وردپرس از محبوبترین سرویسهای وبلاگنویسی است که در مقایسه با دیگر سرویسهای وبلاگنویسی بیشترین رشد را در میان کاربران وب داشته است. ابزارک های وردپرس دات کام، ابزارهایی با امکانات متعدد هستند که میتوان به ستون یا ستون های وبلاگ افزود. وردپرس دات کام از میان سرویسهای وب 2 از هر نوع، قدرتمندترین را در بخش ابزارک ها گرد آورده است؛ Delicious برای بوکمارک، flickr برای تصویر، vodpod برای ویدئو، box.net برای فایل، Platial برای نقشه، Meebo برای پیام فوری و …
برای آشنایی با وردپرس دات کام، مقالات «راهنمای کامل ایجاد وبلاگ در وردپرس دات کام» و «آموزش کامل وردپرس دات کام؛ معرفی همه ی بخشها، تنظیمات، امکانات» را بخوانید.
.
افزودن، ویرایش، حذف و مدیریت ابزارکها:
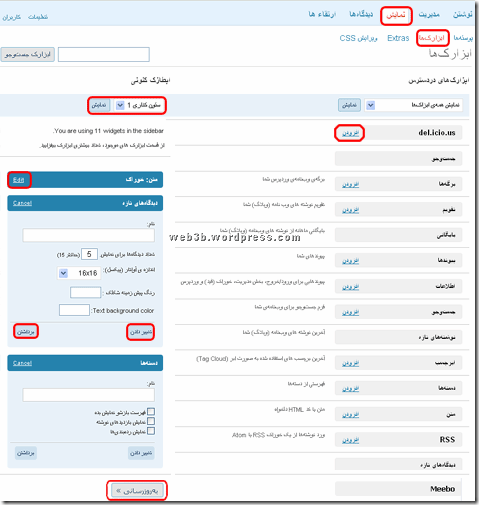
برای افزودن ابزارکها به ستون یا ستونهای وبلاگ از داشبورد وبلاگ به نمایش>ابزارکها، رفته، از ابزارک مورد نظر «افزودن» را بزنید تا در سمت چپ نمایان شود. اغلب ابزارکها تنظیماتی دارند، برای تنظیم ابزارک ها روی «ویرایش» کلیک کنید. تنظیمات را انجام داده، «تغییر دادن» را بزنید. پس از افزودن و تنظیم همه ی ابزارکهای مورد نظر «بروز رسانی» را بزنید تا تغییرات اعمال شوند. برای حذف ابزارک ها «برداشتن» را کلیک کنید. اغلب ابزارکها بخشی با عنوان «نام» یا «title» دارند که با وارد کردن عبارت دلخواه در این بخش آن عبارت در بالای آن ابزارک نمایش داده میشود.
چنانچه قالب انتخابی دارای چند ستون است، برای نمایش تنظیمات ابزارکهای ستونهای مختلف، از منوی کشویی بالا چپ صفحه، عنوان ستون مورد نظر را انتخاب و «نمایش» را بزنید.
.
.
ابزارکهای وردپرس دات کام:
1- Delicious: نمایشِ لینکهای خوشمزه
Delicious * از محبوبترین سرویسهای بوکمارک جمعی برای ذخیره، اشتراک گذاری و اکتشاف بوکمارکها است. که در سال 2003 توسط Joshua Schachter ایجاد و در سال 2005 توسط یاهو خریداری شد. خوشمزه اکنون بیش از پنج ملیون کاربر و 150 ملیون آدرس بوکمارک شده دارد. برای ایجاد حساب در خوشمزه به اینجا بروید. در فایرفاکس از طریق این افزونه * و در اینترنت اکسپلورر از طریق این افزونه موارد دلخواه را بوکمارک کنید.
لینکدونی:
برای نمایش لینکهای بوکمارک شده در خوشمزه در ستون وبلاگ ابزارک خوشمزه را افزوده، در فیلد del.icio.us login نام کاربری خوشمزه و در Number of links تعداد لینکهایی که مایل به نمایش آنها هستید را وارد کنید. میتوان تعیین کرد که فقط بوکمارکهای خوشمزه با موضوعات دلخواه در ستون وبلاگ نمایش داده شود، برچسب موضوعاتی که مایل هستید که به نمایش درآید را در Show bookmarks containing tags وارد کنید، چنانچه مایل به وارد کردن چند برچسب مختلف هستید بین آنها فاصله را بفشارید.
.
2- برگه ها: نمایش عنوان و لینکِ صفحات وبلاگ
از «آرایش یافته با» و «استثناءها» نمایش و ترتیب نمایش برگه ها قابل تنظیم است. برگه های درباره و تماس از ضروری ترین صفحات یک وبلاگ هستند.
صفحه ی درباره: در این صفحه توضیحاتی درباره وبلاگ و نویسنده ی وبلاگ ارائه میشود.
