیزا. چطوری میشه اضافه کرد؟
web3beta said
سلام، از داشبورد وبلاگ>طرح>عناصر صفحه، عنصر پیامهای وبلاگ را ویرایش کرده و عبارت مورد نظر خودتون رو با عبارات موجود جایگزین کنید، البته گویا از تعداد بیشتری نمیتونید استفاده کنید، اما همانها رو میتونید ویرایش کنید.
ادريس طه گفت said
سلام.
من يك فايل تصوير (GIF) روي وبلاگم گذاشتم كه حركت دارد اما زمانيكه به وبلاگ گذاشتم به شكل يك تصوير بي حركت است لطفا راهنمايي كنيد .
web3beta said
سلام، اندازهی تصویر را تغییر ندهید!
ادريس طه گفت said
سلام.
من مي خواهم كه قسمت متن وبلاگم عريض تر شود چكار با يد بكنم.
من از قالب دو ستونه فارسي شده شما استفاده مي كنم.
ممنون
web3beta said
سلام، این کدها رو قبل از تگ پایانی head کپی کنید.
ادريس طه گفت said
سلام.
باز هم مجددآ ببخشيد ميشه جاي كاپي كردن اون كد ها را به من نشان بدين از روي تصوير.
ممنون
web3beta said
سلام، /head را بیابید!
فریق تاج گردون said
سلام
من یه سوال داشتم
وقتی مطلب رو از صفحه ورد به ارسال مطلب منتقل کرده و کپی میکنم. اون رو ذخیره نمیکنه یا ارور میده. البته من با زدن اون تگ و ارسال دوباره، متن رو ارسال میکنم اما امکان داره که وقتی مطلبی کپی میکنم ارور نده و مستقیماً مطلب منتشر بشه؟
با تشکر از زحماتتون
web3beta said
سلام، کپی کردنِ مطلب از ورد کار درستی نیست و موجب مشکلات عدیده از جمله خرابی خوراک وبلاگتون میشه. از کلاینت های ویژه ی وبلاگنویسی مثل ویندوز لایو رایتر یا اسکریب فایر استفاده کنید یا از دکمهی انتقال مطالب از ورد.
احمد ادریس said
سلام.
چطور عکسهای خود را در سلاید شو بلاگر قرار رهیم؟
web3beta said
سلام، اینجا توضیح دادهم.
سحر said
جالب بود
web3beta said
: )
M I L A D said
سلام.واقعا من که لذت میبرم از خوندن این مطالب.و بازم میام و سوال میکنم:D
یه مشکل داشتم.
اینکه رنگ لینکهای من آبی (دیفالت لینک) و واقتی از اون لینک استفاده میکنم میشه بنفش و واقعا نیمشه توی وبلاگ دیدش!!
آیا واسه عوض کردن رنگ لینک ها میشه کاری کرد؟
واسه ادیت کردن قابلها چه برنامه ای رو پیشنهاد میکنین؟ خیلی با پرشین بلاگ فرق داره سورسش؟
بازم ممنون!
web3beta said
سلام، اگر از قالبهای بلاگر استفاده کرده اید، از مدیریت بلاگر به «طراح الگوی بلاگر>پیشرفته» رفته، «رنگ پیوندهای بازدید شده» را به رنگ مورد نظرتان تغییر دهید. در غیر این صورت با کدهای css میتوانید تغییرات مورد نظرتان را اعمال کنید.
مستندات بلاگر فارسی را ببینید!
M I L A D said
سلام.
در این مورد من تحقیقات کردم ولی با تعییر رنگ از همون بخش ، لینکهای ویدجت ها رنگشون تغییر میکنه ولی لینک نظرات و ساعت و چیزهایی که توی پست هستن تغییر نمیکنه و همون آبی و بنفش هست!! چطوری میشه دست کاری کرد!! من نمیدونم دقیقا مشکل کجاست چون با تغییر قالب توی بخش الگو های جدید هم باز این قسمت مشکل داشت. رنگ لینگ نظرات آبی بود و عدد می افتاد پشت ساعت. من چطوری میتونم ادیت کنم.
نظر شما در مورد برنامه ی Artisteer چیه؟
web3beta said
سلام، لینک و نامِ پوستهی مورد نظر را بگذارید و تغییرات مورد نظر [از جمله رنگها] رو به تفکیک و با شماره ذکر کنید تا کمکتون کنم.
Mohammad 65 said
سلام.
1- چه جوری میشه پیامی که توی بلاگر میخوام بذارم به صفحه ی مورد نظرم ارسال بشه. دوست دارم مطالبم توی صفحات جداگانه باشه و توی بایگانی نباشه. یعنی هر صفحه عنوان خاصی داشته باشه و مطالب مربوط به این عنوان توی اون صفحه فقط باشه.
