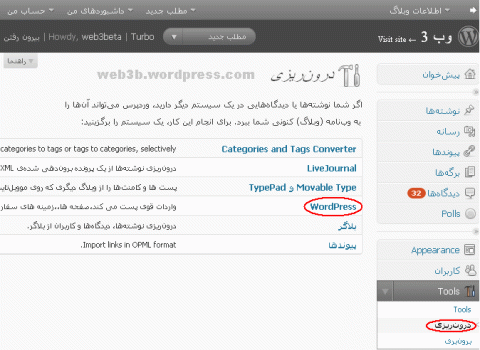
وردپرس* یک نرم افزار وبلاگنویسی است. یک سکوی انتشار شخصی پیشرفته در عین حال ساده و زیباست. در وردپرس به سادگی، زیبایی، کارایی و پیروی از استانداردهای وب بسیار اهمیت داده شده است. گستردگی افزودنیها، پوستهها، مستندات و پشتیبانی * این سیستم مدیریت وبلاگ را برای مدیریت هرگونه وبلاگ یا وبگاه با هرگونه امکانات سازگار نموده است. وردپرس قدرتمندترین و پرکاربردترین نرم افزار وبلاگ است که توسط آن میتوان وبلاگ، فتوبلاگ، پادکست بلاگ، گالری، فروشگاه و… ایجاد و مدیریت کرد+.
دومین: برای انتخاب آدرس و پسوند مناسب برای دومین و اطلاع از آزاد بودن آن domaintyper.com کمکتان میکند. برای خرید دومین persiantools و radcom.ir مناسب به نظر میرسند. آدرس و پسوند مورد نظر را انتخاب کرده، درخواست خود را ارسال کنید، مبلغی حدود 12 هزار تومان برای هر سال به شماره حساب اعلام شده واریز کرده، شماره فیش آنرا از طریق اعلام شده اطلاع دهید. اغلب در کمتر از 24 ساعت نام کاربری و رمز عبور مدیریت دومین به شما ایمیل میشود.
هاست: میان هزینه و کیفیت خدمات هاست معمولا رابطهی مستقیمی بر قرار است. یک سایت یا وبلاگ معمولی در هر سال حدود 40 تا 100 هزار تومان برای هاست هزینه دارد. هاستهای ایرانی معمولا خدمات پایینی ارائه میکنند. هاستهای معروف خارجی نیز به دلیل تحریمها چندان قابل اطمینان نیستند. بنابراین هیچ هاست بخصوصی پیشنهاد و تضمین نمیشود.
هاست برای وردپرس: اغلب هاستها امکانات لازم برای نصب وردپرس را دارند. برای نصب وردپرس هاست نیاز به؛ PHP نسخه 4.3 به بالا و MySQL نسخه ۴ به بالا دارد، ماژول Apache mod_rewrite نیز برای تغییر ساختار لینکها پیشنهاد میشود.
اتصال هاست به دومین: به سایت مدیریت دومین خود رفته، نام کاربری و رمز عبور را نوشته، وارد شوید، DNS هاست خود [که شبیه به ns1.bluehost.com و ns2.bluehost.com میباشد] را وارد کنید. اغلب بلافاصله تنظیمات اعمال میشوند اما گاهی لازم میشود 24 ساعت یا بیشتر منتظر بمانید.
پینگ کردن دامنه: با استفاده از خط فرمان در ویندوز و پینگ کردن دامنهی مورد نظر بصورتِ ping http://www.YourDomain.com میتوانید از اعمال تغییرات مطمئن شوید. راه آسانتر اینکه روی دسکتاپ راست کلیک، New و سپس Shortcut را کلیک کرده، عبارت cmd /k ping http://www.YourDomain.com ـ به جای YourDomain دامنهی مورد نظرتان ـ را بنویسید. آیکن ایجاد شده را کلیک کرده اجرا کنید. اگر تنظیمات DNS اعمال شده باشد Reply خواهید داشت.
نصب وردپرس *
نصب و ارتقای وردپرس در بین سیستمها از نظر سرعت و سادگی معروف است. در کمتر از ۵ دقیقه میتوانید وردپرس را نصب کنید و در زمان کوتاهتری آنرا بروز رسانی کنید.
1- دانلود و باز کردن وردپرس
بستهی وردپرس تنها حدود 2 مگابایت حجم دارد. آخرین نسخهی وردپرس فارسی شامل وردپرس + بستهی افزودنیهای وردپرس فاسی [فایلهای زبان + افزونه ی وردپرس فارسی؛ wp-jalali] را میتوانید از اینجا یا اینجا دانلود کنید.