صفحه ی تماس: اغلب فرمی برای تماس با وبلاگنویس در این صفحه قرار داده میشود تا بازدیدکنندگان در صورت لزوم از طریق آن با وبلاگنویس ارتباط برقرار کنند، در وردپرس دات کام از دو راه میتوان فرم تماس را در وبلاگ قرار داد که در مقاله ای جداگانه توضیح خواهم داد.
.
3- تقویم: نمایش تقویم میلادی
تاریخ هایی که در آنها مطلبی منتشر شده، بصورت لینک نمایش داده میشود و با نگه داشتن نشانگر موس روی آن، عنوان مطلب منتشر شده در آن تاریخ نمایش داده میشود. با کلیک روی تاریخ مورد نظر، مطالب منتشره در آن تاریخ نمایش داده میشوند.
.
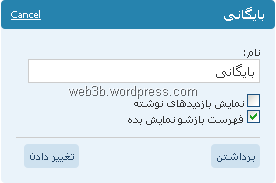
4- بایگانی: نمایشِ بایگانیِ ماهانه ی وبلاگ
ابزارک «بایگانی» دسترسی به مطالب منتشره در ماه های گذشته را امکان پذیر میکند. با زدن تیک «نمایش بازدیدهای نوشته» تعداد نوشته های منتشره در هر ماه نیز نمایش داده میشود، بایگانی به طور معمول به شکل لیست نمایش داده میشود با زدن تیک «فهرست بازشو نمایش بده» بایگانی بصورت فهرست بازشو نمایش می یابد. در صورتیکه مدت زیادی است که وبلاگ مینویسید برای شلوغ نشدن ستون وبلاگ «فهرست بازشو» را برگزینید.
چنانچه وبلاگی ابزارک بایگانی را قرار نداده باشد با نوشتن سال و ماه مورد نظر بعد از آدرس وبلاگ به مطالب منتشره در تاریخ مورد نظر دسترسی خواهید داشت، مانند: https://web3b.wordpress.com/2008/08
.
5- پیوندها: نمایشِ لینکهای دلخواه
برای قرار دادن لینکهای دلخواه در ستون وبلاگ به نوشتن>پیوند، رفته، لینکهای مورد نظر را با خصوصیات دلخواه بیفزایید. مدیریت و ویرایش پیوندها از مدیریت>پیوندها امکان پذیر است. برای درون ریزی مجموعه ای از پیوندها از فایل opml، به نوشتن>پیوندها، رفته، از سمت راست «درون ریزی پیوندها» را بزنید. برای نمایش پیوندها در ستون وبلاگ ابزارک پیوند را بیفزایید.
پیوند و تبادل لینک:
تبادل لینک به شیوه ی کنونی استاندارد نیست، فایده ی چندانی بر آن مترتب نیست و پیشنهاد نمیشود. اما قرار دادن لینک جهت تبادل لینک از ابزارک پیوندها استفاده میشود.
.
6- اطلاعات: نمایش لینکهای وردپرس و ورود به وبلاگ
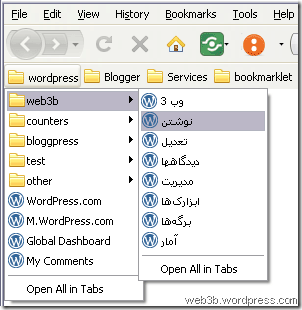
ابزارک اطلاعات اغلب تنها به کار خود وبلاگنویس می آید و جز شلوغ کردن ستون وبلاگ فایده ی دیگری ندارد بنابراین آنرا حذف کنید. برای دسترسی سریع به بخشهای مختلف داشبورد وبلاگ خود در وردپرس دات کام میتوانید بخشهای مورد نظر را در مرورگر خود بوکمارک کنید.
.
7- جستجو: نمایشِ کادری برای جستجو در میانِ مطالب وبلاگ
جستجو در میان مطالب وبلاگ را از درون خود وبلاگ میسر میکند. ابزارک جستجو را به قالبهایی همچون Pool و Digg 3 Column نیفزایید زیرا خود امکان جستجو را دارند.
.
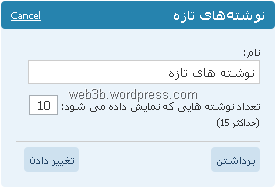
8- نوشته های تازه: نمایش آخرین نوشته های وبلاگ
ابزارک «نوشته های تازه»، حد اکثر 15 مطلب تازه منتشر شده را نمایش میدهد. این ابزارک را بیفزایید تا مشاهده ی عناوین مطالب تازه منتشره امکان پذیر شود.
.
9- ابر چسب: نمایش برچسبهای مطالب
برچسب های استفاده شده برای مطالب را به صورت ابر نمایش میدهد، هر قدر که برچسب را برای نوشته های بیشتری تعیین کرده باشید، برچسب بزرگتر نمایش داده خواهد شد، برچسبهای کمتر استفاده شده نیز کوچکتر نمایش داده خواهند شد.