2- شما چه سایت های تبلیغاتی رو بهم پیشنهاد میکنید تا توش ثبت نام کنم و تبلیغ توی وبلاگم بذاره؟
سایت بسیار پرمحتوا و جالبی دارید. دستتون درد نکنه…
web3beta said
سلام،
1- در بلاگر در هر صفحه فقط یک مطلب میتونید منتشر کنید!
2- پیشنهادی ندارم.
میلاد said
سلام. خوبین شما؟
آقا من بلاخره فهمیدم این واکنش ها رو چطوری اضافه کنم. با علامت , باید متن ها رو از هم جدا میکردم. یعنی مثلا { خوشم اومد, خوشم نیومد }که جدا بشه ولی جالبه که هیچ جا درست توضیح نداده بود حتی پشتیبانی بلاگر فارسی.اونم گفته بود ورگول فارسی باید بذاری ولی خوب این ویرگول اینگلیسی هست و فرقی هم نداره متنت فارسی باشه یا اینگلیسی.
شما که انقدر شفاف توضیح دادین و دیگه مشخصه توی این عرصه کامل اطلاعات دارین در مورد بخش پیش نویس بلاگر هم یه توضیح بدین که موضوع چیه؟ چرا یه سری چیزا توی این بخش فقط قابل تغییر و رویت هست؟ بخش Draft.blogger.com
بازم ممنون بابت کمکهای همیشگی تون. یکی مثل شما رو ما شدیدا نیاز داریم. کاشکی لااقل چند نفر مثل شما بودن یا لااقل ما میشناختیم کی هی نیایم از شما سوال بپرسیم و اینا.
مشخصه از 2 سال پیش چقدر این مطلب ها مفید بوده که اینطوری طرف دار داره.
1 سوال دیگه :
وقتی وبلاگ رو به موتورهای جستجو اضافه میکنیم ؛ هرچقدر از طرف موتور های جستجو وارد وبلاگ بشن رتبه ی سایت بالا میاد و به صفحات اول نزدیک تر میشه؟؟؟
آخه مثلا اسم وبلاگ من خیلی زیاده ولی حتی من تا صفحه ی 10 هم ندیدمش!!!!
ببخشید. زیاد شد!!
موفق باشید همیشه!!!
web3beta said
سلام، تشکر.
خب، اینکه خیلی واضح بود و شاید بخاطر همین هیچ جا توضیح داده نشده است. تا جایی که بخاطر دارم در بلاگر فارسی چنین مطلبی نگفتهایم. بیش از چهار واکنش نمیتوانید تعیین کنید اما میتوانید واکنشهای کمتری داشته باشید [حتی یک واکنش]، همچنین میتوانید عناوین آنرا به عنوان دلخواه تغییر دهید و بدیهی است که واکنشها باید با «,» جدا شوند.
در بلاگر درفت امکانات آزمایشی بلاگر قابل استفاده هستند، امکاناتی که به مرحلهی نهایی نرسیدهاند و البته اغلبِ آنها بعد از مدتی به بلاگر اضافه میشوند.
مشکلی نیست که سوالات تون رو اینجا مطرح کنید، البته سوالات مربوط به بلاگر رو میتونید در تماس با بلاگر فارسی مطرح کنید.
کلیکهایی که روی نتایج جستجو میشود در بالا رفتن موارد موثر است، البته بیشتر باید در انتظار کسانی باشید که در جستجوی مطالب به وبلاگ شما میآیند و نه عنوان. مگر اینکه بالا آمدنِ نام وبلاگ نیز برایتان اهمیت داشته باشد.
آناهیتا said
سلام.
این پستت، تو 2008 نوشته شده و من الان تو اواخر 2010 خوندم و یه سوال دارم.
اگه ببینی و بهم جواب بدی ممنونت میشم.
چطور میشه تو بلاگر، (مثل وردپرس و همین وبلاگ خودت) تو قسمت نظرات، نظر به نظرات ایجاد کرد؟ یعنی (مثل همین وبلاگت و همین صفحه) یکی راجع به مطلب کامنت نوشته و نفر دوم یا سومی برای کامنتی که نفر اول داده، کامنت بنویسه.
web3beta said
سلام، میتونید از http://intensedebate.com یا http://disqus.com استفاده کنید!
Cloudy said
سلام
من با آپلود عکس در بلاگر مشکل دارم!
همیشه ارور ‹invalid image url› نشون داده میشه!