2- ایجاد دیتابیس و کاربر
روی هاست خود یک دیتابیس برای نصب وردپرس ایجاد کنید.
برای ایجاد دیتابیس در cPanel +؛ وارد cpanel شوید. [با رفتن به آدرس http://yourdomain.com/cpanel و وارد کردن نام کاربری و رمز عبور هاست خود وارد cPanel میشوید] روی MySQL Databases کلیک کنید+.
الف. ایجاد یک کاربر+:
در بخش Users یک کاربر ایجاد کنید. برای این کار:
نام دلخواه مثلا wordpress را در فیلد UserName وارد کرده، پسورد دلخواه را در فیلد Password وارد کرده، نام کاربری و پسورد را از کشویی انتخاب کرده، روی Add User کلیک کنید.
برای بازگشت به صفحهی اصلی Go Back را کلیک کنید.
ب. ایجاد دیتابیس+:
در بخش Databases یک دیتابیس ایجاد کنید؛ نام دلخواه مثلا wordpress یا blog را در فیلد Db وارد کرده، روی Add Db کلیک کنید.
برای بازگشت به صفحهی اصلی Go Back را کلیک کنید.
ج. اتصال کاربر به دیتابیس+:
زیر بخش Databases، نام کاربری وردپرس خود را از کشویی User انتخاب کرده، دیتابیس وردپرس خود را نیز از کشویی Db انتخاب کنید. از بخش Privileges تیکِ All را زده، روی Add User to Db کلیک کنید.
برای بازگشت به صفحهی اصلی Go Back را کلیک کنید.
نکته: معمولا پس از ایجاد دیتابیس و کاربر، متناسب با نام کاربری کنترل پنل هاست بطور خودکار تغییراتی در نام دیتابیس و نام کاربر داده میشود. مثلا اگر نام کاربری برای ورود به هاست myname باشد و نام دیتابیس wordpress انتخاب شده باشد نام دیتابیس myname_wordpress خواهد بود. در مورد نام کاربری نیز چنین خواهد بود. در فایل wp-config.php باید نام کامل یعنی myname_wordpress وارد شود نه wordpress .
ایجاد دیتابیس و کاربر در دیگر کنترل پنل های هاست نیز شبیه cPanel است، برای phpMyAdmin اینجا، برای MySQL Client اینجا و برای Plesk اینجا را ببینید.
3- تنظیم فایل wp-config.php +
وردپرس خود این مرحله را در مرحلهی پنجم انجام میدهد، بنابراین میتوانید از این مرحله صرف نظر کنید و به مرحلهی بعد بروید.
1- به جایی که وردپرس را [در مرحله ی اول] باز کرده بودید رفته، فایل wp-config-sample.php را به wp-config.php تغییر نام دهید.
2- فایل تغییر نام یافتهی wp-config.php را در یک ویرایشگر متن همچون Notepad باز کرده، مشخصاتی را که در مرحلهی ایجاد دیتابیس وارد کرده بودید را در آن وارد کنید.
DB_NAME: نام دیتابیسی که در مرحلهی دوم برای وردپرس ایجاد شد.
DB_USER: نام کاربری که در مرحلهی دوم برای وردپرس ایجاد شد.
DB_PASSWORD: رمز عبوری که در مرحلهی دوم برای کاربر وردپرس تعیین کردید.
DB_CHARSET، DB_HOST و DB_COLLATE معمولا نیاز به تغییر ندارند.
برای تغییر نمایش مدیریت وردپرس به زبان انگلیسی کافی است fa_IR را از کدهای زیر پاک کنید.
define ('WPLANG', 'fa_IR');
یا کدهای زیر را با کدهای بالا جایگزین کنید.
define ('WPLANG', '');
برای تغییر مجدد نمایش مدیریت وردپرس به زبان فارسی کافی است مجددا fa_IR را اضافه کنید.
3- فایل را ذخیره کنید.
4- آپلود فایلها
فایلهای وردپرس را در محل مناسب از هاست خود آپلود کنید.
الف. اگر مانند http://example.com وردپرس را روی ریشه ی دومین میخواهید، همهی محتویات پوشهی wordpress را در پوشهی ریشهی هاست [public_html/] آپلود یا منتقل کنید.
ب. اگر مانند http://example.com/blog وردپرس را روی یک دایرکتوری میخواهید، پوشهی wordpress را به نام دایرکتوری مورد نظر [مثلا blog] تغییر داده، آنرا به پوشهی ریشهی هاست [public_html/] آپلود یا منتقل کنید.