.
10- دسته ها: نمایش دسته های مطالب وبلاگ
بصورت معمول دسته ها را بصورت لیست نمایش میدهد، با زدن تیک «فهرست بازشو نمایش بده» دسته ها بصورت فهرست بازشو نمایش می یابند. «نمایش بازدیدهای نوشته » تعداد مطالب منتشره در آن دسته را نمایش میدهد، «نمایش رده بندی ها» رده بندی دسته ها را نیز نمایش میدهد.
.
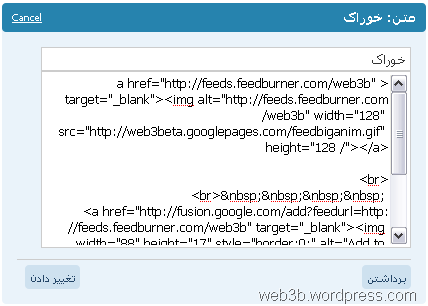
11- متن: نمایشِ متن یا کد HTML دلخواه
برای قرار دادن متن، لوگو، آیکن، عکس و ابزارهایی که سایتها و سرویسهای مختلف ارائه میدهند، از ابزارک متن استفاده میشود. در وردپرس دات کام استفاده از کدهای جاوا امکان پذیر نیست و تنها میتوان از ابزارها و سرویسهایی که کدهای Html ارائه میدهند استفاده کرد.
قرار دادن متن، عکس، لوگو در ستون وبلاگ:
برای قرار دادن متن، عکس، لوگو و ابزارهای مختلف در ستون وبلاگ، راه ساده و در دسترس این است که به نوشتن>نوشته، رفته، متن مورد نظر را نوشته، روی شکلکِ افزودن تصویر کلیک کرده، لوگو یا عکس مورد نظر را بیفزایید. تنظیمات دلخواه را روی متنها و عکسها اعمال کرده، به بخش «ویرایش HTML» رفته، کدها را کپی کنید (متن و عکس هایی را که در نوشتن>نوشته، قرار میدهید لازم نیست ارسال کنید)، به نمایش>ابزارکها، رفته، یک ابزارک متن افزوده، کدها را بچسبانید (:پیست دهید).
.
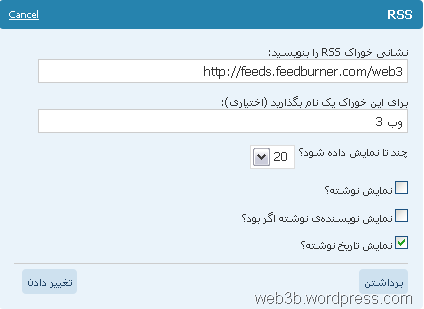
12- RSS: نمایشِ خوراکِ دلخواه
برای نمایش مطالب وبلاگ، سایت، سرویس و بوکمارک دلخواه از ابزارک RSS استفاده میشود. آدرس خوراک مورد نظر را در بخش «نشانی خوراک Rss» وارد کنید. چنانچه میخواهید علاوه بر عنوان مطالب، «نوشته»، «نویسنده» و «تاریخ نوشته» نیز نمایش داده شود، آنها را تیک بزنید. از «چند تا نمایش داده شود» تعداد موارد قابل نمایش حداکثر تا 20 عدد قابل انتخاب است.
.
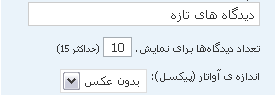
13- دیدگاه های تازه: نمایشِ دیدگاه های جدید
حد اکثر تا 15 مورد از کسانی که اخیرا در وبلاگ نظر گذاشته اند همراه با لینک به کامنت آنها نمایش داده میشود، اگر کامنت گذار در حساب وردپرس خود لاگین بوده یا هنگام وارد کردن مشخصات، آدرس وبلاگ خود را وارد کرده باشد، نام او پیوند به وبلاگش نیز خواهد داشت. از کشوی مقابل اندازه آواتور، نمایش و اندازه ی آواتورِ کامنت گذارها تعیین میشود. «بدون عکس» را برگزینید زیرا این ابزارک در هنگام نمایش آواتور در قالبهای فارسی بخوبی عمل نمیکند.
.
14- Meebo: افزودنِ اتاقک گفتگو توسطِ meebo.com
Meebo * سرویس im (:پیام فوری) مبتنی بر آژاکس در مرورگر است که از اغلب سرویسهای پیام رسان مانند جی تالک، یاهو مسنجر و … پشتیبانی میکند. با میبو میتوان بدون نرم افزارهای پیام رسان و از درون مرورگر گفتگو کرد. میبو در سال 2005 ایجاد شد. برای ایجاد حساب در میبو به اینجا بروید.