در حالی که عکس رو از کامپیوتر خودم آپ میکنم!!! (که البته اگر از سایتهای دیگه هم استفاده کنید) بازم فرقی نمی کنه!
تشکر
web3beta said
سلام، سرورهای تصویر بلاگر فیـ.لتر شده اند و آپلود تصویر میسر نیست.
عبدالرحيمي said
سلام دوست عزيز
خسته نباشيد
چندروزيست كه كل كنترل پنلم درموزيلا ريز شده (شكل ظاهري وفونت ها از بس ريز شدند كه خوانده نميشوند خيلي گشتم ولي نتونستم بحالت عادي برگردونم ضمنا درمرورگرهاي ديگر وضعيت عادي ميباشد مرورگرم را ارتقادادم ولي مشگل باقيست لطفا مرا راهنمائي فرمائيد
باتشكر
web3beta said
سلام، Ctrl+0 را بفشارید!
Ara$h said
سلام من 2 تا سوال دارم ممنون میشم کمکم کنید.
1.من باید چطوری نظراتی که دادند رو پاسخ بدم؟
2.چطوری برای هر نظر 1 عکس مشخص کنم مثله وورد پرس؟
خواهش میکنم کمکم کنید ممنون.
web3beta said
سلام،
1- به همان روشی که دیگران در وبلاگتان نظر میگذارید باید به نظرات پاسخ دهید.
2- از «تنظیمات>نظرات>نمایش تصاویر نمایه مربوط به نظرات»
برزو said
با سلام
من چند وقتیه می خوام عکس رو وبلاگم بذارم نمی تونم
یعنی وقتی آپلود تموم میشه عکس رو نشون نمیده تو وبلاگم بعد از انتشارم نشون نمیده
از چند کامپیوترم امتحان کردم همشون همین جوری بود
چی کار کنم
ممنون
web3beta said
سلام، سرورهای تصویر بلاگر جز یک سرور فیـ.لتر شدهاند و …
یک مشکل اساسی said
سلام
یک مشکل اساسی در بلاگر هست لطفا کمک کنید.
من میخوام کادر وارد کردن نظر زیر هر پست نمایش داده باشه،
توی تنظیمات بخش «نظر از تعیین جا» را بر روی «پیام الحاقی زیر» قرار میدم.
ولی وقتی نظر میدی اصلا جایی درج نمیشه و هرچی نظر داده میشه از بین میره و جایی ثبت نمیشه!
خود بلاگر در تنظیمات «پیام الحاقی زبر» یک مطلبی نوشته با این عنوان:
«اگر پست صفحات غیرفعال شده باشد، فرم نظرات پیوست شده را نمی توان استفاده کرد.»
این یعنی چی؟
چجوری باید این مشکل را بر طرف کرد که فرم نظرات «پیام الحاقی زیر» قابل استفاده باشه و نظراتش ثبت بشه؟
لطفا کمک کنید!
web3beta said
سلام، از داشبور وبلاگ>طرح>ویرایش HTML، «بازگرداندن الگوهای عنصر صفحه به حالت پيش فرض» را بفشارید و …
hirad said
سلام
من می خواستم از نرم افزار ویندوز لایو رایتر استفاده کنم
اما هنگام نصب بعد از وارد کردن url وبلاگ و کلمه عبور و انتخاب سرویس بلاگر، پیغام میده که باید رو وارد کنید. feed -id v رو باید از کجا پیدا کنم؟
مرسی
web3beta said
سلام
وارد داشبورد وبلاگتان شوید، عدد مقابل blogID=
شادمهر said
سلام
ببخشید اگه هی مزاحم میشیم !
دوتا پرسش داشتم
1- چرا پستهای جدیدی که من میذارم دوتایی میشه ، یعنی دوتا پست میشه با دتا بخش نظرات
2- بعد از بارگذاری این قالبی که معرفی شده بود تمام فضا ی قالب بهم ریخت و خودم فک می کنم دو پستی شدن هم به این مورد مربوط باشه ..اون قالب این بود http://blogger-fa-royalnote.blogspot.com/
و وبلاگ منو این شکلی کرد
zagrosfilm.blogspot.com
barmakian.blogspot.com
باز هم بخاطر تمام تلاشتون در این مسیر سپاسگذارم !
web3beta said
سلام
از «طرح>ویرایش HTML» «بازگرداندن الگوهای عنصر صفحه به حالت پيش فرض» را کلیک کنید!
اگر درست نشد به «طرح>عناصر صفحه» بروید و عناصر اضافه را حذف کنید.