ج. اگر مانند http://blog.example.com وردپرس را روی ساب دومین میخواهید، از مدیریت هاست خود یک sub domain ایجاد کرده، همهی محتویات پوشهی wordpress را [بدون پوشهی اصلی] در پوشهای که با نام ساب دومین در پوشه ریشه هاست ایجاد شده [مثلا public_html/blog/] آپلود یا منتقل کنید.
بهتر است فایلهای مورد نظر را بعد از تغییرات مجددا زیپ کرده، به هاست آپلود کرده، سپس آنرا در محل مناسب باز کنید.
انتقال فایلها:
به دو روش میتوان فایلها را به هاست منتقل و مدیریت کرد، دسترسی آنها را تغییر داد:
الف. کنترل پنل هاست: برای انتقال فایلها به هاست از طریق مدیریت هاست [cPanel، polsat و …]، فایلهای مورد نظر را فشرده [zip] کرده، از مدیریت هاست File Manager را فشرده، Upload را زده، فایلها را آپلود کنید. فایلها را در محل مورد نظر extract کنید.
ب. کلاینتهای FTP: برای انتقال و مدیریت فایلها میتوان از کلاینتهای FTP استفاده کرد. FileZilla* و افزونه ی FireFTP برای فایرفاکس از بهترین گزینهها میباشند+.در FileZilla مشخصات در فیلدهای نوار ابزار بالای نرم افزار وارد میشوند. در افزونهی FireFTP از تولبار فایرفاکس به Tools رفته، FireFTP را فشرده، از کشویی بالا چپ افزونه، Create an Account را فشرده، مشخصات را وارد میکنیم.
در کلاینتهای افتیپی Host آدرس FTP سایت بصورت ftp://ftp.yoursitename.com میباشد، Username یا Login نام کاربری و Password نیز رمز عبور هاست میباشد. بقیهی فیلدها مانند Port را میتوان خالی گذارد. برای ارتباط کلاینت با سرور دکمه ی Connect یا Qouikconnect را بفشارید.
با کشیدن و رها کردن میتوان فایلها را جابجا کرد. بر اساس تنظیمات پیشفرض دوبار کلیک بر روی فایلهای هاست آنها را دانلود و دوبار کلیک بر روی فایلهای رایانه آنها را آپلود میکند. با راست کلیک روی فایلها و پوشه ها گزینههای مدیریت آنها نمایان میشود.
5- اجرای برنامه ی نصب
برای اجرای برنامهی نصب وردپرس wp-admin/install.php را در مرورگر خود را باز کنید.
الف. اگر فایلهای وردپرس را در شاخهی اصلی گذاشتهاید، http://example.com/wp-admin/install.php را باز کنید.
ب. اگر فایلهای وردپرس را در دایرکتوری همچون blog گذاشتهاید، http://example.com/blog/wp-admin/install.php را باز کنید.
ج. اگر فایلهای وردپرس را در پوشهی ساب دومین همچون blog گذاشتهاید، http://blog.example.com/wp-admin/install.php را باز کنید.
بعد از باز کردن آدرس wp-admin/install.php در صفحهی باز شده اگر وردپرس نتواند فایلِ wp-config.php را بیابد اطلاعات دیتابیس که در مرحلهی دوم وارد کرده بود را از شما میپرسد و تلاش میکند تا فایلِ wp-config.php را ایجاد و ویرایش کند. با باز کردنِ wp-admin/setup-config.php میتوانید مستقیما آنرا باز کنید.
Databas Name: نام دیتابیسی که در مرحلهی دوم برای وردپرس ایجاد شد.
User Name: نام کاربری که در مرحلهی دوم برای وردپرس ایجاد شد.
Password: رمز عبوری که در مرحلهی دوم برای کاربر وردپرس تعیین کردید.
Database Host و Table Prefix معمولا نیاز به تغییر ندارند.
اگر وردپرس در این مرحله موفق نباشد و نتواند فایل wp-config.php را ایجاد و تنظیم کند باید طبق توضیحاتِ مرحله ی سوم خودتان آنرا ایجاد کنید. بعد از معرفی دیتابیس به وردپرس، Submit را بفشارید، در صفحهای که باز میشود؛ در بخش Blog Title عنوانِ وبلاگ و در بخش Your E-mail ایمیل خود را وارد کرده، Install WordPress را کلیک کنید.