ابزارک میبو به بازدیدکنندگان وبلاگ اجازه میدهد که با وبلاگنویس گفتگوی (:ی خصوصی) داشته باشند، بدون اینکه شناسه ی پیام رسان وبلاگنویس را بدانند. برای قرار دادن ابزارک Meebo در وبلاگ، به اینجا رفته، رنگ، اندازه و تنظیمات دلخواه خود را برای ابزارک برگزیده و کد ایجاد شده را درون ابزارک Meebo بچسبانید. برای گفتگو با بازدید کنندگان خود، وارد حساب خود در meebo.com شوید. هر بازدید کننده که وارد وبلاگ میشود یک شناسه ی خواهد داشت که توسط خود او قابل تغییر است، بازدیدکنندگان میتوانند پیام مورد نظر خود را نوشته برای شما ارسال کنند و شما پاسخی برای آنها ارسال کنید، پیامهایی که ارسال میکنید تنها برای بازدید کننده ی مورد نظر قابل دیدن خواهد بود.
.
15- Vodpod Videos: نمایش ویدیو از طریق سایتِ vodpod.com
vodpod.com * یک سرویس جمع آوری و اشتراک گذاری ویدیو است. Vodpod این امکان را فراهم کرده که ویدیوهای مورد علاقه را از میان هزاران سایت مانند یوتیوب، دایلی موشن و … جمع آوری، بوکمارک یا/و در وبلاگ منتشر کنید. Vodpod در سال 2006 ایجاد شد. برای ایجاد حساب در Vodpod به اینجا بروید.
توسط افزونه ی Share Video یا بوکمارکلت Vodpod تنها با یک کلیک ویدیوهای مورد علاقه را تقریبا از هر سایت و سرویسی (:هزاران سایت و سرویس) در حساب خود در vodpod.com جمع آوری کنید، همراه با متن، عنوان و تنظیمات مورد نظر به وبلاگ خود ارسال کنید، به حساب خود در فیسبوک و مای اسپیس بفرستید یا در بیش از 30 بوکمارک اشتراکی همچون خوشمزه، دیگ، فرل و استامبل بوکمارک کنید.
ویدیوهایی را که از سایتهای مختلف ویدویی در Vodpod جمع آوری میکنید، میتوانید از طریق ابزارک Vodpod در ستون وبلاگ نمایش دهید. در مقابل Pod Name نام پاد خود در Vodpod را بنویسید، Pod Name بصورت پیشفرض همان نام کاربری است مگر اینکه پاد دیگری ایجاد کرده باشید، از کشویی Widget Style استایل دلخواه برای نمایش ابزارک را انتخاب کنید، (اینجا میتوانید نمونه ی استایلها را ببینید)، در صورت تمایل از Color کد رنگ دلخواه را برای ابزارک (تنها برای استایل های Boxy و Floating) وارد کنید. در استایلهای Floating و Boxy پنج ویدئو، Elegant چهار ویدئو و Bottun یک ویدئو نمایش داده میشود.
با نوشتن دسته ی دلخواه از مقابل Category یا انتخاب یکی از دسته های؛ ویدیوهای تازه، بیشتر دیده شده یا اتفاقی از کشو، میتوان آن دسته از ویدئوها را نمایش داد، البته برای نمایش این دسته از ویدئوها Pod Name را خالی بگذارید.
.
16- Box.net file sharing: قرار دادنِ ابزارک دانلود box.net
Box.net * یک سرویس ذخیره، و اشتراک گذاری فایل با مشخصه های وب 2 است که در سال 2005 ایجاد شد. فایلهای آپلود شده در باکس را میتوان خصوصی نگه داشت یا با دیگران به اشتراک گذارد. امکانات اشتراک گذاری، آدرس ثابت، کار گروهی، بروز رسانی، کامنت گذاردن، اجرای اسناد و ویرایش آنلاین، برخی از امکانات فراوان باکس برای فایلهای آپلود شده میباشد. برای ایجاد حساب در باکس به اینجا بروید.
جعبه ی دانلود:
در حساب مجانی box.net لینک مستقیم به فایلها جز با ترفندهایی امکان پذیر نیست. ابزارک Box این امکان را میدهد تا فایلهای خود را مستقیما از وبلاگ خود با بازدیدکنندگان به اشتراک بگذارید. بازدید کنندگان براحتی و با یک کلیک قادر به دانلود و به اشتراک گذاردن فایلهای آپلود شده خواهند بود. به اینجا رفته، رنگ و اندازه ی دلخواه خود را برای جعبه ی دانلود انتخاب کنید، ابزارک Box.net را افزوده، کدهای تولید شده را کپی کرده در ابزارک Box.net بچسبانید.
.
17- Category Cloud: نمایش ابر دسته ها
دسته هایی که مطالب بیشتری در آنها منتشر شده بزرگتر و دسته هایی که مطالب کمتری در آنها منتشر شده است کوچکتر خواهند بود. حداکثر دسته های قابل نمایش و کمترین و بیشترین اندازه ی فونت برای نمایش در ابر دسته ها و اینکه زیر دسته ها از دسته های اصلی به شمار آیند از تنظیمات ابزارک قابل تعیین است.