لیلی said
سلام میشه بگید چطور میشه بلاگر را به زبان انگلیسی یاد گرفت
web3beta said
سلام
اگر راهنمای بخشهای مختلف بلاگر را به زبان انگلیسی میخواهید به مستندات بلاگر مراجعه کنید!
afarinesh said
سلام
ببخشید من اصلا نمی دونم چطوری واسه متنم عکس بگذارم. هرکار میکنم عکسو باز نمی کنه، من تازه واردم خواهشا کمکم کنین
web3beta said
سلام
مدتی است سرورهای تصویر بلاگر فیـ.لتر شدهاند، تصاویر را جای دگر آپلود کنید!
سید مهرداد said
عرض ادب و ارادت
ممنون از راهنمائی های مفیدت
خواستم بپرسم که در بخش نظرات ، من میخوام تنها گزینه ای فعال باشه که شخصی که میخواد نظر بده ، فقط اسمش رو بنویسه و نظرش رو بده .لطفا» راهنمائیو کن.
همچنین میخواستم به وبلاگم یه سری بزنی ( البته اگه لطف کنی)و اگه مشکلی داره ، بهم بگی تا درستش کنم.
بینهایت ممنونم از شما.
یا حق.
web3beta said
چنین تنظیمی وجود ندارد. گویا آدرس وبلاگتون رو فراموش کردهاید بگذارید.
سید مهرداد said
عرض ادب و ارادت
حق با شماست ، آدرسم رو یادم رفته بود بگذارم.
میخواستم ببینم چطوری میشه کلا» وبلاگ رو پاک کرد؟
ممنون از لطفتون
یا حق
web3beta said
بستگی به سرویس وبلاگ دارد.
زیباپسند said
سلام دوست من .مطالبت خیلی مفید بود ومن با توجه به مطالبت وبلاگم و توی بلاگر راه اندازی کردم .ممنون
اول کار عکسام توی وبلاگ بارگذاری می شد اما پس از مدتی حالا وبلاگ بارگذاری می شه اما عکسا به نمایش در نمیاد (به صورت ضربدر نشان داده می شه ). موندم مشکل چیه ؟ اگه وبلاگم فیلتر شده پس چرا بارگذاری می شه؟ و اگه فیلتر نشده چرا عکسا بارگذاری نمی شه در صورتی که قبلاً نمایش داده می شد ؟ لطفا راهنماییم کن .بازم ممنون
web3beta said
سلام، سرورهای تصویر بلاگر فیـ.لتر شدهاند.
زیباپسند said
سلام .ببخشید قسمت نظرات و به صورت کامل نخونده بودم وقتی کامل خوندم جوابم وگرفتم. به نظر شما با وجود این مشکل یعنی فیلتر شدن سرورهای تصویر بلاگر اگه به سرویس های وطنی رجوع کنیم بهتر نیست؟
همه چیز توی این مملکت فیلتره
web3beta said
سلام، اغلبِ سرورهای وطنی علاوه بر مشکلات بسیاری که دارند، اصلا فضایی برای آپلود تصاویر اختصاص ندادهاند.
مسیح said
سلام خسته نباشید
خیلی خوشحالم که الان اینجا هستم
دیدم که جواب تک تک دوستان را داده اید واقعا متحیر شدم
لذا منم خواستم که سوالی از شما بپرسم
در بلاگر چگونه میشه فونت و قلم «نظرات» را تاهوما کرد.
اگر به وبلاگ من نیز سر بزنید و اشکالاتم را راهنمایی بفرمایید ممنون میشم
web3beta said
سلام
اینجا توضیح دادهایم.
موی دماغ said
سلام .من توی بلاگر یه ویلاگ دارم اما نمیدونم چرا هر چی عکسمو میذارم نشون نمیده.تو قسمت ویرایش نمایه و ویرایش عکس عکسمو هم از رایانه هم از اینترنت آپلود کردم هر جوری گذاشتم هی میگه :آدرس اینترنتی تصویر نامعتبر است .وقتی هم عکس رو قبول میکنه موقعی که میخوام وبلاگمو ببینم عکسمو نشون نمیده .به حالت فیلتر شده نشون میده( یعنی یه صفحه سفید نشون میده با یه ضربدر بالاش) اگه بتونبد کمکم کنید خوشحال میشم.راستی من بلاگر حرفه ای هم نیستم.ممنون
web3beta said
سلام، متاسفانه سرورهای تصاویر بلاگر فیـ.لتر شدهاند.
اکبند said
سلام من نمیدونم کد لینک اشتراک فرند فید رو کدوم قسمت بلاگ بزارم
web3beta said
سلام، از «طرح>عناصر صفحه» یک ابزار «HTML/JavaScript» بیفزاید و کدهای اشتراک در فرندفید رو در آن قرار دهید!