نام کاربری و رمز عبور برای ورود به وردپرس به شما داده میشود. نام کاربری شما admin و رمز عبور عبارتی ۶ کاراکتری شامل حروف و عدد است که بصورت اتفاقی انتخاب میشود. نام کاربری و رمز عبور که در این مرحله به شما داده شد به ایمیلی که تعیین کرده بودید نیز فرستاده میشود. برای ورود به مدیریت وبلاگ روی Log In کلیک کنید. برای هر بار وارد شدن به مدیریت وبلاگ به YourDomain.com/wp-login.php بروید.
مشکلات نصب:
اگر هنگام اجرای برنامهی نصب به مشکلی برخورد کردید، بررسی کنید که مرحله دوم [:ایجاد دیتابیس] و سوم [:وارد کردن آنها در wp-config.php] را به درستی انجام داده باشید. همچنین مطمئن شوید که هاست شما در آن لحظه مشکلی نداشته باشد. اگر وردپرس نصب شده اما آدرس وبلاگتان آنرا نمایش نمیدهد فایل index.htm را از هاست حذف کنید.
ساخت فایل htaccess. +
برای استفاده از قابلیت تغییر ساختار لینکها باید یک فایل htaccess. با دسترسی کامل داشته باشید. برای ایجاد آن notepad را باز کرده، بدون اینکه چیزی درونش بنویسید آنرا با نام htaccess ذخیره کنید. فایل htaccess.txt را به پوشه وردپرستان [همان جایی که فایل wp-config.php هست] بر روی هاست منتقل کنید. این فایل را از htaccess.txt به htaccess. تغییر نام دهید. [:پسوند txt. را از آن حذف کرده، یک نقطه به ابتدای نام آن بیفزایید] به این فایل دسترسی ۷۷۷ دهید. بعد از اعمال پرمالینک دسترسی قویتری [همچون 660 یا 640] برای آن تعیین کنید.
تغییر دسترسیها+:
هر کدام از فایلهای روی رایانه مجوز دسترسی ویژه ای دارند که تعیین میکند چه کسی یا چیزی میتواند آنرا بخواند، بنویسد، تغییر دهد و دسترسی داشته باشد. دسترسی فایلها با عناوین File Permission ،chmod یا File Attributes شناخته میشود.دسترسی فایلها و پوشه ها را هم از طریق کنترل پنل هاست و هم از طریق کلاینتهای FTP میتوان تنظیم کرد:
الف. کنترل پنل هاست: به File Manager رفته، روی فایلها و پوشههای مورد نظر راست کلیک کرده، Change Permissions را فشرده، دسترسی را تعیین کنید.
ب. کلاینتهای FTP: روی فایلها و پوشه ی مورد نظر راست کلیک کرده، File Attributes را فشرده، در فیلد Numberic value عدد مورد نظر را وارد کرده، Enter را بفشارید.دسترسیها در وردپرس: اگر خودتان وردپرس را نصب کردهاید لازم نیست دسترسیها را تغییر دهید. تمامی فایلها و پوشههای دایرکتوری اصلی وردپرس باید قابلیت نوشتن [Writable] توسط حساب شما را داشته باشند. دایرکتوری wp-admin مدیریت وردپرس، wp-includes بدنه اصلی، wp-content افزودنیها [شامل wp-themes قالبها و plugins افزونهها] باید قابلیت نوشتن تنها توسط حساب شما را داشته باشند. گاهی دایرکتوری wp-content باید قابل خواندن و نوشتن باشد. برای استفاده از امکان پشتیبان گیری بانک اطلاعاتی وردپرس دایرکتوری wp-content باید بر روی دسترسی 755 تنظیم شود. برای ایجاد خودکار ساختار لینکها htaccess. باید قابل نوشتن باشد.
.
نصب محلی وردپرس [Localhost]:
وردپرس برای نصب روی هاست طراحی شده، اما به روشهای گوناگون میتوان آنرا روی رایانه ی شخصی نصب و بدون اتصال به اینترنت آزمایش و استفاده کرد. میتوانید آخرین نسخهی وردپرس همراه با ملزومات را با حجم حدود 40 مگابایت از bitnami دانلود کرده، مانند نرم افزارهای معمولی بر روی رایانه نصب و اجرا کنید.
.
نگارنده: وب 3
منبع: مستندات وردپرس و…
.
مطالب مرتبط:
درباره ی وردپرس
.
تقدیم به گناهکار عزیز
.
وب 3 را از طریق خوراک، تویتر و فرندفید دنبال کنید!
ارسال به: ![]() ::
:: ![]() ::
:: ![]() ::
:: ![]() ::
:: ![]() ::
:: ![]() ::
:: ![]() ::
:: ![]() ::
:: ![]() ::
:: ![]() ::
:: ![]() ::
:: ![]()
fa_IR