.
18- Akismet: آمار نظراتِ اسپم گرفتار شده
وردپرس از Akismet * یا Automattic Kismet، از دیگر پروژه های automattic (:همان شرکتی که گسترش دهندگان اصلی وردپرس در آن فعالیت میکنند)، برای گرفتار کردنِ کامنت ها و بازتاب های اسپم بهره میبرد، با افزودن ابزارک Akismet میتوانید تعداد نظرات جفنگ گرفتار شده را در ستون وبلاگ نمایش دهید. این امکان جز در موارد خاص فایده ای برای بازدید کنندگان ندارد.
.
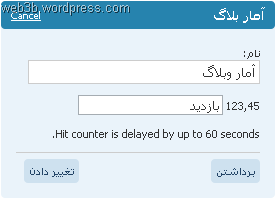
19- آمار وبلاگ: نمایش آمار بازدیدِ وبلاگ از آغاز ایجاد وبلاگ تا کنون
آمارها حد اکثر تنها 60 ثانیه تاخیر دارند، در فیلد خالی بهتر است عبارت «بازدید» را بنویسید.
.
20- بیشترین کلیک شده ها: نمایشِ لینکهایی که کلیکهای بیشتری روی آنها شده
از مقابل Display length عرض نمایش تعیین میشود، حداکثر تا 12 آدرس که بین 48 تا 74 ساعت گذشته بیشترین کلیک را داشته اند را نمایش میدهد. این ابزارک جز در موارد خاص وبلاگ فایده ای برای بازدید کنندگان ندارد.
.
21- برترین مطالب: نمایشِ پر بازدید ترین مطالبِ وبلاگ
تا 12 عنوان از مطالب وبلاگ که بين 24 تا 48 ساعت گذشته بازدید بیشتری داشته اند را نمایش میدهد.
.
22- فلیکر: نمایش عکس ها از فلیکر
فلیکر* محبوبترین سرویس هاست و به اشتراک گذاری عکس با مشخصه های وب 2 است که در سال 2004 ایجاد و در سال 2005 توسط یاهو خریده شد. برای استفاده از امکانات فلیکر باید در یاهو حساب داشته باشد، برای ایجاد حساب در یاهو به اینجا بروید.
برای نمایش تصاویر فلیکر در ستون وبلاگ از ابزارک فلیکر استفاده میشود. به صفحه ی فلیکر خود (:مثال) رفته آدرس خوراک (:مثال) را از پایین صفحه کپی کنید، ابزارک فلیکر را افزوده و آدرس خوراک را در آن بچسبانید. میتوانید بخش «آدرس فید آر اس اس فلیکر» را خالی بگذارید تا تصاویر interesting فلیکر نمایش داده شوند.
.
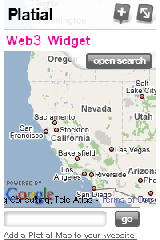
23- Platial MapKit: نمایشِ نقشه ی جغرافیایی از platial.com
Platial * یک سرویس به اشتراک گذاری اطلاعات مربوط به نقشه است که در سال 2004 ایجاد شد. در Platial میتوانید نقاط مختلف را از روی نقشه با ویژگی ها و توضیحات خود با علامت های مختلف مشخص کنید و این اطلاعات را با دیگران به اشتراک بگذارید. مثلا میتوانید محل خانه ی خود را روی نقشه مشخص کنید، اطلاعات وارد شده قابل جستجو هستند. در Platial هر نقشه با یک عدد مشخص میشود. برای ایجاد حساب در Platial به اینجا بروید.
میتوانید نقشه ی علامت گذاری شده همراه با اطلاعات وارد شده را در ستون وبلاگ نمایش داد. به http://platial.com/mapkit/wordpress?domain=web3b.wordpress.com (برای هر وبلاگ بجای web3b زیردامنه ی هر وبلاگ خواهد بود)، کد عددی (مانند 512206) را کپی کرده در ابزارک Platial بچسبانید. بازدیدکنندگان میتوانند از همانجا اطلاعات و توضیحات نقشه را ببینند، در آن علامت بگذارند، حرکت، زوم و جستجو کنند.
.
24- نویسندگان: نمایش نویسندگان وبلاگ
برای وبلاگهایی گروهی مفید است. از کشویی مقابلِ آواتور، نمایش آواتور و اندازه ی آن قابل تعیین است. میتوان تعیین کرد که حد اکثر تا 10 عنوان از مطالب نوشته شده توسط هر نویسنده نیز نمایش داده شود.
.
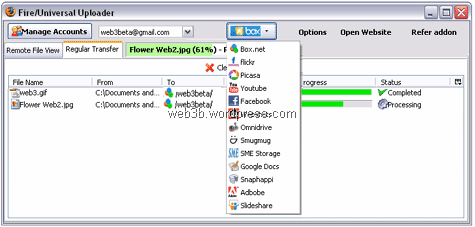
افزونه ای برای مدیریت فایلها در سرویسهای وب 2:
با امکانات افزونه ی Universal Uploader به سرعت و آسانی فایلهای مورد نظر را در باکس، فلیکر، پیکاسا، یوتیوب، فیسبوک، وب شاتس، گوگل داکس، اسلاید شیر و … آپلود، دانلود و مدیریت کنید.
.
منبع: وب 3
.
مطالب مرتبط:
راهنمای کامل ایجاد وبلاگ در وردپرس دات کام
آموزش کامل وردپرس دات کام؛ معرفی همه ی بخشها، تنظیمات، امکانات
50 دلیل برای مهاجرت از بلاگفا – مقایسۀ وردپرس، بلاگر و سرویسهای وطنی
.
تقدیم:
این مطلب را به وبلاگنویسانِ وردپرس دات کام، تقدیم میکنم.
.
وب 3، خواهرِ وب 3، بلاگ پرس و شمارنده ی وبلاگستان را از طریق خوراک، *، *، *، تویتر و فرندفید دنبال کنید تا در جریان آخرین مطالب مرتبط با وبلاگنویسی قرار بگیرید.
.























delzadeh said
خیلی عالی و کامل. ممنون
وب 3: خواهش!
afatol said
ممنونم واقعا» ممنونم ولی وبلاگ من در ورد پرس هر چه میکنم باز نمیشود .همه اش دو خط بود . بعد فهمیدم همه این این مشکل را دارند.بسیار متشکرم
وب 3:خواهش
برای ورود به http://m.wordpress.com رفته نام کاربری و پسورد را وارد کنید سپس به http://dashboard.wordpress.com/wp-admin/ بروید. این مقاله را نیز بخوانید.
لطفا مسائل غیر مرتبط با مطالب را در این صفحه مطرح کنید.
safzav said
همچنان ممنون از معرفی ها … یک سوال اضافه تر از این ها فقط … چطور لینکهای به اشتراک گذاشته شده هر روز مثل یک پست منتظر میشن؟
وب 3: خواهش! وارد حساب خود در خوشمزه شده، به Settings رفته، روی Blog Posting کلیک کرده، از صفحه ی باز شده Add a new blog posting job را بزنید، (میتوانید مستقیما به این آدرس بروید) مشخصات وبلاگ و مشخصات مطلبی که بوکمارکها را منتشر میکند را مشخص کنید. مطالب خوشمزه ای داشته باشید.
hozhabrkhani said
دست مریزاد دوست عزیز
کامل وبی نقص
وب 3:ممنون
noonva said
ممنون
mhviraf said
ترجمه ی خوبی بود :دی
وب 3: هیچ بخشی از این مقاله ترجمه نیست، کلمه به کلمه ی این مقاله تالیفی است، تک تک عکسهای مقاله را هم خودم تهیه کرده ام، مقالات دیگر وب 3 نیز تالیفی هستند، اغلب ترجمه نمیکنم اما در صورتیکه ترجمه کنم حتما منبع ذکر خواهد شد.
ایمان said
پرفکت!! خیلی کامل کاربردی بود. به تازه کارا خیلی کمک می کنه مقالات شما. راستی با نظراتی که بعضی ها میذارن «ترجمه است» و این حرفا اصلاً دلسرد نشو. اصولاً به خاطر اینکه اکثر مطالب وبلاگستان فارسی ترجمه است، یک مطلب به در بخور هم که خودت می نویسی همه فکر میکنن ترجمه است یا دزدی.
واقعاً خسته نباشید.
وب 3: تشکر
حامد said
خيلي كامل و جامع بود
ممنون 🙂
وب 3:لطف دارید
میم said
مطالبت خیلی عالی هستند. فقط دیر به دیر می نویسی
وب 3: لطف دارید، یه دلیلش اینه که نوشتن اینجور مقالات فوق العاده وقت گیر هست، بعنوان مثال یک ماه و نیم وقت های اضافه ام را به نوشتن این مقاله اختصاص داده ام، اگر ترجمه بود میشد روزی چند مقاله منتشر کرد ولی اینجور مقالات را حد اکثر یکی دو هفته یک مقاله میتوان نوشت و منتشر کرد نه بیشتر، دلیل دیگرش اینکه پروژه های دیگر و گرفتاری های دیگر هم هست، از گرفتاری های وبی؛ شمارنده و بلاگ پرس و …، غیر وبی ها بماند
amin said
با سلام
ببخشید چرا لینک دانلود افزونه ها (مثل پربازدید ترین ها در 24 ساعت گذشته) رو قرار ندادین؟ یا هست و من ندیدم؟!
وب 3:سلام، این مقاله افزونه های وردپرس دات کام را معرفی میکند و وردپرس دات کام همه ی این افزونه ها را بدون نیاز به نصب درون خود دارد، پلاگین این افزونه ها برای وردپرس دات اورگ هم هست که فرصت کنم در مقاله ای دیگر لینک آنها را قرار میدهم اما اگر پلاگین خاصی مد نظرتان هست اینجا مطرح کنید آدرس دانلود آنرا برای تان مینویسم
نیما said
ممنون متشکر مفید بود. یا حق !
وب 3: خواهش!
بهار said
ممنون از لطفتان بابت نوشتن اين مقاله. مفيد و آموزنده بود. اما ميشود در مورد سيستم آمارگيري ووردپرس و بهترين سيستمي كه ميشود به عنوان آمارگير در ووردپرس استفاده كرد هم اگر توانستيد چيزي بنويسيد؟ من بخش انگليسي راهنماي ووردپرس را خواندم اما اطلاعاتش ناكافي بود برايم. از سيستمي هم كه معرفي كرده بود استفاده كردم اما متاسفانه نميتوانستم آي پي همه كساني كه وبلاگم سر زدند را چك كنم.
وب 3: خواهش!
لطفا مسائل غیر مرتبط با مقالات را اینجا مطرح کنید، مقالات زیر را بخوانید:
معرفی و آموزش کاملترین آمارگیر سایتها و وبلاگها،سایت متر با40 آمار مختلف
نمایشگر تعداد و محل افراد آنلاین در وبلاگ – معرفی و آموزش سایت هو
چرا آمار وبلاگ مهم است ـ 30 دلیل و کاربردِ پیگیری آمار وبلاگ
mohammadkazar73 said
با سلام و تشکر بابت مقاله مفیدتان ، میخواستم بدونم وردپرس فضایی رو برای آپلود فایل ها و عکس های کاربرانش داره ؟
وب 3: سلام، بله وردپرس به هر وبلاگ 3 گیگ فضای رایگان اختصاص میدهد.
جهت اطلاعات بیشتر مقالات زیر را بخوانید:
آموزش کامل وردپرس دات کام؛ معرفی همه ی بخشها، تنظیمات، امکانات
50 دلیل برای مهاجرت از بلاگفا – مقایسۀ وردپرس، بلاگر و سرویسهای وطنی
نسخه کامل ویندوز لایو رایتر بدون نیاز به اینترنت
ahmadipanah said
سلام.من تازه اومدم توی ووردپرس و خیلی با امکاناتش آشنا نیستم.شاید این سوال را نباید اینجا بپرسم اما میخواستم بدونم چه جوری میشه پوسته و شکل ظاهری را تغییر داد.با تشکر از مطلب عالیتون
وب 3: سلام، به وردپرس خوش اومدی عزیز، آدرس وبلاگتون رو مینوشتید مهمون تون میشدم
برای آشنایی با وردپرس دات کام مقاله ی «آموزش کامل وردپرس دات کام؛ معرفی همه ی بخشها، تنظیمات، امکانات» رو به دقت بخونید، در همان مقاله بخش «3- نمایش: الف. نمایش > پوسته ها:» توضیح داده ام که چگونه پوسته ی وبلاگ را تغییر دهید.
سوالات مرتبط با هر مقاله رو زیر همون مقاله مطرح کنید، سوالات غیر مرتبط رو هم میتونید اینجا مطرح کنید. پاسخ سوالاتی که در کادر بالایی اینجا برای من ارسال کنید به شما ایمیل میشود و سوالاتی که از طریق کادر پایینی مطرح میکنید همانجا پاسخ داده میشوند
افكار عاري از دخانيات said
دوست عزيز سلام
همه چيز عالي بود. من و دوستانم worpress را براي كارمان انتخاب كرديم. هنوز سوالات زيادي داريم. امرزو قالب وب لاگ را عوض كردم.خيلي از قالب ها با فارسي هماهنگ نبودند. فعلا يك سوال : چرادر قسمت نظر خواهي مطالب دوستان جابجا شده است و به سمت چپ متمايل شده. ممنونمي شوم ما را راهنمايي نمايد. اين وب لاگ براي نوجوانان است خوشحال مي شويم اگر مطالب مفيدي براي نوجوانان داريد برايمان بفرستيد. شاد وموفق باشيد.
وب 3: سلام، ممنون
در مقاله ی «آموزش کامل وردپرس دات کام؛ معرفی همه ی بخشها، تنظیمات، امکانات» بخش 3- نمایش: الف. نمایش > پوسته ها، پوسته های مناسب برای وبلاگهای فارسی را معرفی کرده ام، این مقاله به اغلب پرسش های شما پاسخ میدهد. متوجه سوال شما نشدم، قسمت کدام نظرخواهی در کدام وبلاگ متمایل به چپ شده است؟ سوالات مرتبط با مقالات را زیر مقالات و سوالات غیر مرتبط را اینجا مطرح کنید.
mateel said
احسنت
Victorine said
من این پستتون رو توی فیس بوکم ارسال کردم. ممنون.
آموزش said
سلام با تشكر فراوان از ارايه مطالب مفيد شما واقعا كامل و بي نقص بود.
وب 3: سلام، ممنون
iamneda said
مثل هميشه خيلي خيلي عالي بود . ممنون : )
وب 3: مثل همیشه لطف داری
زیلان said
برایم بسیار جالب بود که این همه اطلاعات رو فقط تو یک پست گذاشتید .
از آشنایی با وب شما خوشحال شدم.
امیدوارم بتونم مطالبتون رو دنبال کنم.
وب 3: ممنون
asgharjafari said
سلام خیلی خوب بود فقط من بعضی جاها میبینم ابزارکهایی رو برای دانلود میگذارند ایا من میتوانم از اونها برای وبلاگ خودم استفاده کنم
وب 3: در وردپرس دات کام آپلود ابزارکهای دلخواه امکان پذیر نیست.
civildaz said
اين كد هاي اچ تي ام ال كه گفتين مي تونند ابزارك هم ايجاد كنند؟ ميشه چند نمونه واسه داونلود بذاريد. اونايي كه جالبه بنظرتون
وب 3: در سایت http://www.widgetbox.com ابزارهای متعددی ارائه شده که البته فقط از آنهایی که شامل کدهای جاوا نیستند میتوانید استفاده کنید، مهمترین کدهای قابل استفاده کدهای سرویسهای آمارگیر میباشد.
lastkiss said
با سلام
من که از این سر در نیوردم
من فقط کدی رو می خوام که در انتهای پست هات گذاشتی.
کد ارسال به:
فیس بوک، توتیتر؛ خوشمزه و …………..
اگه لطف کنی کد رو برام بفرستی یا در وبلاگت بزاری متشکر می شم/
وب 3: سلام، این رو ببینید!
BadBoy said
من میخوام آمارم رو از سایت هایی مثل وبگذر و persianstat هم داشته باشم.تو وبگذر عضو شدم یک کد جاوا بهم میده که میگه بذار تو بلاگت، من از طریق «نمایشِ متن یا کد HTML دلخواه» گذاشتم ولی چون جاوا داره قبول نکرد.حالا یه سوال
برای اینکه وبگذر امار وبلاگم رو بده،این کدها حتما باید تو وبلاگم باشه؟
اگر جواب سوال بالا مثبته،من چی کار کنم؟
(برام مهم نیست که آمار حتما تو وبلاگم نشون داده بشود،بیشتر میخوام از داده های آماری وبگذر استفاده کنم.)
مرسی
وب 3: قرار دادن کدهای جاوای غیر مجاز در وردپرس امکان پذیر نیست، استفاده از وبگذر پیشنهاد نمیشود، از سایت متر یا آمارگیرهای دیگر استفاده کنید!
لیتیوم said
وب 3 جان سلام.از مطلب خوبت تشکر.من به وسیله شما تونستم از بلاگفا به وردپرس مهاجرت کنم اما تو بخش ابزارکها مشکل دارم:
میتونی به من بگی به چه وسیله ای میشه آیکون خوراک رو در وردپرس قرار داد؟
وب 3: سلام، خواهش
توضیحاتِ بخشِ «11- متن> قرار دادن متن، عکس، لوگو در ستون وبلاگ» از همین مطلب را بخوانید. این مطلب را نیز ببینید! البته از ابزارکِ نسبتا جدیدِ «پیوندهای RSSL» نیز میتوانید استفاده کنید.
khaneyesabz said
سلام
به عکس هایی که گذاشته اید نگاه کردم. و به تاریخ این پست
گویا بخش مدیریت ورد پرس در طول این دو سال تغییرکرده است
لطفا بررسی کنید ببینید با تغییرات جدید در سایت ورد پرس
کاربر قادر به تغییر کدهای قالب وبلاگ
تغییر تاریخ میلادی به فارسی
و سایر تغییرات می باشد؟
سپاسگذارم
web3beta said
سلام
در حساب رایگان وردپرس قادر به تغییر کدهای قالب نیستید، استفاده از تاریخ شمسی نیز در وردپرس.کام امکان پذیر نیست. برای توضیحات بیشتر اینجا رو ببینید!
mblook said
سلام
من بی بی سی را در سایت قرار دادم اما حالا یادم نیست از کدام ابزار استفاده کردم لطفا کمک کنید تا پیدا کنم کدام ابزار بود
web3beta said
سلام، خوراک مورد نظر را در ابزارکِ «آر اس اس» بیفزایید.
mblook said
سلام
اگه یه مطلب را از یه سایت بصورت شی ر به سایت خودمان بفرستیم در کجا قرار میگیرد.
با تشکر
web3beta said
سلام، بستگی داره، اما اگه پست میکنید؛ بعنوان مطلب جدید ارسال خواهد شد.